ネットで見かけたWebテク
1. Powerful New CSS- and JavaScript-Techniques (2012 Edition) | Smashing Codinghttp://coding.smashingmagazine.com/2012/06/21/powerful-new-cssjavascript-techniques/
CSSとJavaScriptを使ったテクニックから、
CSSだけを使ったものもありますが、
- トランジションとアニメーション
- 便利で実用的なCSSテクニック
- タイポグラフィとテキストのテクニック
- ナビゲーションメニューとホバーエフェクト
- ビジュアル関連のテクニック
に分けて紹介されています。
CSS 3D transformsで画像が立体的に折れ曲がっているような表現は流行りそうですね。CSSで描いた3Dの雲には驚きました。

2. 25 Responsive Design Example For Your Inspiration | Designtuto.comhttp://designtuto.com/25-responsive-design-example-for-your-inspiration/
レスポンシブWebデザインのギャラリーです。
Angry Birds Spaceのページは、

3. Parallax Scrolling Tutorials & Resources | DesignWoophttp://designwoop.com/2012/06/parallax-scrolling-tutorials-resources/
視差スクロールに関するチュートリアルやテクニック情報のリンク集です。
パララックス効果のはしりとなった

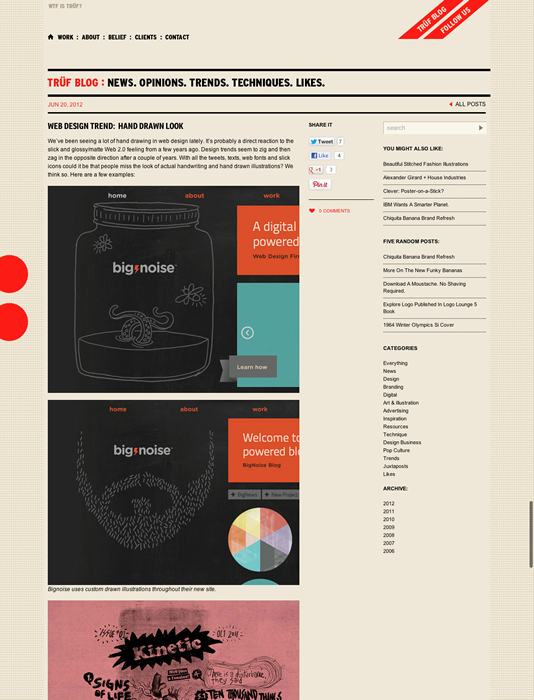
4. Web Design Trend: Hand Drawn Look - TRUF Bloghttp://blog.trufcreative.com/blog/entry/web-design-trend-hand-drawn-look
手書き風の要素を使ったWebデザインのギャラリーです。
手で書いたような文字を使ったもの中心にセレクトしてあります。英語だとWebフォントも豊富でいろいろな書体が使えますが、

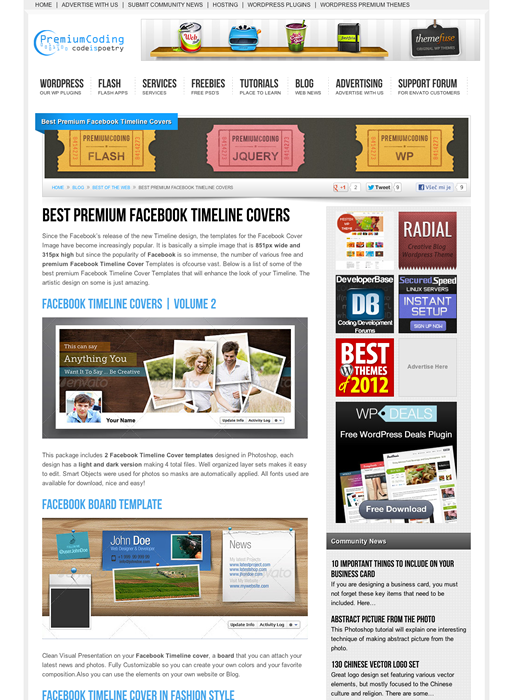
5. Best Premium Facebook Timeline Covers | PremiumCodinghttp://premiumcoding.com/premium-facebook-timeline-covers/
Facebookカバー画像のテンプレートを多数紹介しています。カバー画像を作る際の、
Webデザイナーには、

そのほか、
- グラデーションに便利!
国産CSS3ジェネレータ 「Grad3」 |Webpark
CSSボタンを作れるジェネレーターの紹介記事です - GradientFinder - Convert your Images into CSS Gradients
画像をアップロードするとCSSグラデーションに変換するサービスです
先週の気になるWebサービス
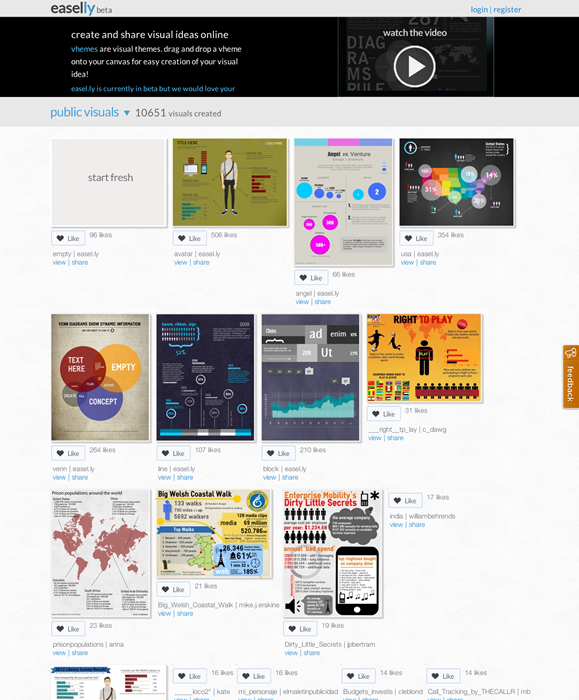
easel.ly | create and share visual ideas onlinehttp://www.easel.ly/
easel.
グラフを描くための機能はないようですが、
手持ちの画像をアップロードして配置することもできます。用意されている図形や背景画像などのセンスがいいので、
なお、