ネットで見かけたWebテク
1. Web制作に役立つ、何度お勧めしても足りないくらい素敵なツール10選 - かちびと.nethttp://kachibito.net/software/10-amazing-tools.html
Webサイト制作時に役立つ無料ツールを紹介しています。ツールだけでなく素材集サイトも含まれていました。ローカル環境にDBとCMSを同時にインストールしてくれるBitnamiは便利そうです。
定番のものが多いですし、
いろんな人による、

2. Complete Toolbox: 55 CSS Menu And Button Coding Tutorialshttp://www.1stwebdesigner.com/tutorials/css-menu-button-tutorials/
メニューとボタンをCSSでコーディングするテクニックのレクチャー記事を大量に紹介しています。
ロールオーバーなどの効果もCSSだけで実現したものが多いですが、

3. 10 Awesome CSS3 Techniques You'll Want To Start Using | CreativeFanhttp://creativefan.com/10-awesome-css3-techniques-youll-want-to-start-using/
CSS3のすごいテクニックを紹介しています。角丸、
CSS3でギザギザの星形バッジも作ることができるんですね。

4. 30 Photoshop Tutorials To Create Website Layoutshttp://www.bestfreewebresources.com/2010/07/photoshop-tutorials-website-layouts.html
Webページのレイアウトを作るPhotoshopチュートリアル記事をまとめています。作り込まれた凝ったデザインのページが多いですね。

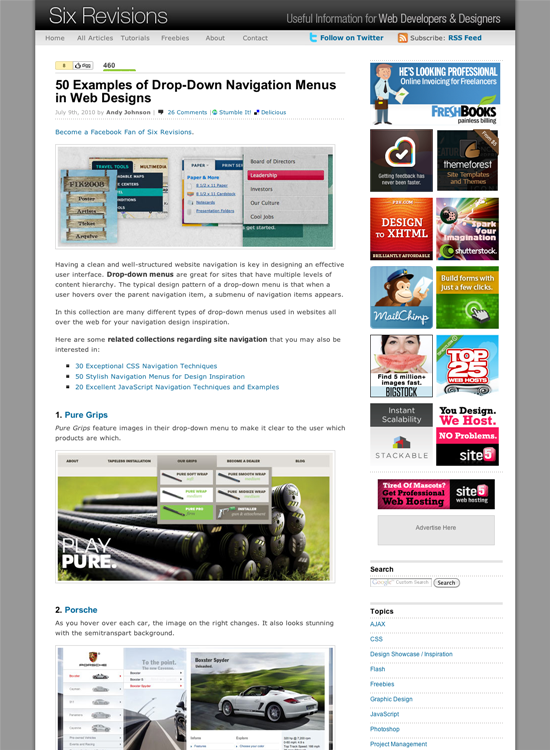
5. 50 Examples of Drop-Down Navigation Menus in Web Designshttp://sixrevisions.com/design-showcase-inspiration/50-examples-of-drop-down-navigation-menus-in-web-designs/
ドロップダウンメニューのショーケースです。メインナビゲーションがドロップダウンとなっているものを大量に紹介しています。
ドロップダウンで出てくる領域が大きく、
ドロップダウンメニューにはユーザビリティ的に賛否両論あると思いますが、

そのほか先週の記事から、
- iPhone/
iPad向け電子書籍の書店アプリ 「Book Gate」 のオープンについて |廣済堂
51社の出版社・コンテンツホルダーと契約し、 さまざまな電子書籍を順次販売していくそうです。 - Google、
この夏に 「Googleエディション」 開始?電子書籍販売に参入 -INTERNET Watch
米国で今夏、日本では年明けのサービス開始予定と発表されています。 - 大日本印刷 CHIグループ 国内最大級の電子書店を今秋開設 | DNP 大日本印刷株式会社
オンライン書店bk1と連携するほか、丸善、 ジュンク堂、 文教堂などの書店との連携も進めるようです。 - ASCII.
jp:日本企業に勝ち目はあるか? 電子書籍戦争、 秋には開戦へ
電子書籍の博覧会「デジタルパブリッシングフェア2010」 に出展されている技術を紹介しています。
先週の気になるWebサービス
25 Free Color Tools, Apps and Palette Generators - Speckyboy Design Magazinehttp://speckyboy.com/2010/07/02/25-free-color-tools-apps-and-palette-generators/
今回は、
自分が選んだ色をベースに配色を考えてくれるツールや、
この記事をベースに、