ネットで見かけたWebテク
1. The Principles Of Cross-Browser CSS Coding - Smashing Magazinehttp://www.smashingmagazine.com/2010/06/07/the-principles-of-cross-browser-css-coding/
クロスブラウザ向けのCSSコーディングを行うための原則についてまとめた記事です。
以下の項目に分けて説明してあります。
- CSSボックスモデルを理解する
- ブロック要素とインライン要素の違いを理解する
- フロートとクリアを理解する
- Internet Explorerでの表示チェックを最初に
(あるいはあとで) 行う - Internet Explorerのよくある問題を理解する
- ブラウザ間で全く同じ見え方にならないものもある
- CSSリセットを使う
- SitePointが提供するCSSリファレンスを使う
IEでの表示チェックについては、
ブラウザ間で見え方が同じにならないものとしては、

2. 25 jQuery Based Content And Images Sliders ? SmashinGeeks - Blogging | Designs | Tutorials | Graphics | Wordpress | Blogging | Tech News | Downloadshttp://www.smashingeeks.com/featured/25-jquery-based-content-and-images-sliders.html
コンテンツ/
わたしは、

3. 見出しデザインの参考にしたい CSSで作るhタグのサンプル集 | 日刊ウェブログ式http://toshiiy.blog22.fc2.com/blog-entry-95.html
見出しをCSSだけで装飾する、
見出しのギャラリーなど、

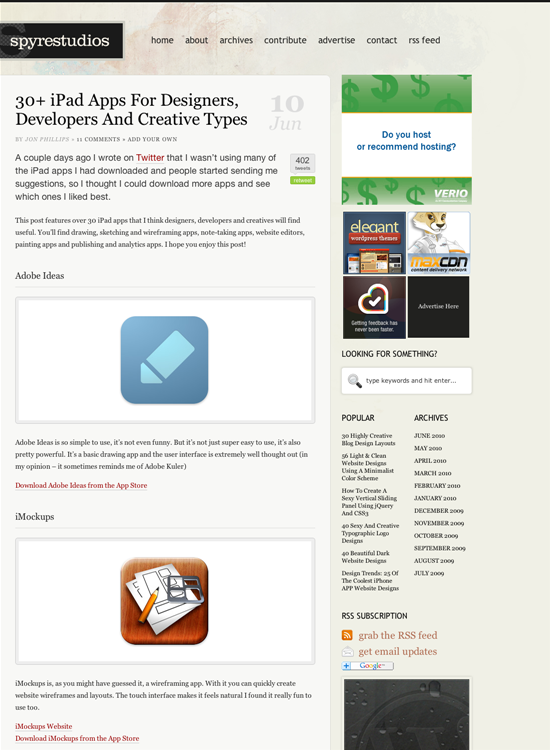
4. 30+ iPad Apps For Designers, Developers And Creative Types | SpyreStudioshttp://spyrestudios.com/30-ipad-apps-for-designers-developers-and-creative-types/
Webデザイナーやデベロッパー、
- スケッチ、
ドローなどお絵かき系 - 画像編集、
加工など写真系 - ノート、
コードエディタなどエディタ系 - Dropbox、
Evernoteなどクラウド系
などのアプリが紹介されています。
個人的には、

5. 70 Attractive Examples Of Big Typography In Web Design | DesignBeephttp://designbeep.com/2010/06/11/70-attractive-examples-of-big-typography-in-web-design/
大きなタイポグラフィが効果的に使われたWebデザインのショーケースです。
タイポグラフィ部分が画像ではなくテキストをCSSで装飾しているというサイトも結構ありますね。

そのほか先週の記事から、
- モリサワ、
電子書籍ソリューション 「MCBook」 を今夏リリース予定 | クリエイティブ | マイコミジャーナル
Adobe InDesignから電子書籍化が可能で、文藝春秋が採用するそうです。 - Apple
「Safari 5」 をリリース ? MACお宝鑑定団 blog (羅針盤)
iPhone 4の騒ぎの中、Safari 5もリリースされました。 - iPhone 4 発表、
6月24日発売
すでに今さらな話題ですが、iPhone 4が発表されました。4月15日から予約も開始されましたね。
先週の気になるWebサービス
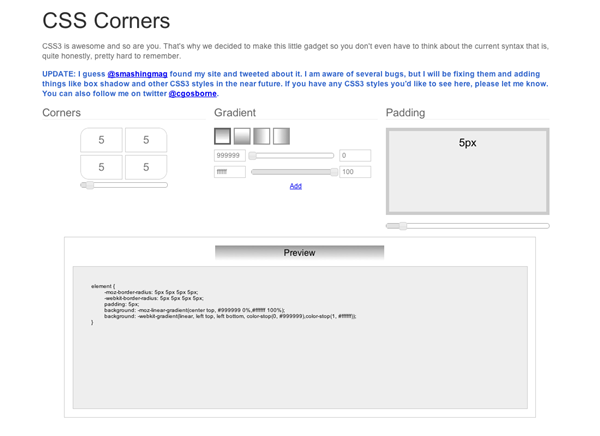
CSS Corners, CSS3 Gradienthttp://csscorners.com/
CSS3による角丸ボタンを作るのに特化したジェネレーターです。
角丸とグラデーションを同時に設定することができます。
角丸は四隅同時にしか設定できないように見えるのですが、
パディングは上下左右で個別に設定できないなど、