デジタルコンテンツにおけるアクセシビリティ、特にコントラストの基準について解説する連載の第3回目です。第2回の記事では、WCAG3における新しいコントラスト基準APCAについて、基本的な説明を例を交えて解説しました。
今回は、APCAのルックアップテーブルやシミュレータを使いながら、既存のデザインにAPCAを適用する方法を紹介します。また、APCAと色覚特性シミュレータを組み合わせた活用方法についても取り上げます。
デザインがAPCAの規準に適合しているか確認する
前回、ブロンズレベルの適合規準について、推奨されるフォントサイズとウェイトを例を挙げて説明しました。今回はすでにあるデザインが規準に適合しているか確認したり、新規のデザインをする際にAPCAの規準に適合するための方法を見ていきます。
基本的には、前回説明した推奨される用途に対して、デザインで選択した色がLcを満たしていればブロンズレベルの規準に適合していると判断できます。以下、基準を再掲します。
| Lc | フォントサイズ/ウェイト | 推奨される用途 |
|---|---|---|
| Lc90 | 18px/ 14px/ |
読者にとって読みやすく、理解しやすい必要がある文章における本文や、カラム分けされた文に推奨される。 また、12ピクセル以上のフォントを使用した非本文テキストの推奨レベル。なお、36ピクセルを超える太字で推奨される最大値。WCAG2における7:1互換。 |
| Lc75 | 24px/ 18px/ 16px/ 14px/ |
本文テキストの最小レベル。読みやすさが重要なテキストにおける最小値。また、15px/ |
| Lc60 | 48px/ 36px/ 24px/ 16px/ |
本文、列、またはブロックテキストではないコンテンツ、テキストに推奨される最小レベル。人に読んでもらいたい文章。WCAG2における3:1互換。 |
| Lc45 | 36px/ 24px/ |
見出しなど、大きく太いテキスト、本文ではないが流暢に読めるはずの大きなテキストの最小値。細かい詳細を含むピクトグラムや、4px以上で小さなアウトラインのアイコンの最小値。 |
| Lc30 | テキストの絶対最小値。プレースホルダーや無効な要素、著作権表示など主要なコンテンツではないが読める必要のあるテキスト。10px以上のアイコンやピクトグラムなど、理解可能な非テキスト要素の最小値。 | |
| Lc15 | 識別する必要がある非テキストの絶対最小値。アイコンなど非テキスト要素では15px以上。このレベル以下のものは目に見えないものとする。 |
