ネットで見かけたWebテク
1. For a Future-Friendly Web | Brad Frost Webhttp://bradfrostweb.com/blog/web/for-a-future-friendly-web/
これからの未来を見据えたWeb制作についての、
以下のようなことが説明されています。
- パソコンだけでなくスマートフォン、
タブレットなどいろんな環境で見られることを前提とする - レスポンシブWebデザインは万能薬ではないが、
正しい方向に向かう重要なステップ - モバイルファーストとレスポンシブWebデザインを組み合わせるのはいい考え
- プログレッシブエンハンスメントはFuture-Friendlyデザインにおいて必要不可欠
- 多様なユーザーに向けてデザインする
それほど目新しいことが述べられているわけではありませんが、

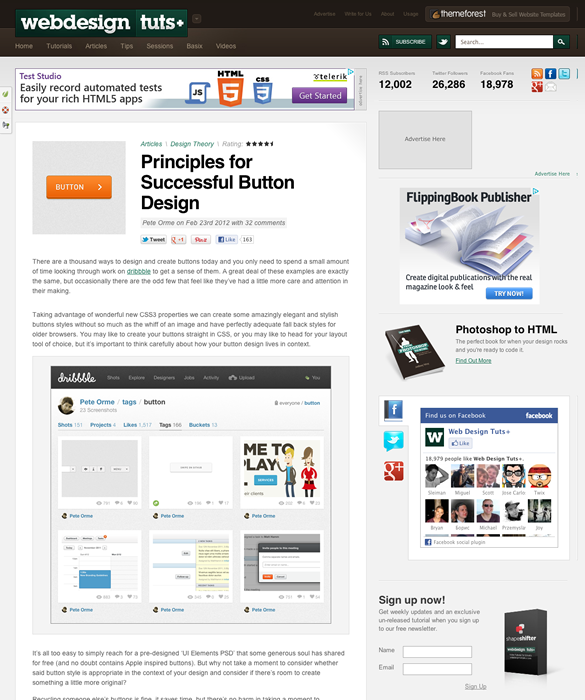
2. Principles for Successful Button Design | Webdesigntuts+http://webdesign.tutsplus.com/articles/design-theory/principles-for-successful-button-design/
ボタンデザインにおける原則やルールについて解説しています。
- ブランドとマッチさせる
- サイトのスタイルとマッチさせる
- ボタンに他との十分なコントラストをつける
- ボタンを角丸にするかどうかは、
よく考える - 優先順位の低いUI要素を、
それほど強調しない - 枠線の色をマッチさせる
- ぼけた影をつけるときは注意する
- ちょっとしたアイコン要素で意味を与える
- 優先順位によってのスタイルの区別の付け方をよく考える
- 状態によってのフィードバックを常に反映させる

3. 6 Best HTML5/CSS3 Presentation Frameworks | ZoomZumhttp://zoomzum.com/6-best-html5css3-presentation-frameworks/
プレゼンテーションなどに使えるスライドを、
「html5 Slides」
「Impress.

4. 15+ Top CSS3 Generator Softwareshttp://www.ispsd.com/03/15-top-css3-generator-softwares/
CSS3のジェネレーターを各種紹介しています。
CSS3の新機能を網羅したものもあれば、

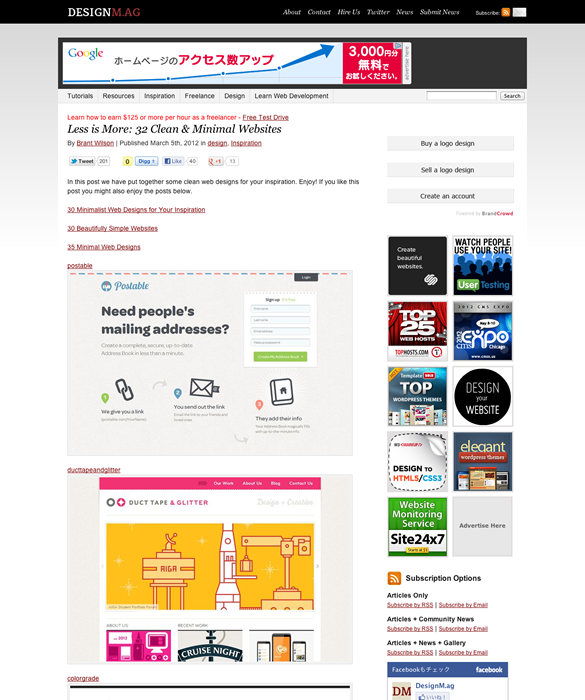
5. Less is More: 32 Clean & Minimal Websiteshttp://designm.ag/design/less-is-more-32-clean-minimal-websites/
クリーンでミニマルなWebサイトのギャラリーです。
アイコンやイラストを中心に構成したものや、

そのほか、
- JailBreakせずに全てのiPhoneでテザリング出来るWebアプリが登場
「Tether for iOS」
HTML5のWebSocket APIを利用し、iPhoneとPCをアドホック接続する仕様とのことです - Dropbox、
Webサイトのデザインを改訂 写真閲覧や検索機能を強化 - ITmedia ニュース
DropboxをWebブラウザ上で見たときのデザインが変更されました
先週の気になるWebサービス
URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か | かちびと.nethttp://kachibito.net/web-service/responsive-is.html
今回は、
この記事のメインの話題としては、
「Responsinator」




