ネットで見かけたWebテク
1. Parallax Scrolling: Tools, Articles and Tutorials | Splashnologyhttp://www.splashnology.com/article/parallax-scrolling-tools-articles-and-tutorials/4678/
視差スクロールのためのツールとチュートリアルをまとめた記事です。
以下のようなjQueryプラグインやフレームワークが紹介されています。
- 背景画像がずれてスクロールすることで奥行き感のあるスライダー
- スクロール時にフェードインや回転/
ズームなどの効果を加える - 2枚のレイヤーが重なっていて、
スクロールすると下のレイヤーが現れてくる効果 - パスに沿って自由な方向にスクロール
縦長のページをスクロールさせながら見せていく、

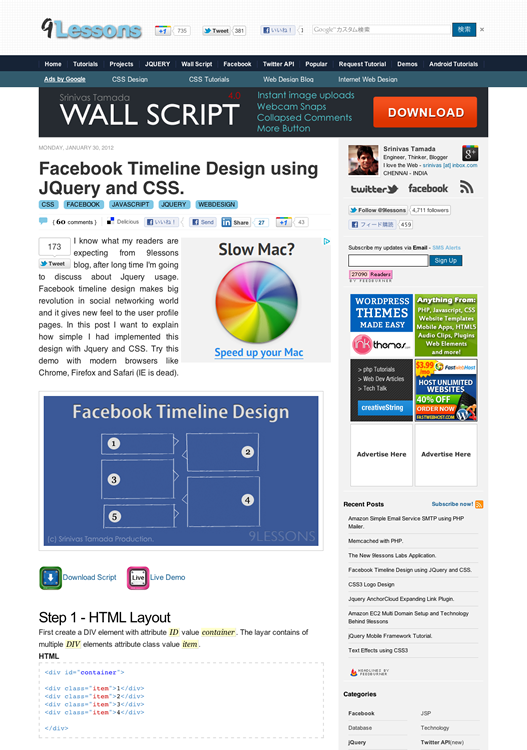
2. Facebook Timeline Design using JQuery and CSS.http://www.9lessons.info/2012/01/facebook-timeline-design-using-jquery.html
Facebookのタイムライン風レイアウトをjQueryとCSSで実現しています。
インターフェイスやレイアウトをパクるのはよくないかもしれませんが、
このタイムライン風のレイアウトは、

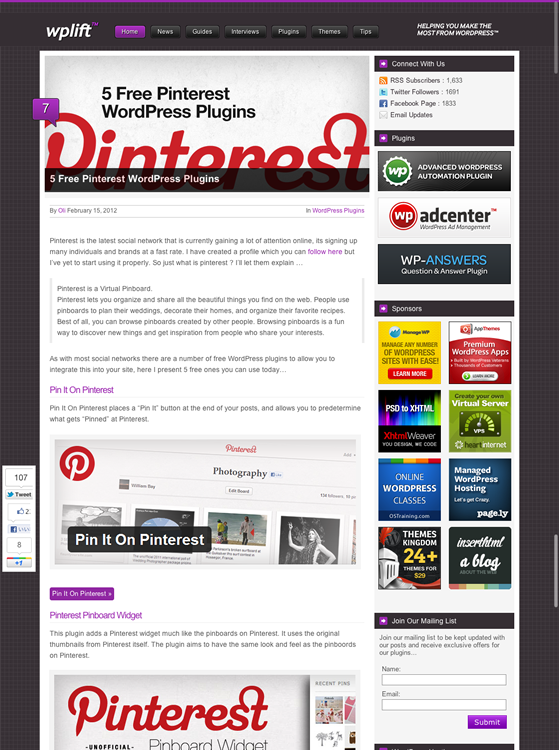
3. 5 Free Pinterest WordPress Pluginshttp://wplift.com/5-free-pinterest-wordpress-plugins
Pinterestとの連携に使えるWordPressプラグインを紹介しています。PinterestにPinした画像をブログに埋め込む用途のものが中心ですね。
PinterestはユーザーごとにRSSを生成しているので、

