ネットで見かけたWebテク
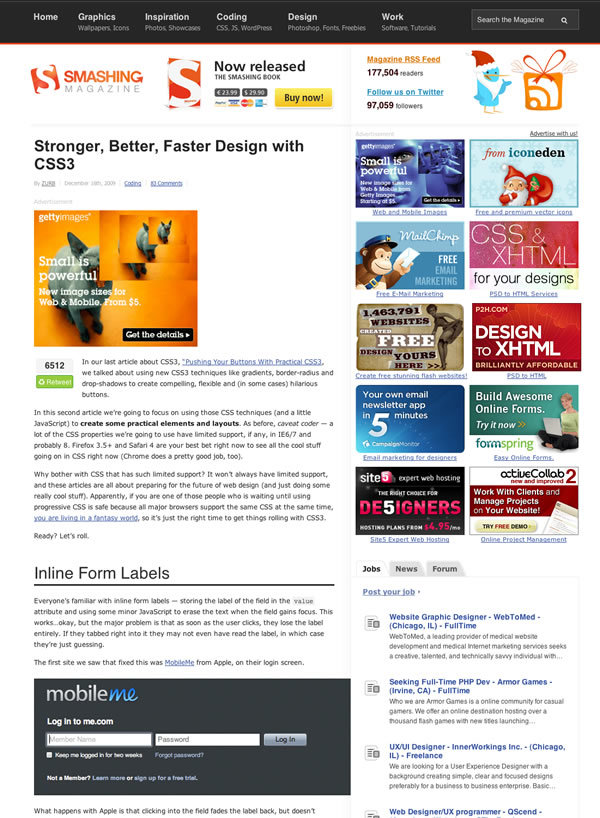
1. Stronger, Better, Faster Design with CSS3 - Smashing Magazine
http://www.smashingmagazine.com/2009/12/16/stronger-better-faster-design-with-css3/
CSS3を使うことで、
次の3つのテクニックが紹介されています。
- フォームのラベルをフィールド内に薄く表示
- ドロップインして表示されるモーダルウィンドウ
- 段組と画像のマスクを使った新聞風レイアウト
1、
フェードインやドロップインには、

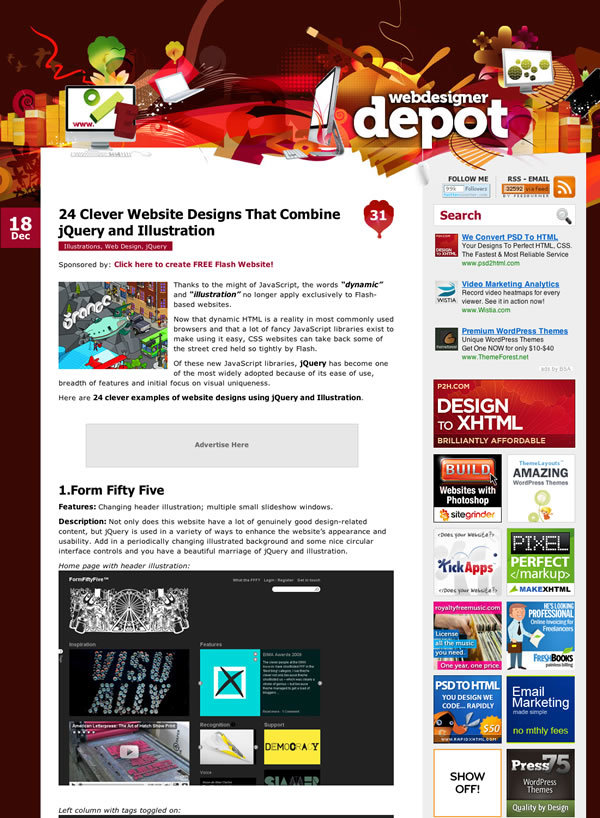
2. 24 Clever Website Designs That Combine jQuery and Illustration | Webdesigner Depothttp://www.webdesignerdepot.com/2009/12/24-clever-website-designs-that-combine-jquery-and-illustration/
jQueryとイラストが使われた、
なぜ
コンテンツがスライドしたり、

3. Webデザインにおける"Wow"ファクター | CREAMUhttp://blog.creamu.com/mt/2009/12/webwow.html
おっ!
サムネイルにカーソルをあわせるとタイトルがスライドして現れるといったような、
Webサイトを覚えてもらうための差別化ポイントとしては、
細部にこだわる姿勢と遊び心が合わさったところから生まれるのが"Wow"ファクターなのかなと感じました。

4. Light Fonts Use in Web Design: Examples and Resourceshttp://desizntech.info/2009/12/light-fonts-use-in-web-design-examples-and-resources/
線の細いフォント
細いフォントがタイトル、

5. 今風のウェブを作る際に使えるCSS/HTML/JSのテンプレ『Easy Front-End Framework』 - 100SHIKI ? 世界のアイデアを日替わりでhttp://www.100shiki.com/archives/2009/12/efef.html
「Easy Front-End Framework」
CSSで見出しや表組み、
本文エリアを二段、
ざっくりとモックアップをHTMLで作るとき用のベースとなるテンプレートを自分で用意している人も多いと思いますが、

そのほか先週の記事から、
- 30 Examples Of Well Designed Ecommerce Websites | Spyre Studios
デザインのいいECサイトのギャラリーです。 - Cup Full Of Inspiration: 25 Simply Beautiful Portfolios ≪ FrancescoMugnai.
com
シンプルで美しいポートフォリオサイトのギャラリーです。 - 35 CSS-based Layouts that Look Awesome - Nettuts+
すばらしいレイアウトのWebサイトのギャラリーです。
先週の気になるWebサービス
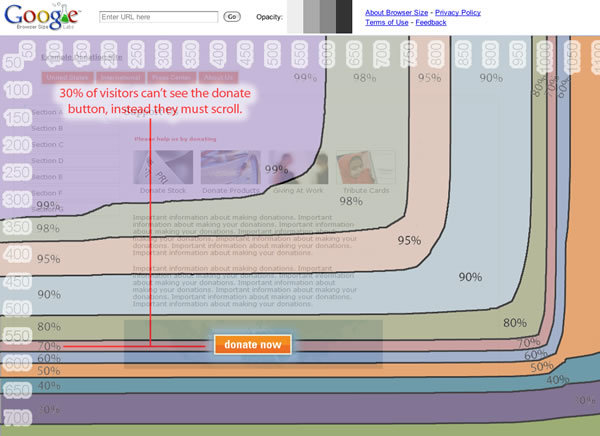
Browser Sizehttp://browsersize.googlelabs.com/
Googleの実験的なプロジェクトを公開しているGoogle Labsで、
画面解像度やブラウザサイズの違いにより、
やっていることは単純で、
このパーセンテージは、
そういったデータを持っているところがGoogleの強みなんでしょうね。今後もアップデートされていくことを期待したいです。