しかし、実際のデザインではこの表にないフォントサイズやウェイトを使いたい場合もあるでしょう。その場合には、シミュレータやルックアップテーブルを参照することで、より精度の高い確認が可能になります。
ルックアップテーブルでフォントサイズとウェイトから必要なコントラストを確認する
シミュレーションの説明の前に、より細かい基準がどのように定められているか見るために、APCAのルックアップテーブルを見てみましょう。
このルックアップテーブルは、WCAG3のシルバーレベルを満たすための基準を示しています。ブロンズレベルに追加して、この基準に準拠することでより精度の高いコントラストの確保が可能になります。
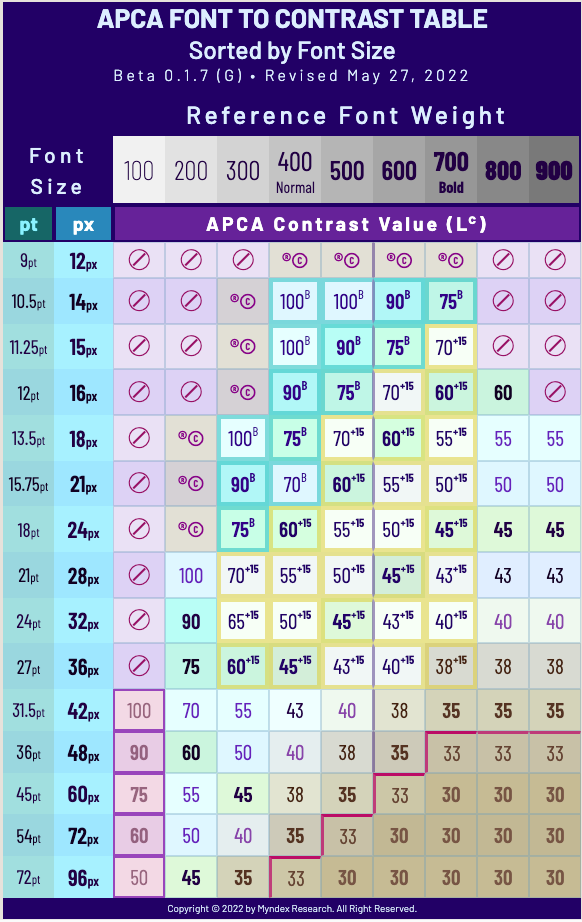
以下は、公式のシミュレーションサイトAPCA Contrast Calculatorにあるルックアップテーブルのスナップショットです。ページの下部、APCA Font Table: Silver Levelのタイトルをクリックすると表示されます。
基本的な見方としては、使いたいフォントサイズを左の列から選択し、その行の中で上部のウェイトを参照しながら必要なコントラスト値を確認するというものです。他、以下のいくつかの条件についても確認できます。
- 数字のない枠は不適合とされています。
- ウェイト100はいずれのサイズでも避けるべき、とされています。
- ©のマークはプレースホルダーや非活性な要素、著作権表示など重要ではないテキストでの利用に限られます。
- Lc値の右肩に
Bの文字がある場合は、本文のテキストでの利用を推奨できます。 - 右肩に
+15の数字がある場合は、本文で利用するためにはさらに+15のコントラスト値が必要とされています。

ぱっと見では複雑に感じるかと思いますが、まずは通常のフォントウェイトである400の列を基準に16pxならLc90、18pxならLc75というのを意識しておけば、だいたいの目安になります。
緑の枠のセルの部分、Bがついているものが安全圏内ということで、この範囲を目指すというのがよいでしょう。また、コントラストが弱めの色の組み合わせを使いたい場合は、黄色の枠のセルの部分を参照するとよいでしょう。
具体的には、15pxのフォントサイズでウェイト400の場合、100BということでLcが100以上であれば本文での利用に推奨できます。
また、21pxのフォントサイズでウェイト700の場合、Lcが50以上であればブロンズレベルの規準に照らし
