ネットで見かけたWebテク
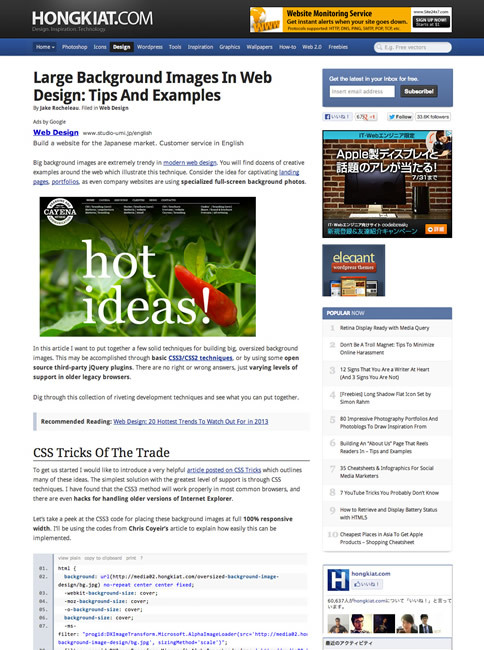
1. Large Background Images in Web Design: Tips and Exampleshttp://www.hongkiat.com/blog/oversized-background-image-design/
背景全体に画像を表示したWebページの作り方とギャラリーです。
背景全体にフィットするように画像を配置するために、
古いブラウザのサポートを考えるとJavaScriptを使う方法が良いのですが、
実例のギャラリーもキレイな写真が使われた刺激的なサイトばかりです。

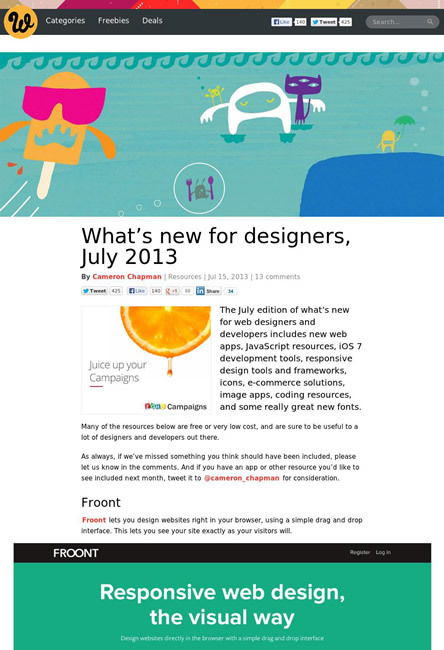
2. What’s new for designers, July 2013 | Webdesigner Depothttp://www.webdesignerdepot.com/2013/07/whats-new-for-designers-july-2013/
Webデザイナー/
掲載されているのは、

3. エンジニアならトコトンこだわりたい!Markdownエディタ20選【Mac, iPhone他】 | Find Job ! Startuphttp://www.find-job.net/startup/20-markdown-editors
最近ちょっと盛り上がっている、
オンライン/
リアルタイムプレビューのできるMarkdownエディタが充実してきたことが、

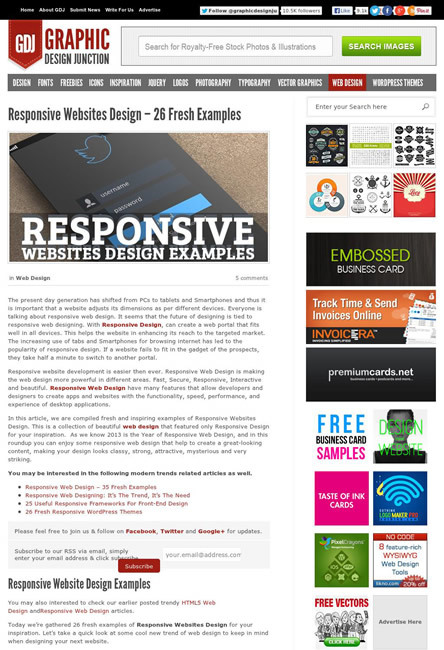
4. Responsive Websites Design | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2013/07/responsive-websites-design/
レスポンシブWebデザインの、
ここでレスポンシブサイトの例として取り上げられているSquarespaceは、

5. 10 Useful Responsive Design Testing Toolshttp://inspiretrends.com/responsive-design-testing-tools/
レスポンシブWebデザインのための、
ブックマークレットになっているものが使い勝手がいいのですが、

そのほか、
- ハウツーサイト運営のnanapi、
KDDIとGCPから2億7000万円を調達 - CNET Japan
nanapiは現在月間ユーザー数1400万人、6000万ページビューだそうです - スタートトゥデイ、
「STORES. jp」 のブラケットを買収 - ITmedia ニュース
「ZOZOTOWN」を運営するスタートトゥデイが 「STORES. jp」 の運営会社を買収すると発表しました
先週の気になるWebサービス
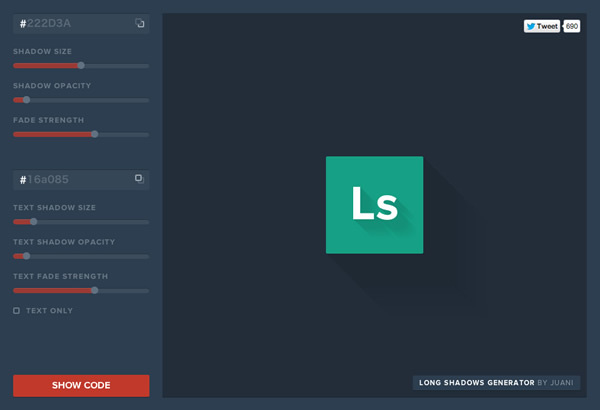
Long Shadows Generator - by Juanihttp://sandbox.juan-i.com/longshadows/
最近話題のロングシャドウの効果を、
テキストとそれを囲んだボックスのそれぞれに、
気に入ったロングシャドウが完成したら、
カスタマイズ性は低いですが、