ネットで見かけたWebテク
1. Bringing Interactivity To Your Website With Web Standards - Smashing Magazinehttp://www.smashingmagazine.com/2011/02/03/bringing-interactivity-to-your-website-with-web-standards/
Web標準技術を使って、
以下の4つの技術について、
- HTMLとJavaScript
- CSS3トランジション
- SVGによるアニメーション
- Canvasによるアニメーション
最後に、
- JavaScriptを使うことでHTMLを直接操作することができる
- CSSの
「:hover」 疑似クラスとtransitionプロパティを組み合わせると、 いろいろなホバーエフェクトを作れる - インラインSVGで埋め込まれた画像は、
HTMLとCSSの制約を超え、 簡単に変化させることができる - CanvasとJavaScriptの組み合わせは、
アクセシビリティには劣るが、 インタラクティブ性とアニメーションを実現するのに最も強力な手段である
CSS3、
Canvasを使ったアニメーションは、

2. 50 Useful CSS3 Tutorials / CSS / Splashnology - Web Design and Web Technology Communityhttp://www.splashnology.com/blog/css/988.html
CSS3のチュートリアルを50個も紹介しています。
これまで画像を使わないと実現できなかったことを、

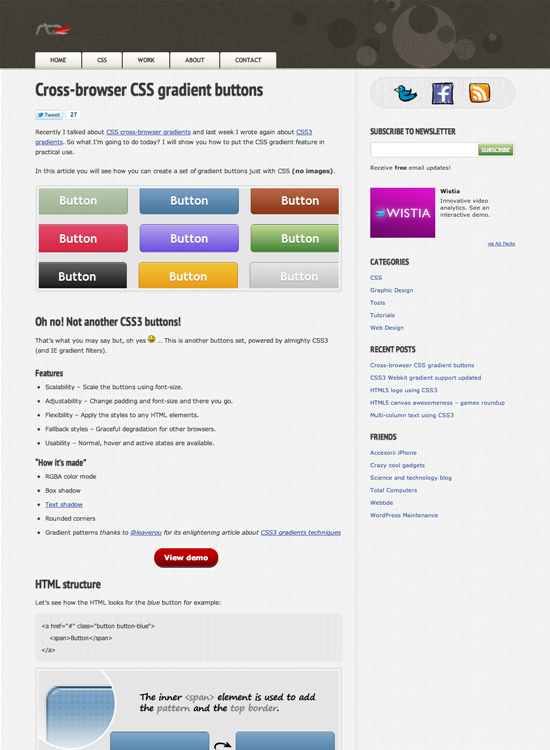
3. Cross-browser CSS gradient buttons ― Red Team Designhttp://www.red-team-design.com/cross-browser-css-gradient-buttons
クロスブラウザ対応の、
グラデーションだけでなく、
ブラウザごとの表示サンプルが載っているのですが、
それが悪いということではなく、

4. Thumbnails Preview Slider with jQuery | Codropshttp://tympanus.net/codrops/2011/01/27/thumbnails-preview-slider/
サムネイル画像がポップアップして現れる、
サムネイルがスライドしたり、

5. 30 impressive examples of web design layouthttp://www.bestfreewebresources.com/2011/01/30-impressive-examples-of-web-design-layout.html
印象的なWebデザインを集めたギャラリーです。細部までこだわり抜かれたデザインのページばかりで、

そのほか、
- あの名画もバッチリ鑑賞! ついにストリートビューが美術館内へと進出...
(動画) : ギズモード・ ジャパン
世界各国の有名美術館内を自由自在に移動できます。 - iPad向け新聞
「The Daily」 がついに創刊--ジョブズ氏も賞賛の出来とR・ マードック氏 - CNET Japan
年間購読費が39.99ドルというiPad向け新聞の登場です。 - iPad日本語入力環境の本命?
--デジタルノートアプリ 「7notes」 が登場 - CNET Japan
手書き入力も、手書きした文字の日本語認識もできるすごいノートアプリです。
先週の気になるWebサービス
Google Transliteration サービスhttp://www.google.com/transliterate/japanese
Google Transliteration サービスとは、
最近日本語にも対応したそうで、
もちろん
海外旅行先で現地のマシンを使うときに便利そうですが、
スマートフォンやタブレットマシンの日本語入力にいいんじゃないかと思ったのですが、
「ブラウザの中でも日本語入力 -- Google Transliteration サービス日本語対応 - Google Japan Developer Relations Blog」