以上のように、フォントサイズとウェイトからみて必要なLcを確認する用途としてはこのルックアップテーブルを利用してみてください。
シミュレーションで色から基準を確認する
実際のデザインでは、ブランドカラーなど事前に利用したい色が決まっている場合もあるでしょう。また、デザインシステムなどで先行して色の定義がされていることも少なくありません。その場合には、シミュレーションの結果から、どのようなフォントサイズとウェイトであれば基準に適合するのかを確認できます。
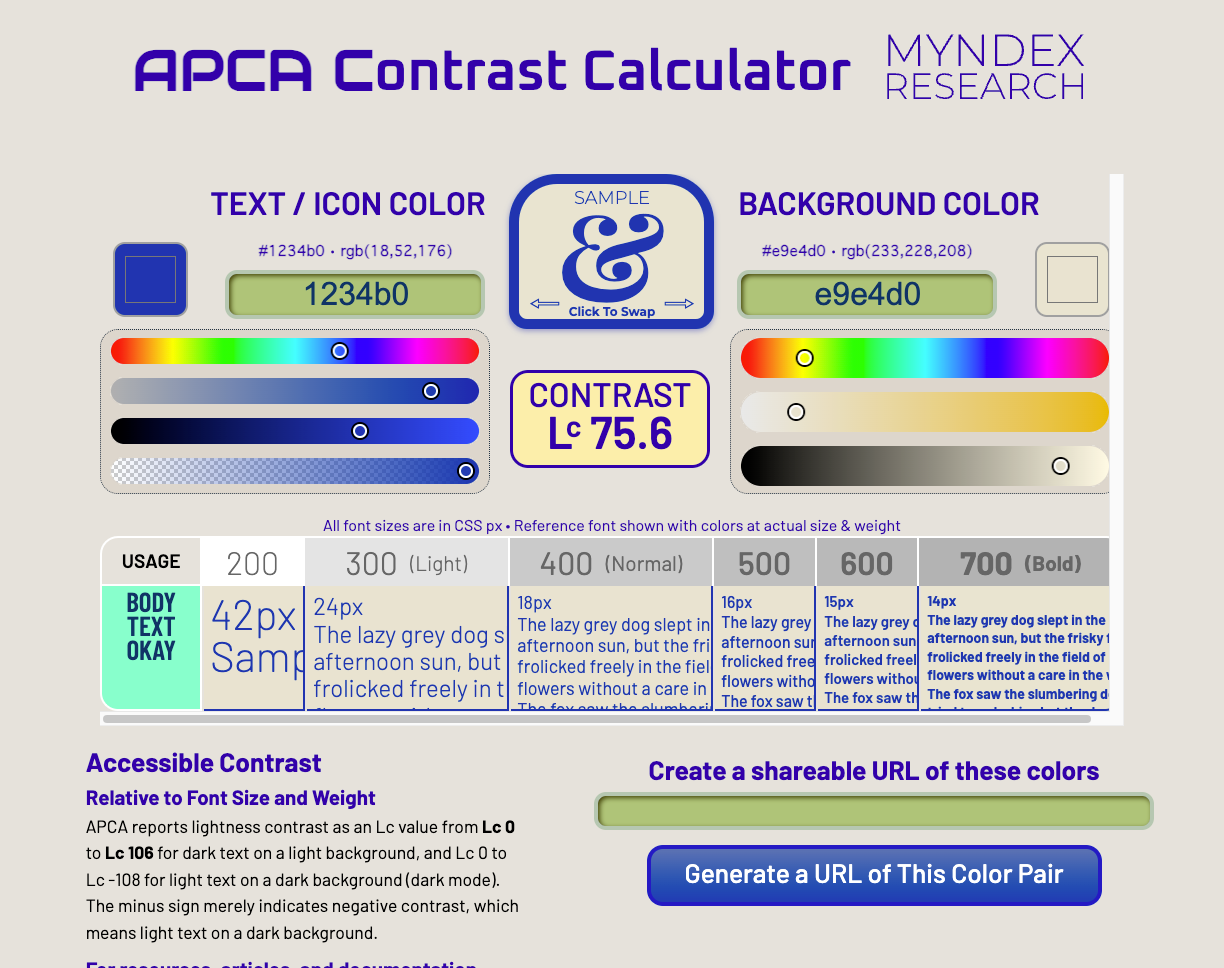
APCAの開発を主導するMyndex Perception Researchから、APCAの基準に基づいたコントラストを計算するシミュレータ

テキストやアイコンの色と背景色を入力すると、APCAの基準に基づいたコントラスト
USAGEの欄には推奨される用途が表示されますが、基本的にはブロンズレベルの表にある用途と対応しています。
下段にはウェイトごとの基準に適応する最小のフォントサイズと、表示サンプルが表示されます。おそらく初見ではこの部分を謎に感じるかと思いますが、ここまでの解説を読んでいただいた方であれば、この部分がどのような意味を持つのか理解できるでしょう。
フォントサイズとウェイトが先に決まっている場合には、ルックアップテーブルで必要なLcを確認し、それに合わせて色を選択。色が先に決まっている場合には、シミュレータで必要なフォントサイズとウェイトを確認するという使い方ができます。
もちろん、実際のデザインではコントラスト以外にもさまざまな要素を考慮する必要があります。しかし、APCAの基準を参照しながらデザインすることで、コントラストを確保しつつデザインを進めることができるでしょう。
WCAG2の基準では問題となる例をAPCAで再検討
ここまで、APCAの基準やその確認方法を紹介してきました。より実践的にAPCAを活用するために、WCAG2の基準では問題となる例をAPCAで再検討してみましょう。
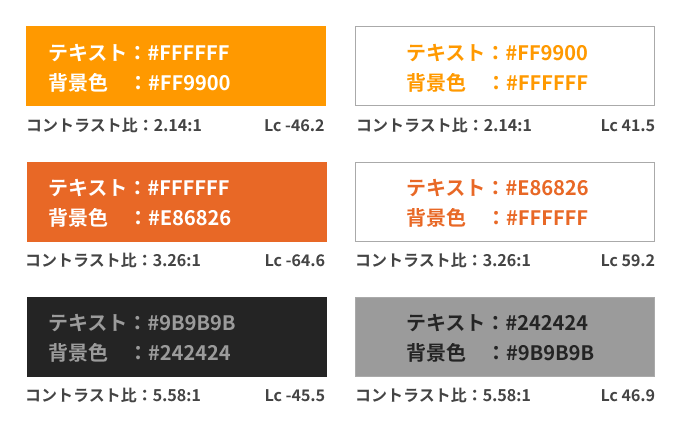
以下は、第1回で例示したカラーパターンです。WCAG2のコントラスト比と、APCAのLcも記載されていますので、ここまで読んでいただいた方であれば、どのような結果になるか予想できるかもしれません。

改善例 オレンジ(#FF9900)の場合
最初の2色のパターンでは、コントラスト比が2.
