ネットで見かけたWebテク
1. E-Commerce Design Resources: The Ultimate Round-Up | Graphicshttp://www.hongkiat.com/blog/e-commerce-design-resources-the-ultimate-round-up/
ECサイトをデザインするときに参考になる情報源を大量にまとめた記事です。
- インスピレーションを得られそうなECサイトのギャラリー
- ショッピングカートシステムやECサイト構築システム
- アイコンやデザイン素材、
テンプレートなどの配布サイト - チュートリアル記事
について、
特に3のアイコン素材は量が膨大です。いろんなテイストのショッピングカートアイコンやクレジットカードアイコン、

2. HTML5 & The Web Platformhttp://www.slideshare.net/myakura/html5-web-platform
HTML5と関連する仕様についての解説スライドです。スライド共有サイトで公開されています。
便利なJavaScriptライブラリ
CSS3とともに語られることの多いHTML5ですが、

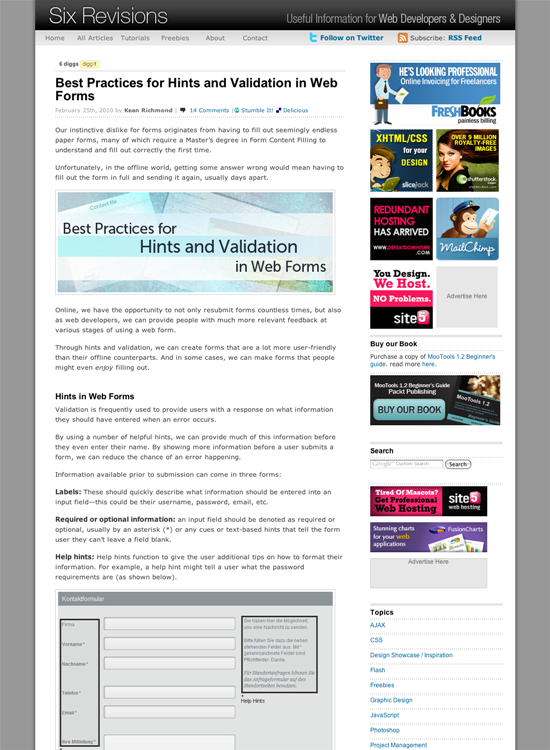
3. Best Practices for Hints and Validation in Web Formshttp://sixrevisions.com/user-interface/best-practices-for-hints-and-validation-in-web-forms/
フォームに関しての、
ヒント表示や値チェックに関するJavaScriptライブラリやテクニックの紹介ではありません。どういう見せ方がいいのかを考察した内容になっています。
- 入力フィールドのラベルテキストの位置の例とそれぞれの良い点と悪い点
- 値チェックをサーバー側/
クライアント側/ リアルタイムで行うことの良い点と悪い点
などについてまとめられています。

4. サイト公開前に役立ちそうなフリーのツールやWebサービスいろいろ - かちびと.nethttp://kachibito.net/web-service/free-web-check-tools.html
制作したサイトの最終チェックのためのツールやWebサービスをまとめた記事です。
- 各種ブラウザでどう見えるかの表示チェック
- モニタサイズの違いによる表示チェック
- 表示スピードのチェック
- 画像最適化
- CSS最適化
などに使えるフリーのものが紹介されています。

5. 25 Examples of Convincing Call-To-Action Buttons | Design Shackhttp://designshack.co.uk/articles/inspiration/25-examples-of-convincing-call-to-action-buttons
ダウンロードボタンやサインアップボタンのような、
それぞれの実例は画面ダンプと解説文で紹介されています。

そのほか先週の記事から、
- Learning jQuery: Your First jQuery Plugin, “BubbleUP” | AEXT.
NET
ロールオーバーで画像が拡大されるjQueryプラグインを作るレクチャー記事です。 - jqFancyTransitions: jQuery Image Rotator Plugin
画像切り替えのトランジションを実現するjQueryプラグインです。
先週の気になるWebサービス
ideary - place where ideas storedhttp://www.ideary.ru/login
idearyは、
メモはタイトル、
本文の入力欄はリッチテキストエディタになっています。Webページの内容を、
書きためたメモは、
シンプルで軽い操作感に好感が持てるので、
ドメインが