ネットで見かけたWebテク
1. LogoLounge.com Article - 2012 Logo Trendshttp://www.logolounge.com/article.asp?aid=llPo
2012年のロゴデザインのトレンドについてまとめた記事です。ファビコンやアイコン作成の参考にもなると思います。
以下のカテゴリに分けて、
- アイコンの集合体
- 半透明な重ね合わせ
- 水彩絵の具風
- ポテトチップのような形
- (赤青メガネで見る)
立体写真風 - 焦点のコントロール
- 織物のような重なり合い
- ねじれ・
もつれ - 芽をモチーフとしたもの
- はがれた感じ
- 彫刻された球
- アプリのアイコン
- モザイク細工
- ねじれた円弧
- 似通ったバリエーション

2. Rriver ≫ レスポンシブWebデザインのウェブサイトを半年運営してみて思ったことhttp://parashuto.com/rriver/responsive-web/maintaining-responsive-web-design-website
レスポンシブWebデザインのサイトを運営してみての、
実際に制作・
過渡的な技術であることもあって、

3. 11 Responsive Web Design Grid Toolshttp://designerves.com/article/responsive-web-design-grid-tools/
レスポンシブWebデザインのグリッドシステムやグリッドジェネレーターを紹介しています。
いろいろなモジュールの揃ったTwitter Bootstrapのようなフレームワークを使うのもいいですが、

4. 22 Full Width Websites for Inspiration - REPUBLICOF3 | REPUBLICOF3http://www.republicof3.com/22-full-width-websites-for-inspiration/
幅を可変させても背景画像が横幅いっぱいまで広がるWebサイトのギャラリーです。
レスポンシブWebデザインとはちょっと違い、

5. 18 Examples of Hand Drawn Web Page Design Elements | The Design Workhttp://www.thedesignwork.com/hand-drawn-web-page-design-elements/
手描き風のイラストや文字が使われたWebデザインのギャラリーです。
シンプルにモノクロで手描きイラストが使われているケースが多いようです。

そのほか、
- LinkedIn、
ビジネス向けコンテンツ共有プラットフォームを展開するSlideShareを1億1900万ドルで買収
日本ではどちらもいまひとつマイナーですが、LinkedInがSlideShareを買収しました - Facebookメッセンジャーアプリ、
リアルに近づく。相手が読んだことがわかるようになった
まずはモバイルアプリから対応とのこと。既読通知されるのは便利ですね - Facebook投稿をブログ形式で保存する
「FBログ」 が登場 - ITmedia ニュース
Facebookの自分の投稿を、あとで探しやすくアーカイブしてくれるサービスが登場しました
先週の気になるWebサービス
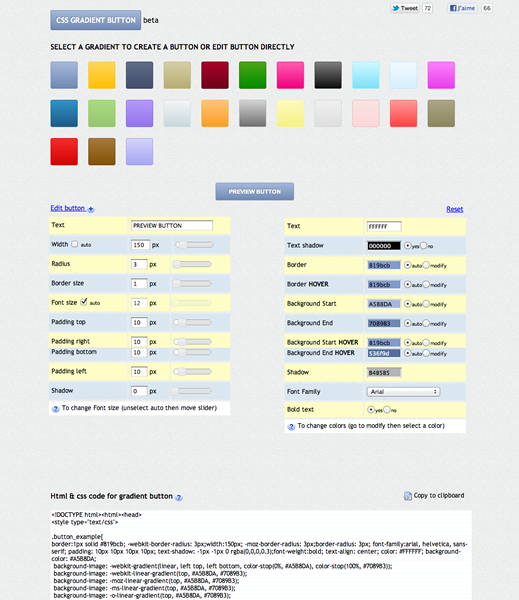
CssGradientButton - create css buttonhttp://cssgradientbutton.com/
「CssGradientButton」
グラデーションはいくつかの種類があらかじめ用意されています。マウスオーバー時の色の設定もされているので、
作ったボタンには、