ネットで見かけたWebテク
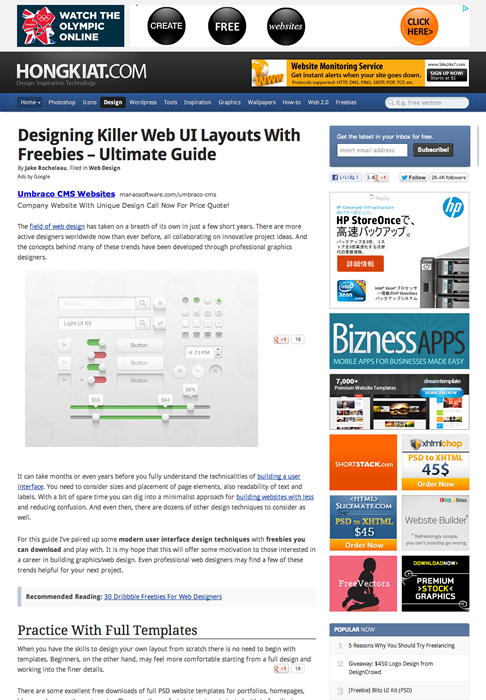
1. Designing Killer Web UI Layouts with Freebies ? Ultimate Guidehttp://www.hongkiat.com/blog/killer-ui-with-freebies/
無料ダウンロードできるユーザーインターフェイス素材と作成のためのテクニックとを、
以下のカテゴリーで分けられています。
- ページ全体のテンプレート
- メインのナビゲーション
- 入力フォーム
- リボンとバナー
- ボタンのデザイン
- 木と紙のテクスチャー

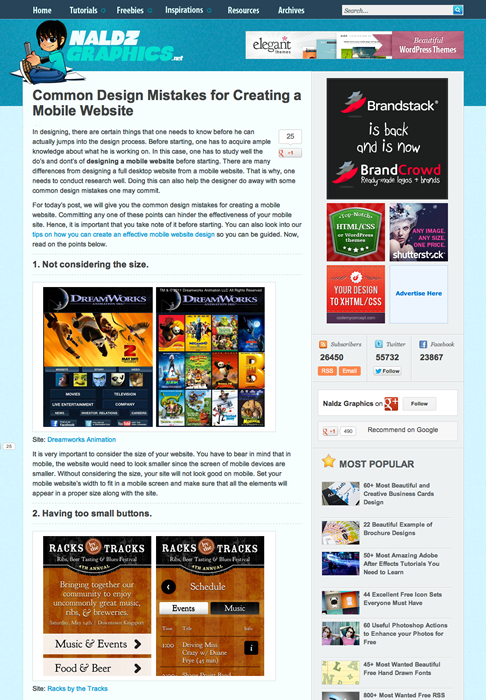
2. Common Design Mistakes for Creating a Mobile Websitehttp://naldzgraphics.net/tips/mobile-website-mistakes/
モバイルサイトのデザイン制作でありがちなミスをまとめています。
- 画面サイズを考慮していない
- 小さなボタンが多すぎる
- 画像が多すぎる/
重すぎる - コンテンツを簡素化していない
- フォームが長い
- ユーザビリティが貧弱
- 通常のPCサイトへの誘導がない
- 折りたたみのナビゲーションを使っていない
- レイアウトが複雑
- テストをしていない

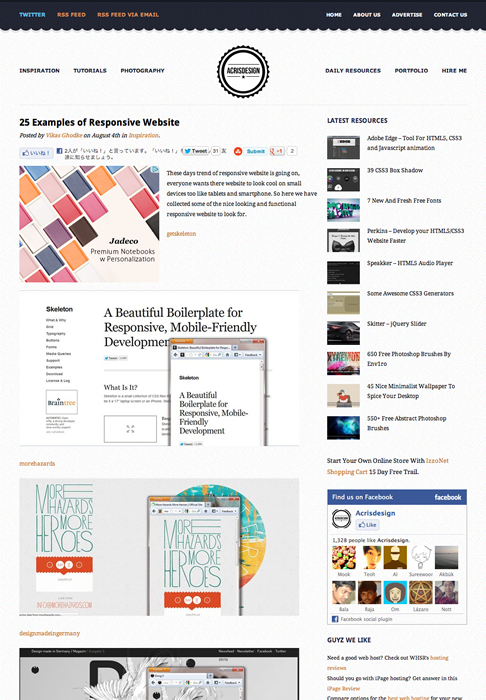
3. 25 Examples of Responsive Website | AcrisDesignhttp://acrisdesign.com/2012/08/25-examples-of-responsive-website/
レスポンシブWebデザインを使ったサイトのギャラリーです。
レスポンシブなサイトの画面キャプチャーを掲載する場合、

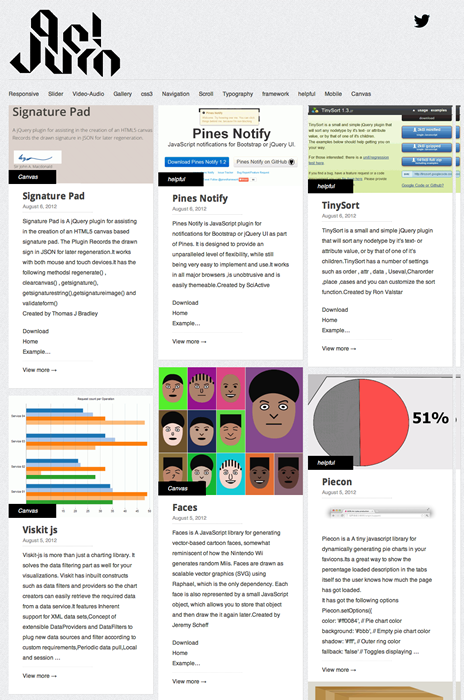
4. jquer.in jquer.in ≫ Search Less,Play More : An extensive and visual collection of jquery plugins listed according to its categoryhttp://jquer.in/
jQueryプラグインをまとめて紹介したサイトで、
画面下までスクロールすると、

5. Sneakpeekit | Sketch sheets for Web Designershttp://sneakpeekit.com/
手書きでWebデザインのスケッチをするための用紙のPDF素材を配布しています。
ブラウザの枠の入った方眼用紙のようなもので、

そのほか、
- LINE、
「タイムライン機能」 をAndroid版で先行公開 - CNET Japan
発表されていたLINEのSNS化がいよいよスタートです。 - Foursquare、
ついに収益化に繋がるサービスを提供開始。その名は 「Promoted Update」
企業がユーザー向けにプロモートできる機能が始まります。 - 真鍋監督
「iPad」 使えず苦笑/ バレー - バレーボール ロンドン五輪 : nikkansports. com
オリンピック会場では、WiFiが使えないそうです。
先週の気になるWebサービス
BBC News - Your Olympic athlete body matchhttp://www.bbc.co.uk/news/uk-19050139
自分と身長・
この分布図のオレンジの点をクリックすると、
よく見ると、




