ネットで見かけたWebテク
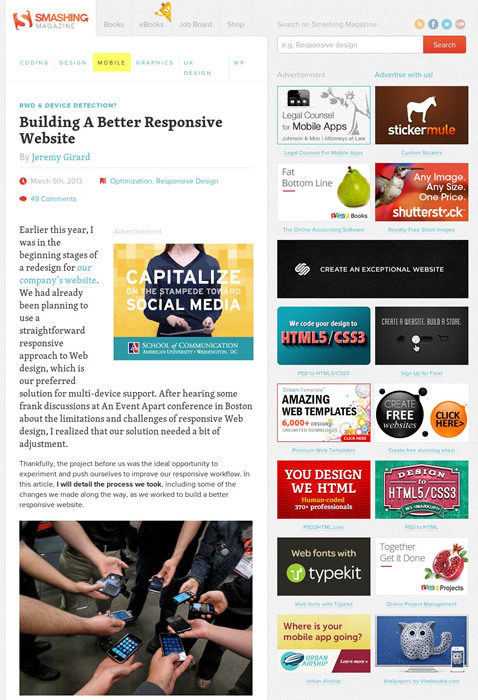
1. Building A Better Responsive Website | Smashing Mobilehttp://mobile.smashingmagazine.com/2013/03/05/building-a-better-responsive-website/
サイトをレスポンシブWebデザインにリニューアルしたレポートです。
1つのWebサイトで各デバイスに適用でき、
ナビゲーション部分は、
ExpressionEngineという海外では結構メジャーというCMSで構築されており、

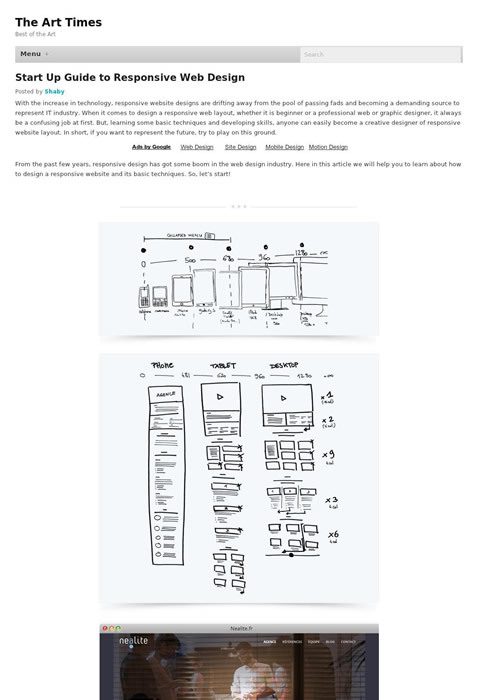
2. Start Up Guide to Responsive Web Designhttp://www.theartimes.com/start-up-guide-to-design-responsive-websites/
レスポンシブWebデザインを始める人へのガイド的な記事です。紹介されている実例が、

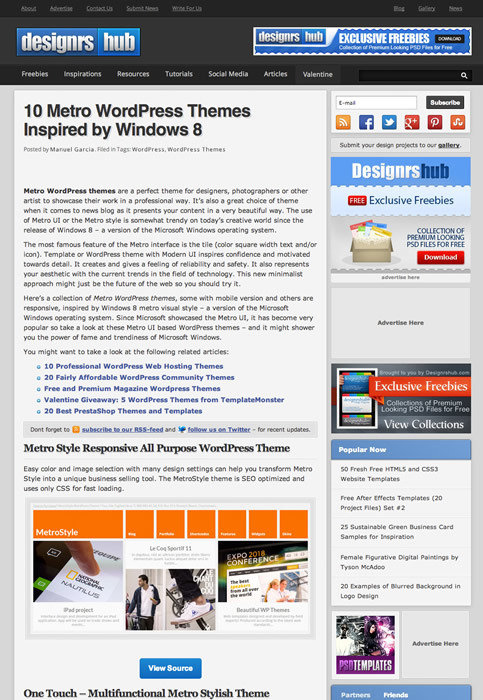
3. 10 Metro WordPress Themes Inspired by Windows 8http://designrshub.com/2013/03/metro-wordpress-themes.html
Windows 8のメトロデザインに影響を受けたWordPressテーマをいろいろ紹介しています。フラットデザインのサンプル集とも言えますね。

