ネットで見かけたWebテク
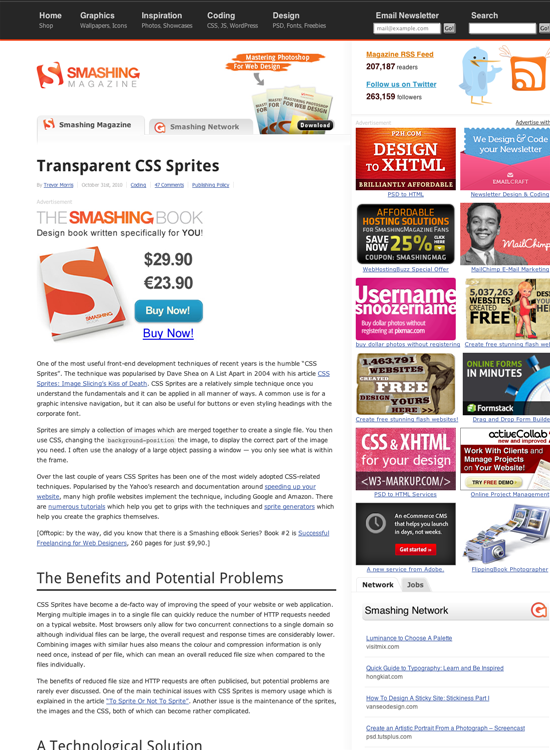
1. Transparent CSS Sprites - Smashing Magazinehttp://www.smashingmagazine.com/2010/10/31/transparent-css-sprites/
透過画像を使ったCSSスプライトの提案です。
CSSスプライトは、
ここで紹介されているのは、
色ごとに画像を用意する必要がないため、
白地の透過画像を使うテクニックは、
CSSスプライトも透過画像のテクニックもどちらも昔ながらのテクニックですが、

2. [CSS]コピペで使える、テキスト周りをかっこよくするCSS3のエフェクト集 | コリスhttp://coliss.com/articles/build-websites/operation/css/css3-tutorial-7-super-easy-css-recipes.html
CSS3を使ったテキスト装飾のテクニック集です。簡単なコードで実現できるちょっとした効果が7つ紹介されています。
フォントの縁取りはWebkit系ブラウザ以外では適用されないなど、

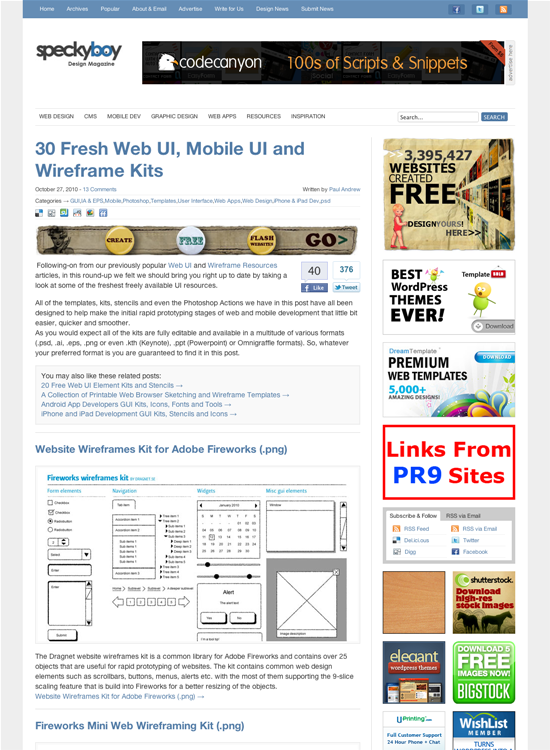
3. 30 Fresh Web UI, Mobile UI and Wireframe Kits | Speckyboy Design Magazinehttp://speckyboy.com/2010/10/27/30-fresh-web-ui-mobile-ui-and-wireframe-kits/
Webページのユーザーインターフェイスの素材や、
定番のpsd、

