ネットで見かけたWebテク
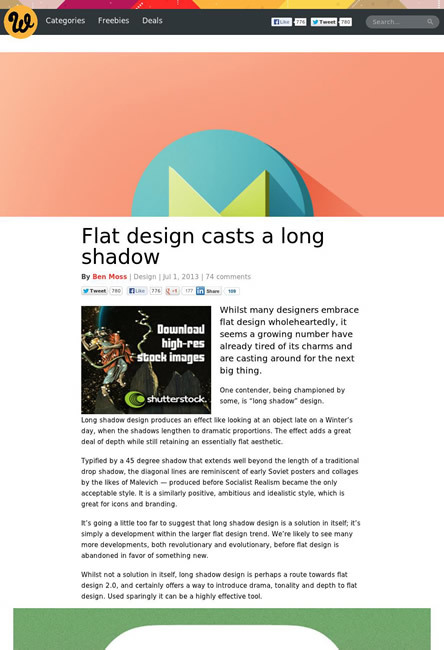
1. Flat design casts a long shadow | Webdesigner Depothttp://www.webdesignerdepot.com/2013/07/flat-design-casts-a-long-shadow/
フラットデザインに、
斜め45度の長い影をフラットなデザインに追加する手法は、
フラットデザイン2.
ロングシャドーはフラットデザインに奥行きや濃淡を加えることができ、

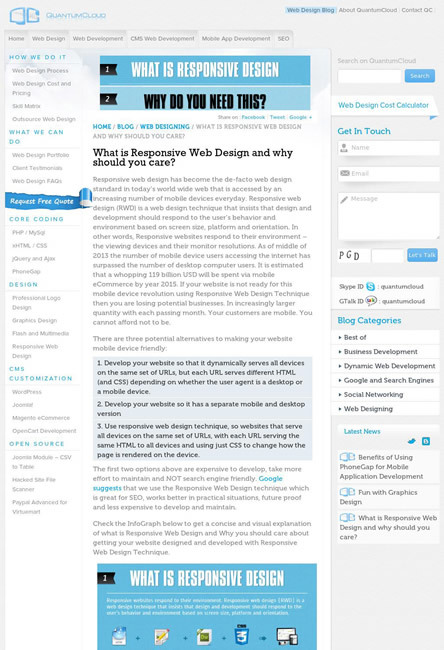
2. What is Responsive Web Design and why should you care?http://www.quantumcloud.com/blog/web-designing/what-is-responsive-web-design-and-why-should-you-care/
レスポンシブWebデザインの必要性などについて、
以下の項目に分けて、
- レスポンシブデザインとは何か
- なぜ必要なのか
- レスポンシブデザインの特徴
- どのように動作するか
- 最も効率のよいプロセス
- フレームワーク
- 成果

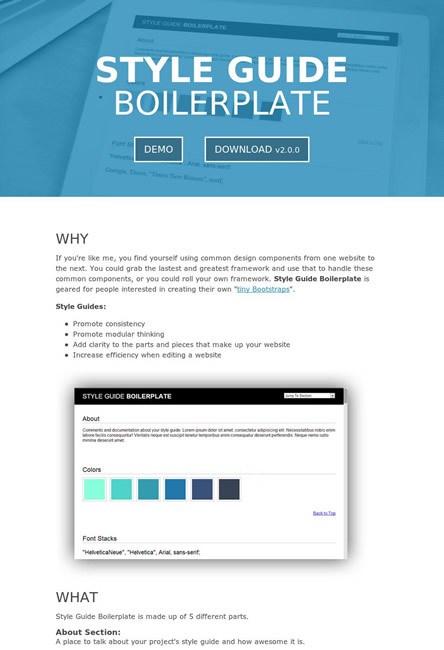
3. Style Guide Boilerplatehttp://bjankord.github.io/Style-Guide-Boilerplate/
Webサイト制作時のスタイルガイドのベースとなるものを提供しています。
見出しやリスト、
このスタイルガイドのファイル一式を自分の制作するサイトに入れておき、