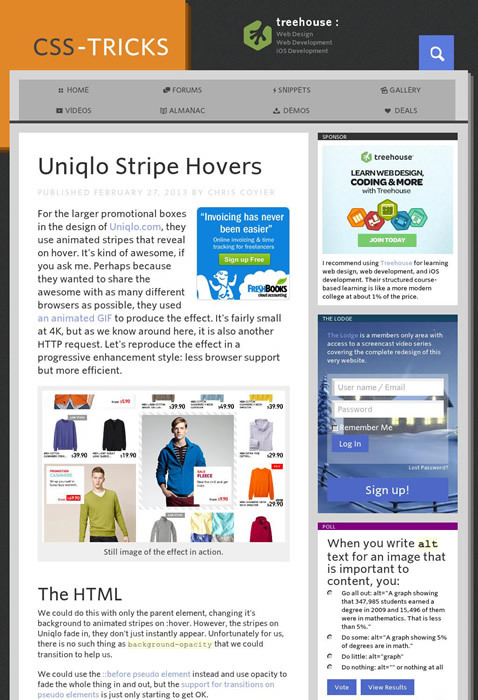
4. Uniqlo Stripe Hovers | CSS-Trickshttp://css-tricks.com/uniqlo-stripe-hovers/
画像にロールオーバーしたときに、
ユニクロのUSサイトで使われている効果を再現したものですが、

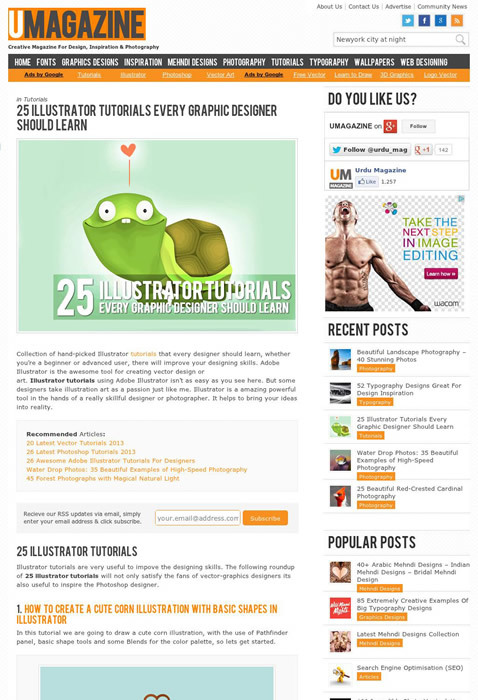
5. 25 Illustrator Tutorials Every Graphic Designer Should Learn | Tutorials | Design Magazinehttp://urdu-mag.com/blog/2013/03/25-illustrator-tutorials-every-graphic-designer-should-learn/
Adobe Illustratorを使ったイラスト作成のチュートリアルを25個紹介しています。
難しそうなところが意外と簡単なテクニックで実現できていたり、

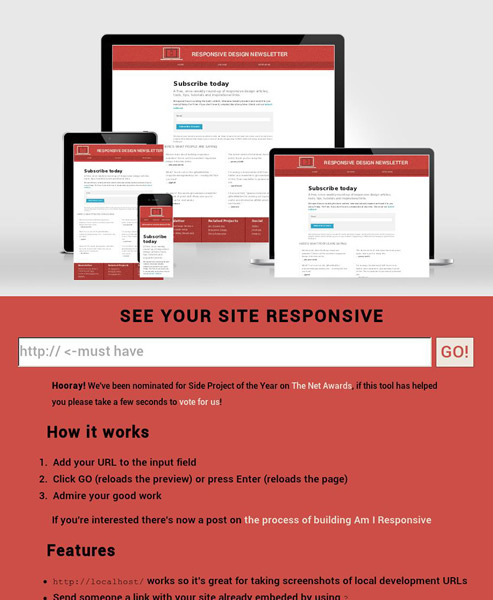
そのほか、 複数デバイスの画面サイズで、 モニタ、 サイト部分は画像ではなくiframeで表示しているので、 レスポンシブなサイトを作ったときに、
キーワードは
これまでもそうでしたが、
Pinterestと連携しての画像も大きく表示されるようです先週の気になるWebサービス
Am I Responsive?http://