ネットで見かけたWebテク
1. Designing for Mobile, Part 2: Interaction Design - UX Booth | UX Boothhttp://www.uxbooth.com/articles/designing-for-mobile-part-2-interaction-design/
モバイル向けデザインについて考察した記事です。この記事の前にパート1もあり、
タッチによるアクションがどのような操作になるのかを、
また、

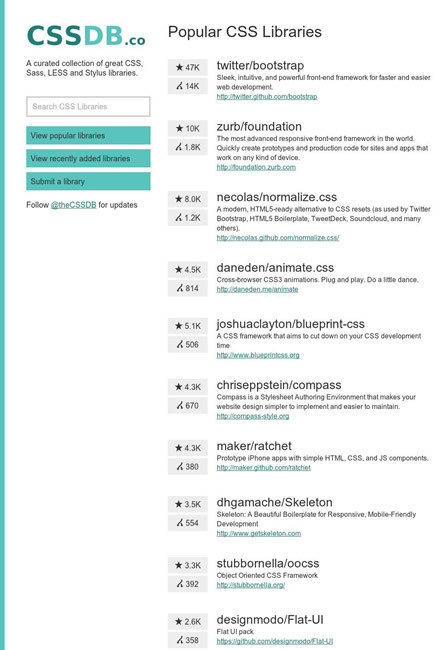
2. CSSDB: A Database Of CSS Librarieshttp://cssdb.co/
CSSライブラリのデータベースサイトです。CSS、
登録されている数はそれほど多くないようですが、

3. 50 Time-Saving Web Design - Developer Tools - Designmodohttp://designmodo.com/web-design-developer-tools/
Webサイト制作の時間短縮に繋がるツールを多数紹介しています。
- モックアップ作成
- アイコン
- テクスチャー
- ストックイメージ
- フォント
- ツール
上記カテゴリに分けて紹介されていました。

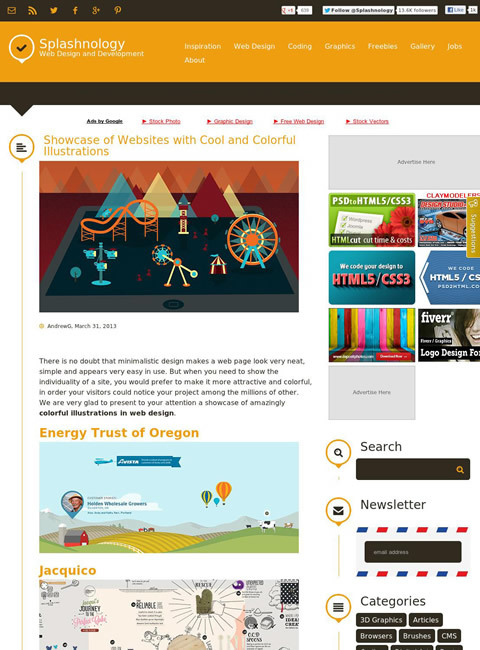
4. Showcase of Websites with Cool and Colorful Illustrations | Splashnologyhttp://www.splashnology.com/article/showcase-of-websites-with-cool-colorful-illustrations/8618/
カラフルなイラストを使ったWebサイトのギャラリーです。
サイト内で全面的にイラストが使われているサイトばかりで、

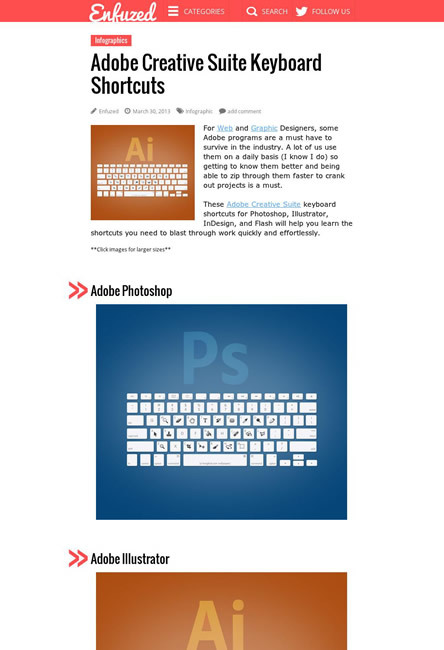
5. Adobe Creative Suite Keyboard Shortcuts | Enfuzedhttp://enfuzed.com/adobe-creative-suite-keyboard-shortcuts/
Adobe Creative Suiteの各アプリケーションのキーボードショートカットを、
高解像度の画像なので、

そのほか、
- PlaceIMG | Easy FPO and Dummy Images for Any Project
ダミー画像を生成するサービスです - Padlet: A Blank Slate on the Web to Collaborate With Others
オンラインでボード上に画像やテキストを貼ってコラボレーションするサービスです - AdobeのBlankは何も
(スペースさえも) 表示しないオープンソースの代替フォント | TechCrunch Japan
Webフォントで指定したフォントで表示される前に、デフォルトフォントが表示されてしまうのを防ぐために使うようです
先週の気になるWebサービス
Draft. Write Better.http://draftin.com/
Draftは、
作成した書類はこのサービスに保存しておくことができるのはもちろん、
書類の作成中に、
試していないのですが、
テキストの検索は日本語もOKでしたし、