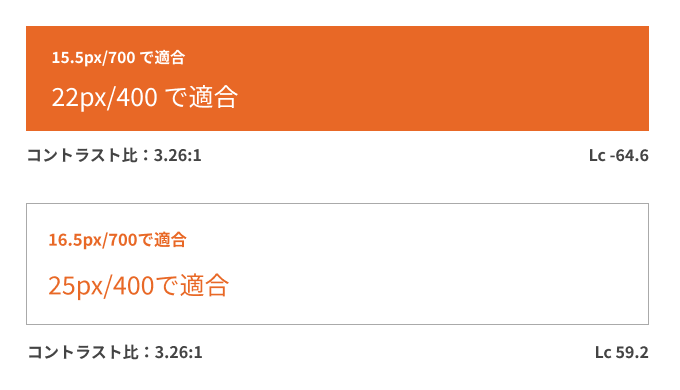
以下は、シミュレーションにより適合とされたフォントサイズでの作例です。
オレンジが背景色の場合には、23.

白背景にオレンジのテキストの場合は30px/
Lc45を下回りますのでスポット的な利用や非テキストでの利用に限られるのですが、最初の例より視認性はかなり改善されているのではないでしょうか。
改善例 オレンジ(#E86826)の場合
2つ目の例では、コントラスト比は3.

15.
ただし、Lc75には達していませんので、本文での利用にはまだ足りないと考えるべきでしょう。
改善例 グレーの組み合わせの場合
3つ目の例では、コントラスト比は5.
シミュレータを使って、適応するフォントサイズとウェイトで作成すると、以下のようにテキスト以外の要素に対して使うとしてもかなり大きなサイズになります。基本的には見出しなどでの利用に限られるでしょう。

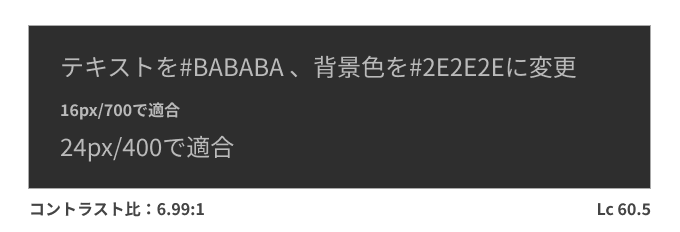
一般的なテキストに利用可能なLc60までコントラストを上げるには、以下の例のようにテキストを#BABABA、背景色を#2E2E2Eくらいまで上げる必要があります。この場合、16px/

このフォントサイズとウェイトであれば、本文や列、またはブロックテキストではないコンテンツ、テキストでの利用が可能です。視認性は確保されていながら、本文の長い文章で利用するにはまだ足りないな、という感覚と一致するのではないでしょうか。
このように、ルックアップテーブルやシミュレータを活用することで、APCAの基準に則したコントラストを確保しながらデザインを進めることができます。APCAは人間の視認性の特性を考慮しているとの通り、WCAG2の基準のみの場合より視認性の高いデザインになっていると感じるのではないでしょうか。
APCAのためのツールとアプリケーション
APCAの公式サイトのAPCA Tools & Appsには、APCAのコントラストを計算するためのツールやアプリケーションが公開されています。ここでは、その中からいくつかのツールを紹介します。
- Polypane Color Contrast
(シミュレータ) - 公式以外のAPCAのコントラストシミュレータです。WCAG2のコントラスト比も計算できます。ルックアップテーブルも参照しやすく表示されており、APCAの基準に基づいたコントラストを確認するのに便利です。開発者は元APCAのツールをデザインしたKillian氏とのこと。
- APCAコントラスト日本語フォント検証
(シミュレータ) - 筆者の作成した日本語フォントでの表示例と用途が表示される日本語のシミュレータです。
前回の記事で課題として挙げた、日本語フォントにおけるAPCAの適用について検証するために作成したものですが、通常の利用にも使えます。表示フォントや例文を変更できるようになっていますので、基準と日本語での具体的な表示例を確認したい場合には利用してみてください。 - Contrast
(Figmaプラグイン) - Figma用のコントラストチェッカーです。Figmaのプラグインとして利用できます。
WCAG2のコントラスト比を計算するツールですが、ベータ版機能としてAPCAを有効にすると背景色とフォントの色やサイズ、ウェイトから適合基準を確認できます。
本記事を書く際に作成した図版もこのプラグインを使って確認しつつ作成しました。 - Tailwind CSS Color Generator
(Figmaプラグイン) - Figma用のTailwind CSSのカラージェネレーターです。Figmaのプラグインとして利用できます。APCAサイトの説明によると、ジェネレーターのコントラストについてはAPCAの基準に基づいているとのことです。Tailwindを利用しなくても、デザインシステムの検討時や、カラーをFigmaで管理する際に便利でしょう。
- Google Chrome Dev-Tools
(開発者ツール) - Chromeの開発者ツールには、標準でWCAG2のコントラスト比を計算する機能がありますが、APCAのコントラスト比を計算する機能もあります。開発者ツールの設定から、試験運用版のタブを選択し
