ネットで見かけたWebテク
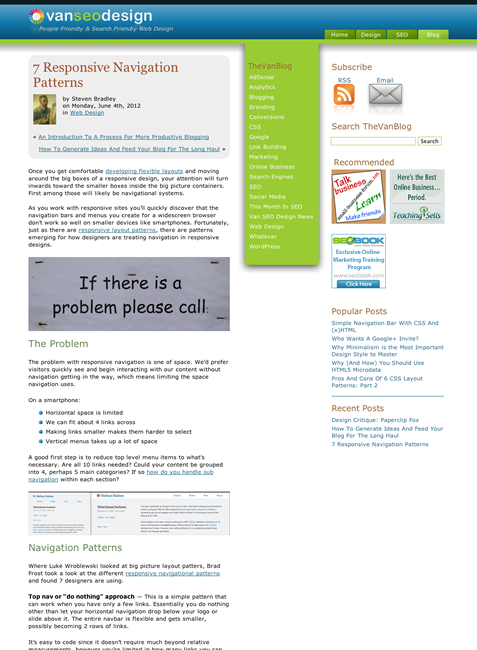
1. 7 Responsive Navigation Patterns | Van SEO Designhttp://www.vanseodesign.com/web-design/responsive-navigation-patterns/
レスポンシブWebデザインのナビゲーションパターンについて考察した記事です。
横幅の小さいモバイル端末では、
この記事で紹介されている、
- Top nav or “do nothing” approach
何も仕掛けをしない。水平ナビゲーションは、小さくなり、 横幅に合わせて折り返される - Footer only
ナビゲーションがフッタに移動して縦に並ぶ - Footer anchor
ナビゲーションがフッタに移動し、ヘッダからアンカーで移動できるリンクやボタンが付く - Select menu
ナビゲーションがセレクトメニューに変わる - The toggle
ナビゲーションがアコーディオンかドロップダウンに変わる - Left (or right) nav flyout
ナビゲーションが画面外に隠れて、アイコンかリンクを押すと左 (右) からスライドして現れる - The “hide and cry”
ナビゲーションを隠してしまう。必要なリンクはコンテンツ内に入れる。モバイルに必要なリンクだけを提供する

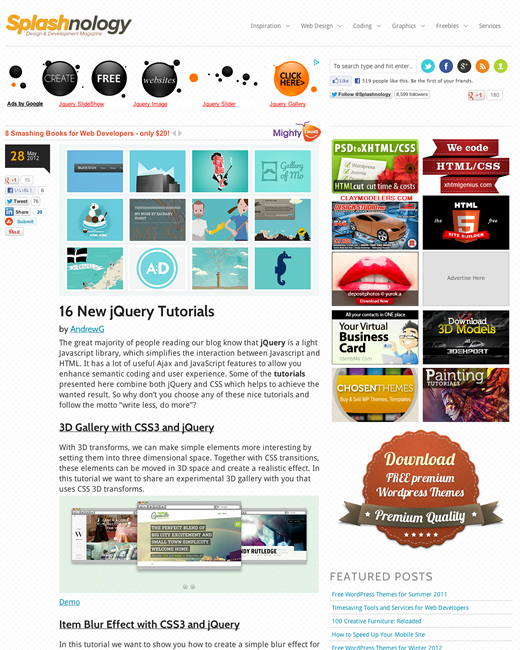
2. 16 New jQuery Tutorials | Splashnologyhttp://www.splashnology.com/article/16-new-jquery-tutorials/5561/
jQueryのチュートリアル記事を、
動きがあり、

