ネットで見かけたWebテク
1. Website Design -- Creation In Time Lapse « Bit Rebelshttp://www.bitrebels.com/design/website-design-creation-in-time-lapse/
Webデザインの制作プロセスを紹介したムービーを4つ紹介しています。デザインができていく様子を早回しで見ることができて興味深いです。
プロモーションビデオのようにカッコ良くサイトができていく1つ目のムービーをはじめ、
しかし、

2. 50 New CSS Techniques For Your Next Web Design | CSS | Smashing Magazinehttp://www.smashingmagazine.com/2009/07/20/50-new-css-techniques-for-your-next-web-design/
CSSテクニックの中でもCSS3がらみのものなど、

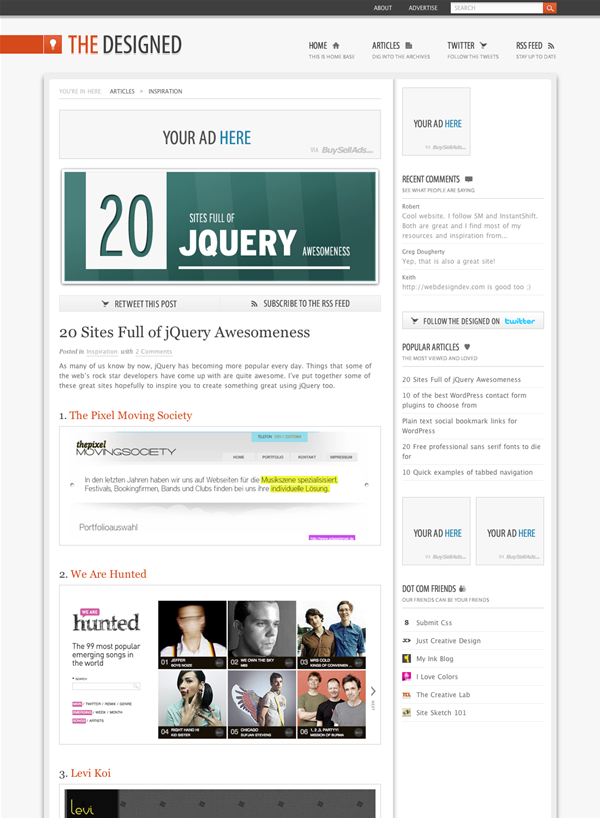
3. 20 Sites Full of jQuery Awesomeness - The Designedhttp://thedesigned.com/2009/07/24/20-sites-full-of-jquery-awesomeness/
jQueryを使った効果が印象的なサイトのギャラリーです。Flashを使わなくてもJavaScriptでこれだけできるぞというショーケースとも言えますね。
Flashサイトにありがちなやりすぎ感のあるサイトもありますが、
これらのサイトを見ていると、

4. Twitterをサイトに組み込むチュートリアル&サンプル集:phpspot開発日誌http://phpspot.org/blog/archives/2009/07/twitter_2.html
Twitterのタイムラインや検索結果を自分のサイトやブログに組み込む方法がまとめてあります。JavaScriptやPHPで簡単に使えるもの中心に紹介されています。
なお、
なお、

5. 30 Essential Free Portable Web Design and Development Applications : Speckyboy Design Magazinehttp://speckyboy.com/2009/02/27/30-essential-free-portable-web-design-and-development-applications/
Webデザイナーやデベロッパーに役立つアプリケーションの中から、
- Webブラウザ
- テキスト/HTML/
CSSエディタ - サーバー
- FTPクライアント
- グラフィックソフト
- ユーティリティ
のポータブル版が紹介されています。Windowsオンリーのものが多いですね。

以上、
そのほか先週の記事から、
- Get inspired: 70 CSS and Logo galleries | TutsAZ.
com - Tutorials from A to Z
CSSギャラリーとロゴギャラリーを大量に紹介したリンク集です。 - 30 Examples of Extreme Minimalism in Web Design | SingleFunction
見た目も機能もシンプルなサイトのリンク集です。 - 50 New Beautiful Blog Designs | Design Showcase | Smashing Magazine
ステキなブログデザインの最新ギャラリーです。 - 20 Inspiring Website Designs | Web Designer Online
デザインに刺激を受けるWebサイト20選です。
先週の気になるWebサービス
FriendFeedhttp://friendfeed.com/
先週公開された
有名なサービスなので情報はいろいろありますし、
FriendFeedは、
また、
Twitterがブームになると同時にTumblrについても目にすることが多くなった昨今、