ネットで見かけたWebテク
1. Symptoms Of An Epidemic: Web Design Trends | Smashing UX Designhttp://uxdesign.smashingmagazine.com/2012/03/15/symptoms-of-epidemic-web-design-trends/
はやりすぎて蔓延しているWebデザインのトレンドについて、
トレンドとして挙げられているのは、
- ステッチ
(縫い目) - ジグザグボーダー
- 曲がったリボン
- テクスチャー
- 型押し
- 19世紀風のイラスト
- 弱い色調
- 両端揃え/
中央揃えのタイポグラフィ - 筆記体と円形を組み合わせたロゴタイプ
- ほかの物を模したデザイン
こういったトレンドの影響を全く受けずにデザインするのは難しいですが、
- なぜかを常に自問する
- 努力を重ねる
- 何か別のことを試す
- いろいろなところからインスピレーションを得る
- 基本を学ぶ

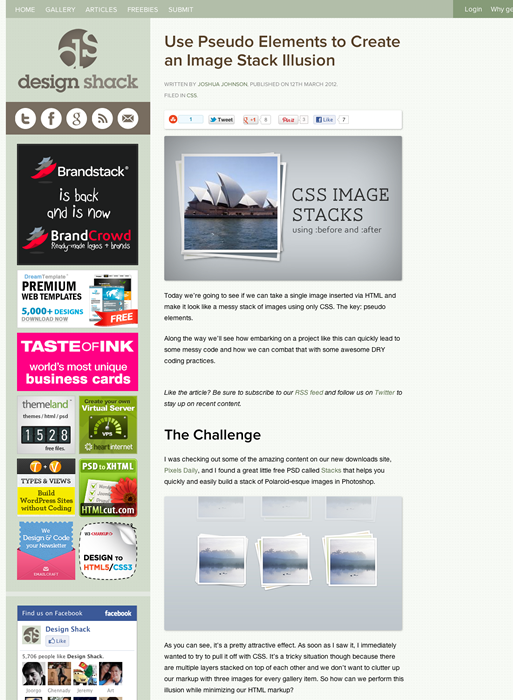
2. Use Pseudo Elements to Create an Image Stack Illusion | Design Shackhttp://designshack.net/articles/css/use-pseudo-elements-to-create-an-image-stack-illusion/
写真が数枚重なっているような効果を、
「:before」

3. 7 new techniques every web developer should know | CatsWhoCode.comhttp://www.catswhocode.com/blog/7-new-techniques-every-web-developer-should-know
Web制作者が知っておくべき新テクニックを7つまとめています。
- CSS3のメディアクエリー
- rem
(root em) によるフォントのサイズ設定 - HTML5でのページのキャッシュ
- サーバーサイドJavaScript
- HTML5によるドラッグ&ドロップ
- HTML5によるフォーム
- CSSアニメーション

4. Web Throwback: Showcase of Vintage and Retro Web Designhttp://www.noupe.com/design/web-throwback-showcase-of-vintage-and-retro-web-design.html
ビンテージ&レトロなWebデザインのショーケースです。

5. 20 Awesome Pinterest Toolshttp://thenextweb.com/socialmedia/2012/03/04/20-awesome-tools-which-will-have-you-pinteresting-like-a-pro/
Pinterestを活用するためのツール各種が掲載されています。
Pinterestの

そのほか、
- Twitter、
簡易ブログサービスのPosterousを買収?Posterousサービスは継続 -INTERNET Watch
Tumblerに比べていまひとつ日本では話題にならないPosterousですが、Twitterに買収されたそうです - スマートフォン50台をわざと紛失、
連絡があったのはわずか半数 - ニュース:ITpro
米シマンテックの調査結果です - JailBreakせずに全てのiPhoneでテザリング出来るWebアプリが登場
「Tether for iOS」
HTML5のWebSocket APIを利用し、iPhoneとPCをアドホック接続する仕様とのこと
先週の気になるWebサービス
Friendsheethttp://www.friendsheet.com/
Friendsheetは、
Facebookアカウントで認証するだけですぐに使えるようになります。最近はやりのPinterest風のインターフェイスですね。写真だけを一覧できることと、
Friendsheet上で
自分のアルバムだけを見たり、