ネットで見かけたWebテク
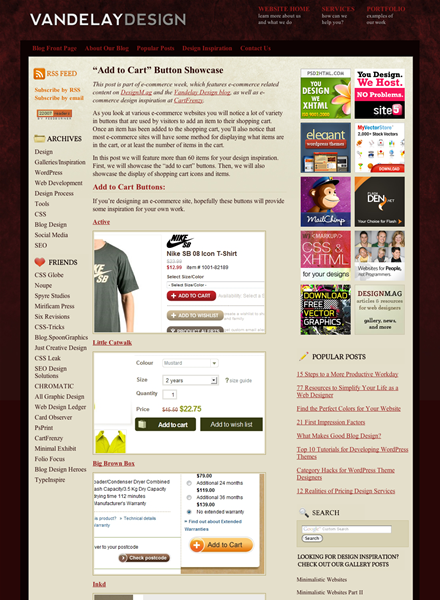
1. “Add to Cart” Button Showcase | Vandelay Design Bloghttp://vandelaydesign.com/blog/galleries/add-to-cart/
ECサイトの
「Cart」
ショッピングカートページを集めた
これらのショーケースは、

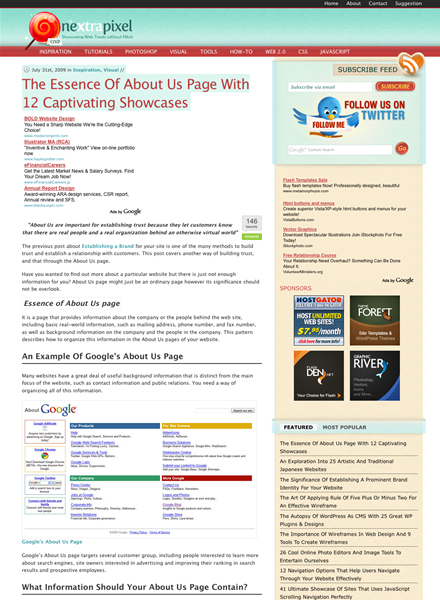
2. The Essence Of About Us Page With 12 Captivating Showcases | Onextrapixel - Showcasing Web Treats Without Hitchhttp://www.onextrapixel.com/2009/07/31/the-essence-of-about-us-page-with-12-captivating-showcases/
「About Us」
「About Us」
- あなた
(たち) は誰? - 何をしているの?
- 信用できるの?
といった疑問に答えるページと考えるとよさそうです。
記載されることが多い内容としては、
- 組織のプロフィール
- 連絡の取り方
- 免責条項と規約・
使用条件など法的な情報 - 顧客と提携先
- 人材募集
- プレスリリースなど広報
- 年次報告書など投資家向け情報
(IR) - 地域社会への貢献などCR活動について
- サイトの制作チームなどのクレジット
- よくある質問と答え
(FAQ)
といったものがあり、

3. [CSS]ネガティブマージンの理解を深め、活用するテクニック集 | コリスhttp://coliss.com/articles/build-websites/operation/css/css-using-negative-margins.html
ネガティブマージンに関する解説記事です。Smashing Magazineの
ネガティブマージンとはマイナスの数値を指定したマージンのことです。マージンにマイナスの値を指定するのは裏技ではなく正しいCSSの記述で、
しかし、
2カラムのリキットレイアウトの片方を固定幅としたい場合、

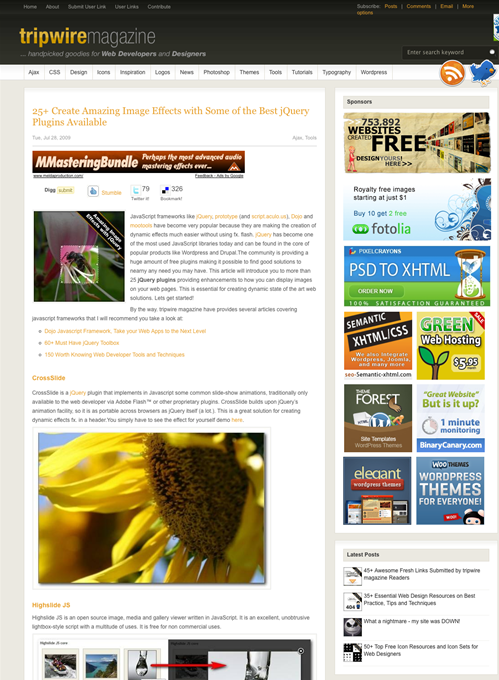
4. 25+ Create Amazing Image Effects with Some of the Best jQuery Plugins Available | tripwire magazinehttp://www.tripwiremagazine.com/tools/tools/25-create-amazing-image-effects-with-some-of-the-best-jquery-plugins-available.html
フォトギャラリーやスライドショーなど、

5. The Ultimate Round-Up of Fireworks Tutorials and Resources | Tutorials | Smashing Magazinehttp://www.smashingmagazine.com/2009/07/27/tutorials-and-resources-for-adobe-fireworks/
Fireworksのチュートリアルやテクニックなどの情報源を集めた膨大なリンク集です。ビデオチュートリアルも豊富に紹介されていて、
Photoshopに比べるとFireworksはTipsやテクニックの情報が少ないので、

以上、
そのほか先週の記事から、
- 40 Free and Useful GUI Icon Sets for Web Designers | Icons
Webページのインターフェイスに使えそうなフリーのアイコン集です。 - Top 5 Free Websites for Quality Stock Photographs
フリーの写真配布サイトの紹介です。 - 27 Firefox Addons For Power Blogging - slodive
ブロガーのためのFirefoxアドオン集です。
先週の気になるWebサービス
CSS Prism by Ryan Berghttp://cssprism.com/
サイトかCSSのURLを入力すると、 使われている色を値とともに表示します。単に色を表示するだけのサービスかと思ったのですが、
場当たり的に使ってしまった色を、
シンプルで操作感がいいツールです。ブックマークレットで手軽に使えるところもいいですね。
※ なお、