ネットで見かけたWebテク
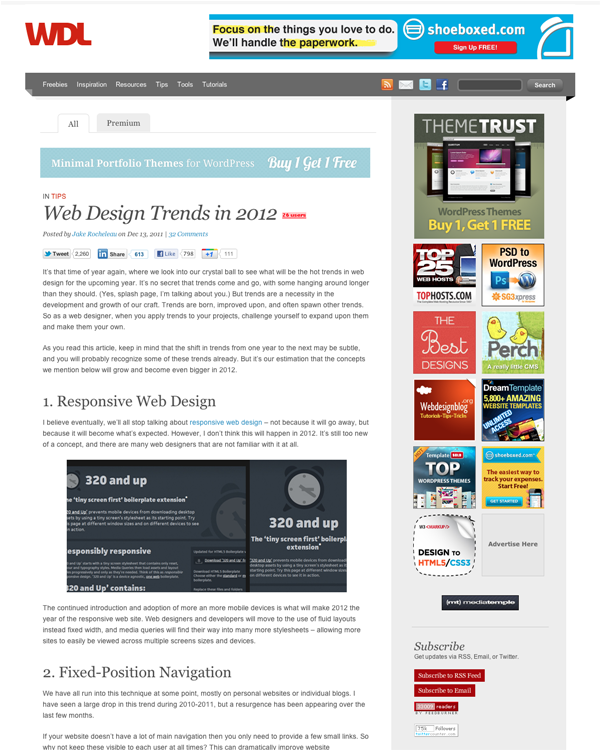
1. Web Design Trends in 2012 | Tipshttp://webdesignledger.com/tips/web-design-trends-in-2012
2012年のWebデザインのトレンドについて予測した記事です。
- レスポンシブWebデザイン
- 固定位置のナビゲーション
- 円形の要素
- 大きなベクターアート
(ベクターツールで描かれたイラストなど) - マルチカラムのメニュー
- jQuery/
CSS3/ HTML5 - リボンやバナー
(垂れ幕)、 ブックマーク (しおり) のようなグラフィック要素 - Webフォントを使ったフォントのカスタマイズ
- インフォグラフィックス
- 簡素化
といった10の項目について解説してあります。
メニューに関する項目が2つあります。
「The Future of Web Design」

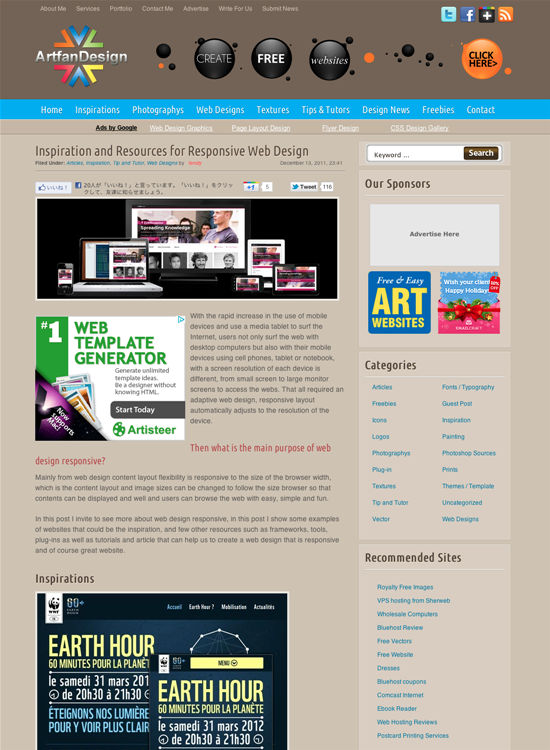
2. Inspiration and Resources for Responsive Web Design | Artfans Designhttp://www.artfans.info/inspiration-and-resources-for-responsive-web-design/
レスポンシブWebデザインに関する参考情報をまとめた記事です。多数の優れた実例紹介と、
「Responsive Web Design Templates and Frameworks - DesignModo」

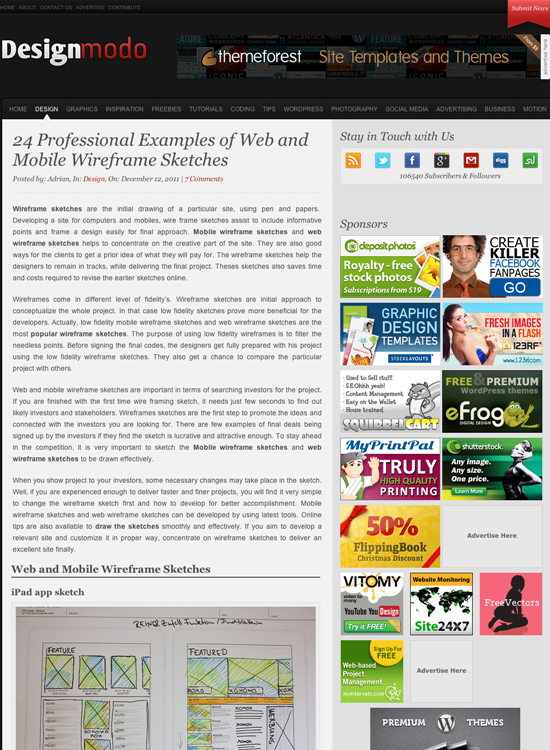
3. 24 Professional Examples of Web and Mobile Wireframe Sketches - DesignModohttp://designmodo.com/web-mobile-wireframe-sketches/
ネットで公開されているワイヤーフレームのスケッチをまとめて紹介した記事です。手描きのワイヤーフレームを見るのって楽しいですよね。グラフィックツールを使って描かれたものもあります。
モバイルアプリ用のワイヤーフレームも紹介されているところが、

4. Webサイト制作の終わりと始まり : couldhttp://www.yasuhisa.com/could/article/shift5-the-end-of-websites/
「我々が知る世界の終わり
TumblrやPosterousのような簡単にコンテンツを配信できるツールや、

5. 2011 in review: 20 CSS sites that rocked! | Feature | .net magazinehttp://www.netmagazine.com/features/2011-review-20-css-sites-rocked
CSSのテクニックをうまく使っているサイトの2011年年間ベスト20を選んだ記事です。見た目が洗練されており、
動きに面白さのあるサイトが多いので、

そのほか、
- Land-of-web ≫ Web Design Inspiration: Apple/
Android products
Apple/Android製品をデザインに取り入れたWebデザインのギャラリーです - Incredible Showcase of Horizontal Scrolling Websites | HybridLava
水平スクロールのWebデザインのギャラリーです - 33+ Impressive Calender Designs for Inspiration | Tutorials Share | Web & Graphic Design Tutorial Roundups
印象的なカレンダーデザインを多数紹介しています
先週の気になるWebサービス
Facebookタイムラインhttps://www.facebook.com/about/timeline
9月に発表されていたものの、
縦軸が時間軸となり、
タイムライン上では過去の出来事を投稿できるようになっており、
カバー画像として大きな画像を表示できるなど、