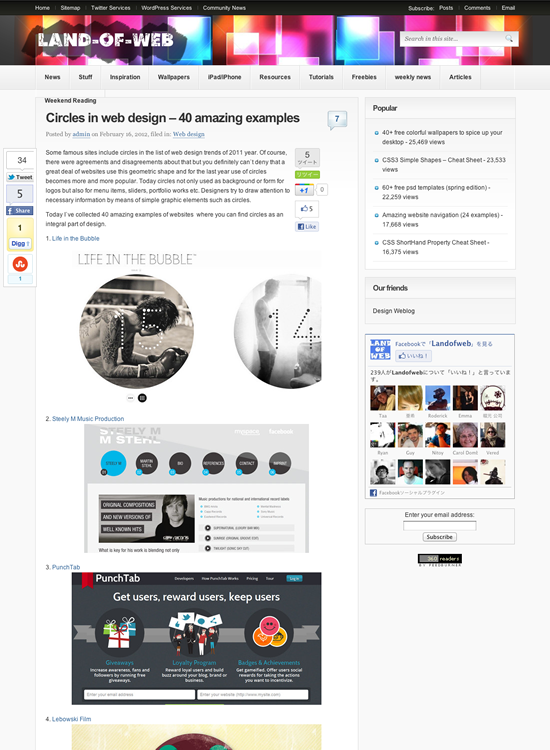
4. Land-of-webAll about web design » Circles in web design40 amazing exampleshttp://www.land-of-web.com/inspiration/web-design/circles-in-web-design-40-amazing-examples.html
2011年のトレンドの一つでもある、
ナビゲーションを円形に配置したものや、

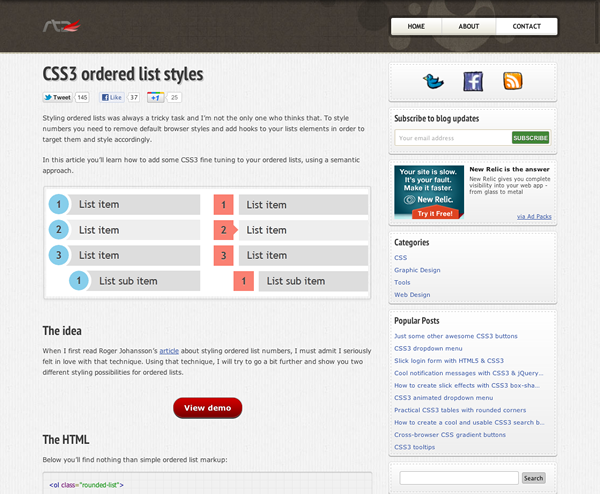
5. CSS3 ordered list styles - RedTeamDesignhttp://www.red-team-design.com/css3-ordered-list-styles
番号付きリストのコーディング例を2種類紹介しています。画像を使わずに数字をうまくデザインしています。
そのまま使ってもいいでしょうし、

そのほか、
- Pinterestは儲かっていない
“ふり” なんかしていない
Pinterestがアフィリエイトを行っているというニュースを受け、そんなに儲かってないだろうという話です - 一夜にして世界中を席巻したiPhoneアプリ
「Clear」 の裏側 « WIRED. jp 世界最強の 「テクノ」 ジャーナリズム
iPhoneアプリ「Clear」 の開発者は 「ページめくり機能」 をiPhoneアプリに初めて取り入れたユーザーインターフェイスの天才とのことです - Facebookページも
「タイムライン」 に! ブランドのプロモーション方法が変わる! from ソシエタ « WIRED. jp 世界最強の 「テクノ」 ジャーナリズム
Facebookページのタイムライン化が近いとの報道です
先週の気になるWebサービス
Minus - Free Image and File Sharinghttp://minus.com/
Minusは、
ファイルをドラッグ&ドロップするだけで、
ファイルをアップロードすると、
ファイルを共有させるためのサービスとして親切な設計になっており、
URLを指定してページ内の画像をアップロードする機能や、
ユーザー登録なしだとファイルは30日で消えるようです。ユーザー登録して使うこともでき、
アップロードするファイルはプライベートの設定もできるのですが、
Exploreというページに行くと、
オンラインストレージをベースとしたソーシャルネットワークという感じで、