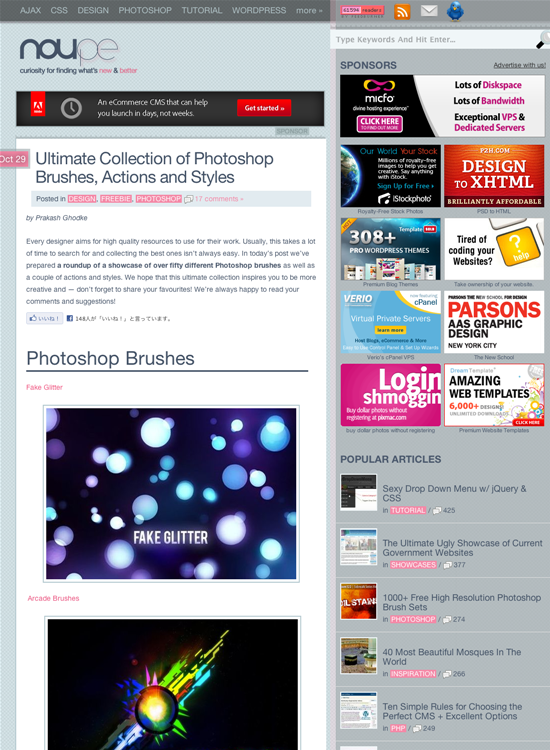
4. Ultimate Collection of Photoshop Brushes, Actions and Styles - Noupe Design Bloghttp://www.noupe.com/freebie/ultimate-collection-of-photoshop-brushes-actions-and-styles.html
Photoshopのブラシ、

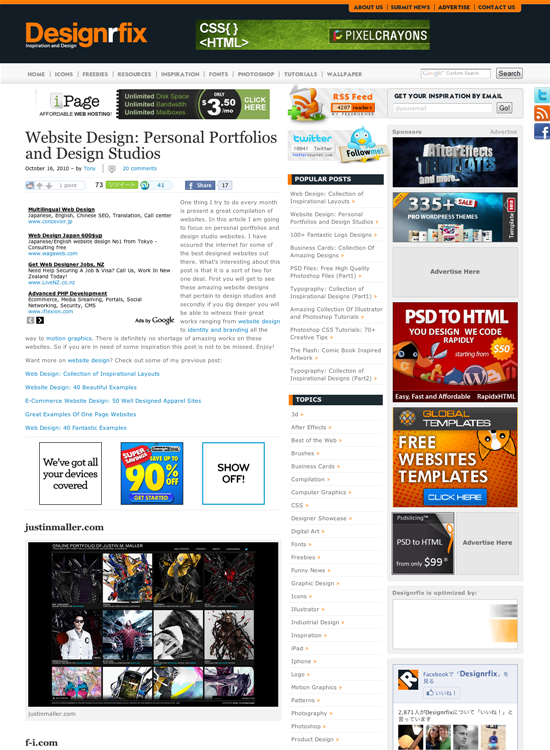
5. Website Design: Personal Portfolios and Design Studios | designrfix.comhttp://designrfix.com/inspiration/website-design-personal-portfolios-design-studios
個人のポートフォリオサイトとデザインスタジオのサイトのギャラリーです。当然デザインにこだわっているサイトばかりで、

そのほか先週の記事から、
[速報] Adobe MAX 2010。HTML5とjQueryに対応したWebアニメーションツール 「EDGE」 などを発表 - Publickey
jQueryのコードを出力するWebアニメーションツールに期待したいですね。- Adobe AIR 2.
5 発表。アプリストア InMarket も登場へ
ウェブアプリを扱う独自ストアAdobe InMarketが発表されました。 - Google、
ようやくFeedBurnerをアップデート。リアルタイムデータとTwitterに焦点
Google Analyticsのような画面でリアルタイム統計データが見られるそうです。 - PayPalがデジタルグッズ/コンテンツ用の小額支払いサービスを開始, Facebookはさっそく導入
デジタルコンテンツ向けの少額支払いサービスで、サイトを去る必要なく2クリックで支払いができるとのこと。
先週の気になるWebサービス
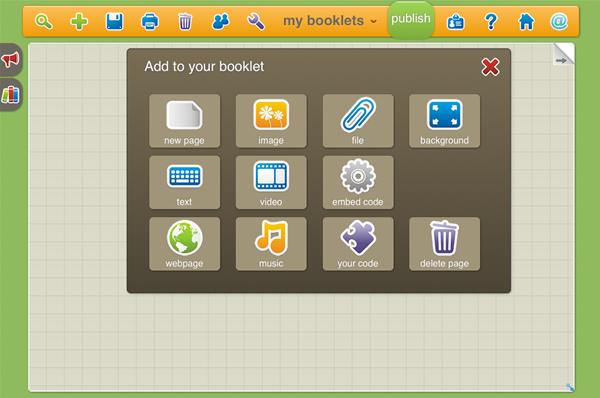
simplebooklet.comhttp://simplebooklet.com/
Simplebookletは、
テキスト、
日本語のテキストの入力/
作成した電子小冊子は独自のURLで公開されるほか、
HTMLのコードを入力することもできるので、
FlashではなくHTML&JavaScriptベースなので、