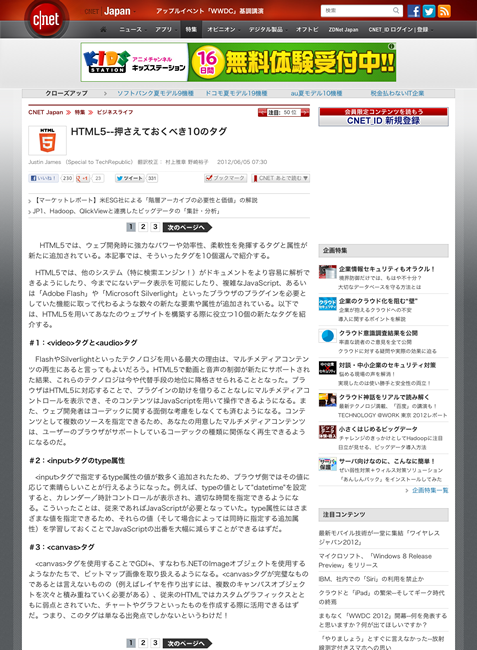
3. HTML5--押さえておくべき10のタグ | CNET Japanhttp://japan.cnet.com/sp/businesslife/35017728/
HTML5でサイトを制作する際に役立つ、
図には<figure>タグを使い、

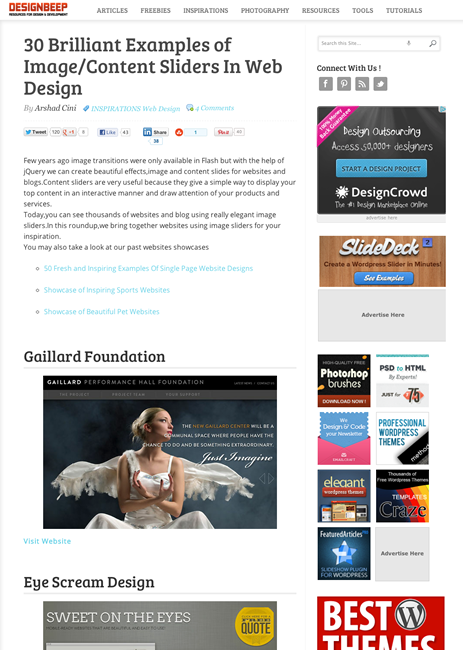
4. 30 Brilliant Examples of Image/Content Sliders In Web Design | Design Inspirationhttp://designbeep.com/2012/05/03/30-brilliant-examples-of-imagecontent-sliders-in-web-design/
イメージ/
トップページにスライダーを使ったサイトはすっかり一般的になりましたが、

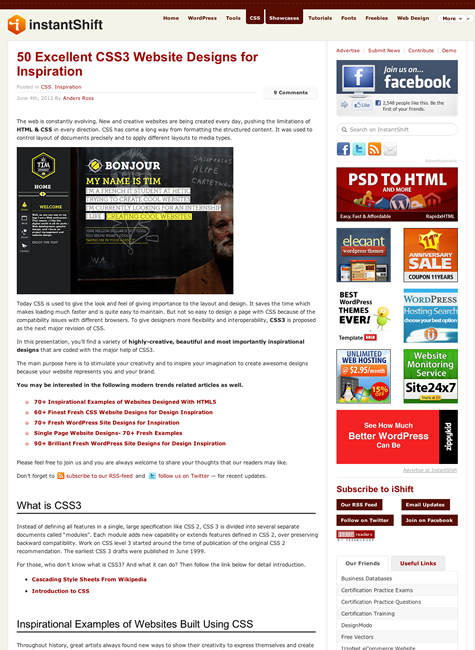
5. 50 Excellent CSS3 Website Designs for Inspiration | CSS | instantShifthttp://www.instantshift.com/2012/06/04/50-excellent-css3-website-designs-for-inspiration/
CSS3を使った優れたデザインのサイトを大量に紹介しています。
一見シンプルながら、

そのほか、
- Google Analyticsにページ最適化ツールの
「Website Optimizer」 が統合 - ITmedia ニュース
Google AnalyticsにA/Bテスト機能が統合されました - Foursquareがデザインを一新:チェックインをもっと継続的でソーシャルに
Foursquareがデザインリニューアルされました
先週の気になるWebサービス
Hojoki: Make All Your Cloud Apps Work As Onehttp://hojoki.com/
「Hojoki」
チームでの作業のときの情報共有ツールとして使えるようになっており、
たとえば、
iPhone/
クラウドアプリ自体に共有の仕組みがあるものも多いですが、
なお、