S3にファイルをアップロードしてみる
前回は最初の環境準備までできたところで終わった。これでAWS CLIを使う準備は整ったようだ。まずはAmazon Simple Storage Service
Amazon S3の概念を理解する。
いざ使おうと思っても、
- BucketとObject
- Amazon S3にはBucketという物とObjectというものがあるようだ。BucketはCドライブとかDドライブみたいなもので、
Objectをしまうための入れ物のようなものだということがわかった。 -
Bucketの名前は世界中でユニークな名前である必要がある。これは後でわかったことだけど、
このBucketの名前がそのまま******.s3. amazonaws. comといったようなドメインになるという。 -
ということはきっとBucketの名前に.を含めるとSSL的にまずいことになりそうな気がする。
-
Objectはファイルのことで、
Bucketを指定してObjectを保存する。ObjectにはKeyと呼ばれるファイル名を付けることができる。KeyはBucket内でユニークである必要がある。 -
/を含めても別にフォルダのようになるわけではないけれど、
たいていのツールは/をKeyに含めていくことでフォルダの用に扱ってくれる。 - Amazon S3でできること
- Amazon S3でできることは
-
- ファイルをアップロードすること
- ファイルをダウンロードすること
- ファイルをインターネットに公開すること
-
他にもあるらしいけど、
おおまかにはこういった機能があるということがわかった。ここまで理解したら、 後はBucketを作って、 ファイルをアップロードして、 それブラウザから見る。というのをやってみる。
Bucketの作成
まずはBucketを作る。どうやってつくるか調べてみると、
普段慣れ親しんだファイルシステムのコマンドのように扱えるのはすごくありがたい。 ドキュメントもきちんと整備されていて、
Bucketを作るにはmbというサブコマンドを使うらしい。おそらくmake backetなんだろう。
$ aws s3 mb hogefuga1221 usage: aws s3 mb <S3Path>
間違っているらしい。aws s3で始まるコマンドを使う場合はS3Pathというs3://から始まるようにする必要があるようだ。
$ aws s3 mb s3://hogefuga1221 make_bucket: s3://hogefuga1221/
これで無事にBucketが作れた。作れたとレスポンスが返ってきてはいるものの、
$ aws s3 ls 2014-12-12 11:57:54 hogefuga1221
オブジェクトのアップロード
Bucketが作れたから、
<html>
<h1>hello s3 world.</h1>
</html>htmlはindex.
$ aws s3 cp index.html s3://hogefuga1221/index.html upload: ./index.html to s3://hogefuga1221/index.html
アップロードはできたらしい。さぁ、
結局すごく単純で、 http://hogefuga1221.s3.
S3にアップロードしたファイルにブラウザでアクセスする。
ファイルをアップロードしたら、

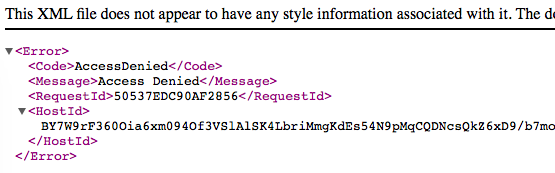
その理由は単純でブラウザからアクセスしてきた人はAmazon S3にたいする権限を持っていなかったからだった。じゃあ、
Amazon S3のObjectACLを変更
その辺りはキチンとできていて、
$ aws s3 chmod 755 s3://hogefuga1221/index.html usage: aws [options] <command> <subcommand> [parameters] aws: error: argument subcommand: Invalid choice, valid choices are: ls | website cp | mv rm | sync mb | rb
ACLの設定は残念な事に、
$ aws s3 cp --acl public-read index.html s3://hogefuga1221/
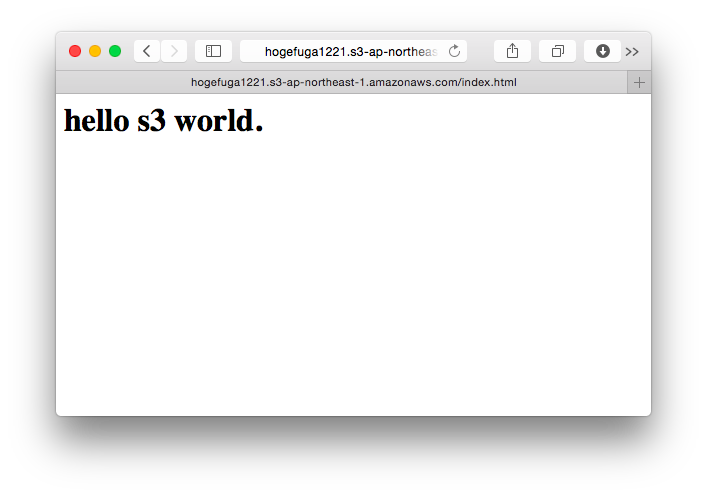
再度ブラウザにアクセスしてみると思ったとおりの表示をしてくれた。

これでなんとかクラウドが使えるようになった気がしてきた。
どうやら基本の動作は実行できた様子のとあるインフラエンジニア。いよいよこれからはクラウドの道へ踏み込みます、



