ネットで見かけたWebテク
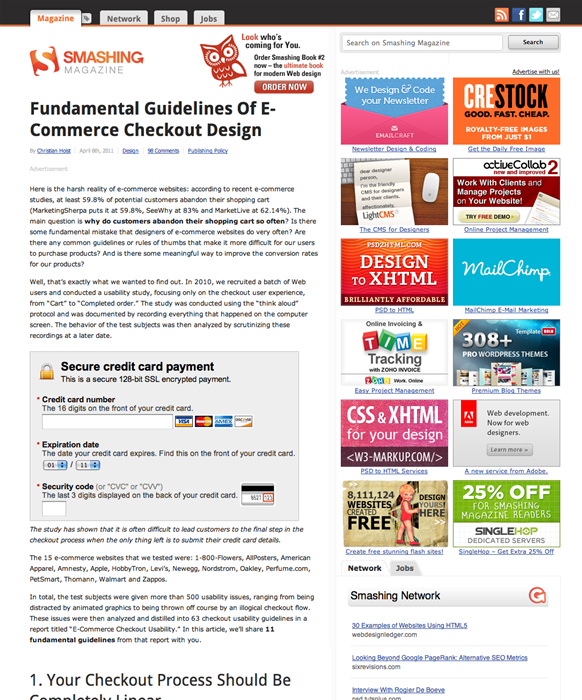
1. Fundamental Guidelines Of E-Commerce Checkout Design - Smashing Magazinehttp://www.smashingmagazine.com/2011/04/06/fundamental-guidelines-of-e-commerce-checkout-design/
ECサイトのチェックアウトのプロセスに関する基本的なガイドラインです。
- チェックアウトのプロセスは完全に一本道にする
- フォームのラベルには説明文を追加する
- 「続ける」
のような文脈によって意味が変わる単語を使わない - クレジットカード番号の入力などユーザーが不安を感じやすいフィールドには、
カギのアイコンやSSL認証証明の画像などを入れて安全な印象が高まるようにする - クーポンコードを入力するなどサブの操作に
「適用」 ボタンを使わない - クレジットカードの有効期限を入れるフィールドをカードの記載と同じ並びにする
- フォームフィールドは1カラムでレイアウトする
- 請求先アドレスはデフォルトでは配送先アドレスを使うようにしておく
- 入力エラーを分かりやすく指摘する
- ユーザー登録はオプション扱いにしておく
- 不要と思われる情報を入力させるようにしない
といった内容について解説されています。
これらをまとめると、

2. HTML5とは何かを簡単にまとめてみた (Yahoo! JAPAN Tech Blog)http://techblog.yahoo.co.jp/cat207/web_1/html5/
HTML5にまだなじみのない人に対し、
具体的な記述例が載っていて、

3. The Before & After Series: Showcase of 28 Famous Re-designed Weblogs | Web Designer Aidhttp://webdesigneraid.com/the-before-after-series-showcase-of-28-famous-re-designed-weblogs/
Webデザイン・
よりシンプルですっきりしたデザインになっているサイトが多いですね。ロゴ画像は大きくなったところ、

4. 25 Awesome Creative Website Design - Website Design Ideas | Code Fearhttp://www.codefear.com/inspiration/25-awesome-creative-website-design/
独創的なWebデザインのショーケースです。美しいサイトではなく、
かなり作り込まれた、

5. 10 Inspirational Fixed Position Menus - webdesigncrowd.comhttp://webdesigncrowd.com/10-inspirational-fixed-position/
スクロールしても位置が固定されているメニューのショーケースです。
メニュー部分は常に決まった座標位置にあるわけでなく、

そのほか、
- jQuery Mobile 1.
0a4. 1 日本語リファレンス
jQuery Mobile公式サイトのドキュメントを日本語に意訳したものです。 - Wordpress Plugins that Every Website Need | 39Articles
全てのユーザーに役立つWordpressのプラグインを多数紹介しています。 - The Ultimate HTML5 Tutorials and Useful Techniques | Dzinepress
HTML5のチュートリアルと役に立つテクニック記事をまとめています。
先週の気になるWebサービス
Flickr Alternatives: 25 Best Online Portfolio and Image Hosting Sites | Glazemoo: The Creative Worldhttp://glazemoo.blogspot.com/2011/03/flickr-alternative-image-hosting-and.html
今回は、
有名なflickrとdeviantART以外で、
自分のポートフォリオサイトを作るのに特化したもの、