「Enable new Advanced Perceptual Contrast Algorithm (APCA) replacing previous contrast ratio and AA/ AAA guidelines 」を有効にするとインスペクト機能でAPCAのコントラストが表示されます。 - APCA W3
(JavaScriptライブラリ) - npmで利用できるAPCAのコントラストを計算するJavaScriptライブラリです。2つの色を指定してコントラスト値
(Lc) を計算したり、適したフォントサイズとウェイトの候補を取得できます。また、背景色とLcを指定して適したテキスト色を取得するなど、さまざまな機能があります。
筆者のシミュレータでも利用しています。
このほかにも、WCAG2との後方互換性を維持しつつAPCAのコントラスト比を計算するライブラリや、Sassのライブラリ、チェックツールなどが公開されています。
色覚多様性への対応
ここまでテキスト色と背景色のコントラストについて見てきましたが、色については色覚多様性にも配慮する必要があります。色覚特性によっては色についての知覚が異なり、感じ取れるコントラストもまた異なる可能性があるためです。
以下はシミュレータを使って、色覚特性の影響を受けやすい赤の例でコントラストへの影響を確認してみたものです。なお、色覚特性シミュレーションの計算には、npmモジュールとして公開されているcolor-blindを利用しています。

赤(R:255 G:0 B:0)
赤い光を感じる力に問題があるP型色覚の場合、Lcが-3.
また白背景に赤のテキストのパターンでは、逆に色覚特性のある場合にLcが高くなります。C型がLc64.
A型以外の色覚については、元のLcから極端に乖離したり乱高下することはなく、値に応じて上下しますので、基本的にLcの基準は有効だと考えられます。
色覚特性は個人差がありますので、シミュレータでの結果はあくまで傾向として参考にする程度で留めておくべきではあります。しかしコントラストへの影響がどの程度出るのかを知ることは、より多くの人にとって利用しやすいデザインを作成するためには参考になるでしょう。
特に暗い背景色に明るいテキストのパターンでは、色覚特性によりLcは低くなる傾向が見られます。
コントラストについては大きめの余裕を持った設定であるほうがより多くの人にとって利用しやすいものとなりますので、ギリギリを狙うのではなく余裕を持った設定を心がけるとよいでしょう。
上記の確認のために、簡単にAPCAのコントラストと色覚特性の影響をみるシミュレータ
手間がかかる方法ではありますので、すべてのシーンで実施すべきとは思いませんが、そもそも色覚特性への配慮は複数の色を使う場合に色の識別性を高めるために行うものです。いずれにせよ、色の選定については色覚特性シミュレータで検証することが望ましいでしょう。
まとめ
今回は、APCAのルックアップテーブルやシミュレータを使いながら、既存のデザインにAPCAを適用する方法を紹介しました。また、APCA関連のツールやアプリケーションなどについても取り上げました。
WCAG2の基準と比べ、APCAはコントラストの基準をより細かく定めています。そのため理解のためのハードルが高く感じられるかもしれません。しかし、本連載で見ていただいたように、APCAの基準を参照しながらデザインすることでより柔軟なデザインを、コントラストを確保しながら進めることができます。
また、Webコンテンツに限らずゲームやサイネージ、ARなどにおいてもAPCAを参照しながらデザインすることで、より多くの人にとって利用しやすいコンテンツを作成できるのではないでしょうか。この記事がその一助になれば、そう願っております。
なお、コントラストについて集中して説明してきましたが、アクセシビリティの基準は当然コントラストだけではありません。WCAGの原則の
第1回で説明したとおりAPCAはまだ開発中というステータスであり、WCAG3もまだ策定中です。APCAの基準やWCAG3の基準も今後変更される可能性がありますので、ご注意ください。
第2回で説明のとおり、現時点ではAPCAの基準を参考にしつつ、WCAG2の基準もともに満たす保守的な導入を目指すのがよいと考えています。
最後に、本記事を書くにあたり、太田良典さん、間嶋沙知さんにレビューのご協力をいただきました。この場を借りてお礼申し上げます。
APCAやWCAG3について進展があれば、また別の機会に紹介したいと考えています。
お読みいただきありがとうございました。



