ネットで見かけたWebテク
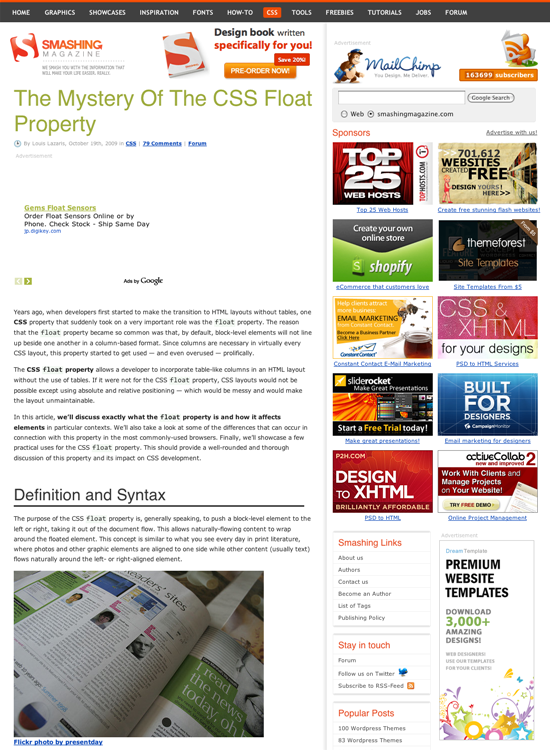
1. The Mystery Of The CSS Float Property ≪ Smashing Magazinehttp://www.smashingmagazine.com/2009/10/19/the-mystery-of-css-float-property/
「CSSのfloatプロパティの謎」
もともとfloatプロパティは段組みのためのものではないので、
ボックスの中の画像をfloatさせた場合、
この記事でもやはり、
Internet Explorerではfloatに関して問題が起きることが多いのですが、

2. ウェブデザインの見栄えをよくするための7つのキーワード | コリスhttp://coliss.com/articles/build-websites/operation/design/7-key-principles-that-make-a-web-design-look-good.html
「7 Key Principles That Make A Web Design Look Good」
7つのPrinciple
- バランス
- グリッド
- カラー
- グラフィック
- タイポグラフィー
- ホワイトスペース
- コネクション
(一貫性と整合性)
とのことです。

3. 50 Air Apps and Browser Addons for Web Designers and Developers ? Web.AppStormhttp://web.appstorm.net/roundups/50-air-apps-and-browser-addons-for-web-designers-and-developers/
Webデザイナー/
AIRアプリ、
Adobeが開発したAIRですが、

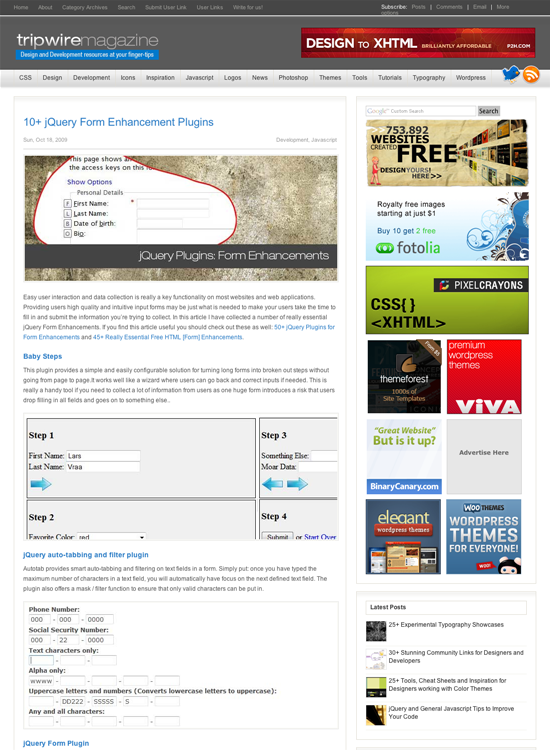
4. 10+ jQuery Form Enhancement Plugins | tripwire magazinehttp://www.tripwiremagazine.com/ajax/developer-toolbox/10-jquery-form-enhancement-plugins.html
フォームを機能強化するためのjQueryプラグインを紹介しています。見た目を変えるためのものもありますが、
JavaScriptだけでフォームを複数ページに分割するというのは便利だと思います。

5. 55+ Exceptional Logo Design Tutorials | Tutorial Loungehttp://www.tutoriallounge.com/2009/10/55-exceptional-logo-design-tutorials/
ロゴデザインのチュートリアルのリンク集です。
アプリケーション操作のチュートリアルもあれば、

そのほか先週の記事から、
- みんなで作るWEBデザイン参考集
「ブックマ!」
投稿型のWebデザインのギャラリーサイトです。Twitterからも投稿できます。 - Haystack : Discover the right Web Designer for your next project.
Webデザイナーを探せるポートフォリオサイトです。
先週の気になるWebサービス
ツイッターアイコンメーカー - フリーで使える似顔絵ジェネレーターhttp://twittericonmaker.com/
髪型、
Twitterのユーザーアイコンにすることをターゲットとしています。自分の顔写真を使う人は日本人には少ないので、
作成した画像は48×48ピクセルのPNG画像として保存できます。