ネットで見かけたWebテク
1. Using Responsive CSS Frameworks for Faster Development | Couchable.cohttp://couchable.co/blog/post/using-responsive-css-frameworks-for-faster-development
レスポンシブWebデザインに対応したCSSフレームワークを使うメリットなどの紹介と、
フレームワークを使う利点と欠点がまとめられているので、
- 利点
- 早く作れる
- 簡単に作れる
- 無料で使える
- 標準的なきまりごとが既に用意されている
- バグやブラウザーの問題の多くを解決してある
- テストが少なく済む
- 欠点
- デザインの高度なカスタマイズが難しい
- 技術を学んでいくことができない
- バージョンアップするごとに問題が起きることがある
- CMSによっては一緒に使うことが難しい
- 余計、
不要なマークアップがある - 追加ファイルの読み込み時間がかかる
- そのフレームワークを知らない別の制作者に仕事を引き継ぐのが難しい

2. 10 Best Wireframe Tools for Creating Web Designhttp://smashinghub.com/best-wireframe-tools.htm
Webデザインのワイヤーフレームを作成するツールを10個紹介した記事です。
オンラインツールだけでなく、
パワーポイントのアドオン
Balsamiq Mockupsは、

3. 「LESS&専用エディター」でCSSをシンプルに書こう - @IThttp://www.atmarkit.co.jp/fwcr/design/tool/html5app03/01.html
CSS拡張メタ言語、
LESS専用エディターのCrunchというAIRアプリケーションも紹介されています。

4. Logo TUtorial in Illustrator and Photoshop | Designerhttp://www.ddesignerr.com/15-high-quality-logo-tutorial/
Illustrator/
最近のはやりで、

5. 35 Interesting Info graphics for Web Designers and Developershttp://www.webdesigndispatch.com/35-interesting-info-graphics-for-web-designers-and-developers/
Webデザイナーやデベロッパーが興味を持ちそうなインフォグラフィックスを、
表現されている内容も興味深いですが、

そのほか、
- cssarrowplease
CSSでフキダシを作るジェネレーターです - CSSベースのかっこいいボタンがぱっと簡単に作成できるオンラインサービス -Twitter Bootstrap Button Generator | コリス
Bootstrap用のボタンを簡単に作成できるサービスの紹介です - impress.
jsを使ったユニークなプレゼンをオンラインで生成出来るWSIWYGライクなWebツール・ Impressionist - かちびと.net
動きのあるプレゼンテーションを作成できるサービスの紹介です
先週の気になるWebサービス
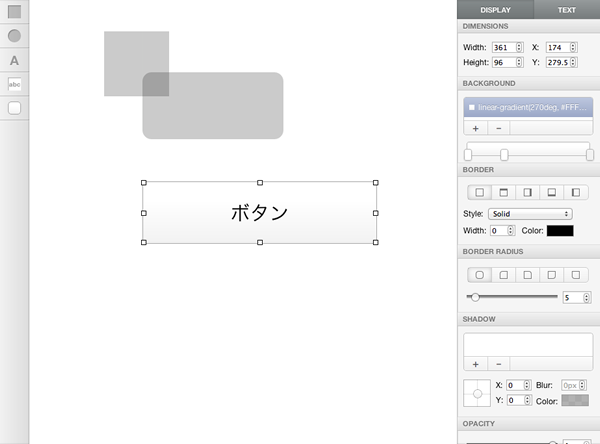
Stylohttp://styloapp.com/
Styloは、
まだ開発中のもので、
肝心の、
なお、
Fireworks CS5では
そう考えると、
作者による解説は