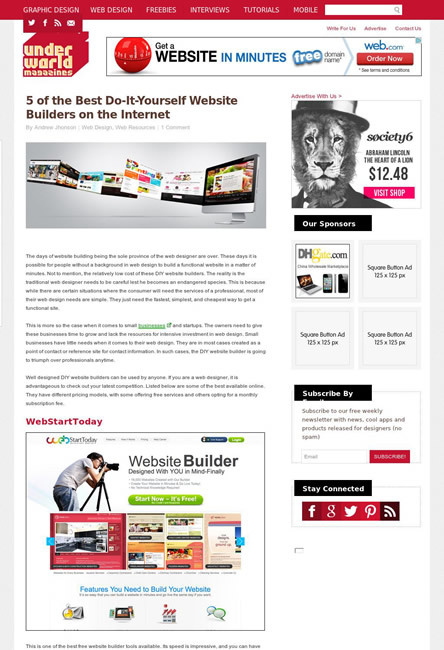
4. 5 of the Best Do-It-Yourself Website Builders on the Internethttp://www.underworldmagazines.com/5-of-the-best-do-it-yourself-website-builders-on-the-internet/
Webサイトを簡単に制作できるツールを5つ取り上げています。
この手のツールも最近はかなり使えるものになってきていますし、
Webデザイナーが、

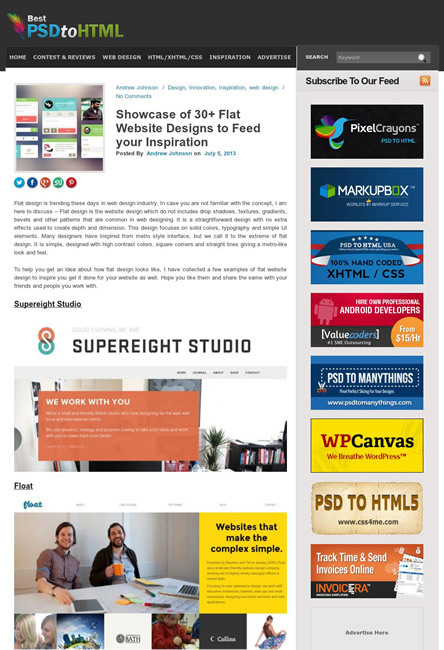
5. Showcase of 30+ Flat Website Designs to Feed your Inspiration | Best PSD to HTMLhttp://www.bestpsdtohtml.com/showcase-of-30-flat-website-designs-to-feed-your-inspiration/
フラットデザインのサイトのショーケースです。
一見フラットっぽくないサイトも混じっていますが、

そのほか、
- Evernote 5 周年記念 | Evernote Life
Evernoteが5周年を迎えました。自分が何番目のユーザーかというのがメールで送られてきています - The Ultimate Compilation of Weird Japanese Commercials
日本のコマーシャルをつなぎ合わせたムービーが、Mashableで取り上げられていました
先週の気になるWebサービス
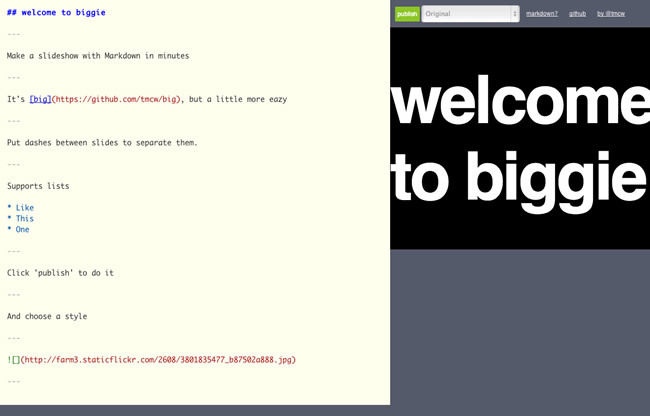
biggie: presentationshttp://macwright.org/biggie/
マークダウン記法で書いたものが、
文字が画面いっぱいに大きく表示されるのが特徴で、
分割された画面にエディタとプレビューが表示されていて、
それほど凝ったプレゼンが作れるものではありませんが、