ネットで見かけたWebテク
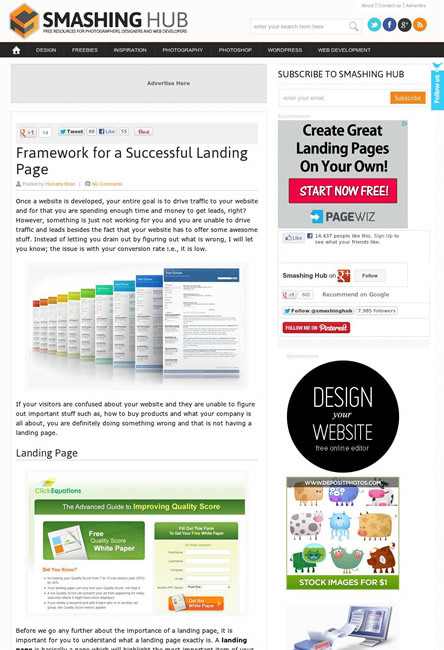
1. Framework for a Successful Landing Pagehttp://smashinghub.com/framework-for-a-successful-landing-page.htm
成功するランディングページを作るための、
タイトルに
以下の項目でランディングページを作る上でのポイントが解説されています。
- 1つのアイテムに焦点を当てる
- シンプルな表現をする
- 信頼関係を作る
- 行動を起こさせる
- レイアウトとデザイン
- 配置
- テストを行い決めていく
また、

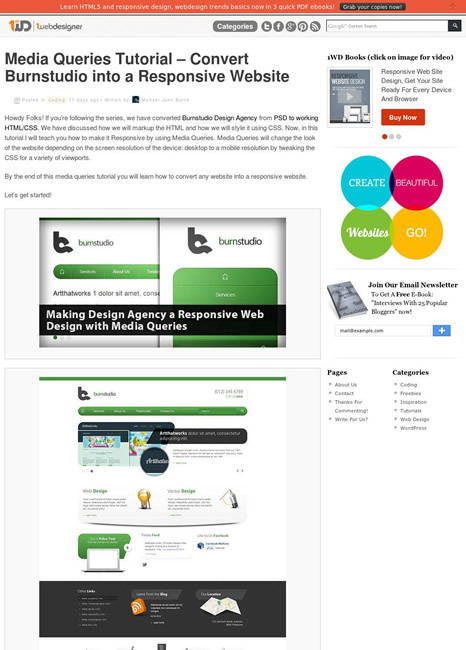
2. Media Queries Tutorial - Convert Burnstudio into a Responsive Websitehttp://www.1stwebdesigner.com/css/media-queries-tutorial-convert-burnstudio-responsive-website/
CSSのメディアクエリーの使い方についてのチュートリアル記事です。既存のPC向けサイトをレスポンシブWebデザインに変更していく過程を解説しています。
メニューや見出しの文字を画像化せずにテキストのまま使っていたので、

3. PCデザインの新しいカタチ「タッチジェスチャー」を意識したUIデザインのまとめ | Webデザインクリップ|Web制作に便利な情報を集めたまとめサイトhttp://webdesignmatome.com/webdesign/touch-gestures
タッチして操作するときにも使いやすい、
ロールオーバーでフォーカスが当てられるようになっているサイトが多く、

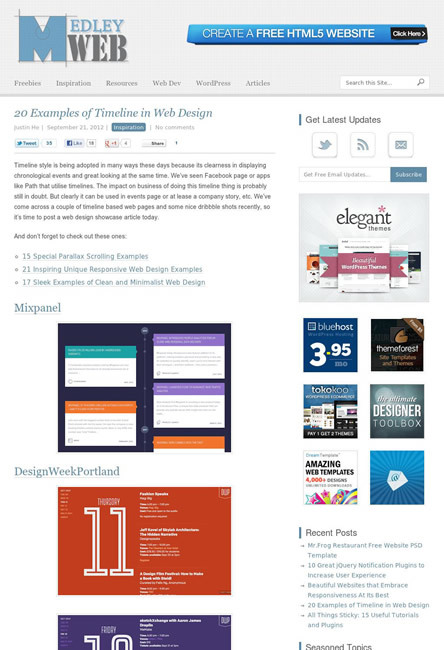
4. 20 Examples of Timeline in Web Designhttp://medleyweb.com/inspiration/20-examples-timeline-web-design/
Webデザインで使われる年表の作例集です。Facebookのタイムラインのように、
ちなみに

5. 35 Useful Responsive HTML and CSS Templateshttp://smashinghub.com/35-useful-responsive-html-and-css-templates.htm
レスポンシブWebデザインのテンプレートを各種紹介しています。カスタマイズがやりやすそうなシンプルなものもいくつかあります。
画面サイズの変化によって、

そのほか、
「Google日本語入力」 の新バージョンで効率的なローマ字入力が可能なGodan配列が追加 | あんどろいどスマート
キーボードが5段配列なのでGodanなんでしょうね- Amazon、
日本でもいよいよ 「Amazon Appstore」 開設……アプリ開発者の配信受付も開始 (RBB TODAY) - Yahoo!ニュース
Amazon Appstoreが日本でもオープンです - LINEに首相官邸の公式アカウントが登場 行政機関初 (ITmedia ニュース) - Yahoo!ニュース
ついにLINEに首相官邸公式アカウントが登場です
先週の気になるWebサービス
Ui Parade - Live Toolshttp://livetools.uiparade.com/index.html
Ui Paradeは、
どれもシンプルで必要最小限の設定項目しかありませんが、
ボタンはグラデーションを使った角丸ボタンが作成でき、
フォームは、
リボンは、