ネットで見かけたWebテク
1. Absolute Horizontal And Vertical Centering In CSS | Smashing Codinghttp://coding.smashingmagazine.com/2013/08/09/absolute-horizontal-vertical-centering-css/
ウィンドウや領域の真ん中にコンテンツを表示する方法について、
CSSでコンテンツを垂直方向のセンター揃えにするのは、
やはり問題になってくるのはブラウザのサポート状況で、
可変する高さに合わせて垂直方向のセンター揃えを行いたい場合、

2. 10 CSS selectors you shouldn’t code without | Webdesigner Depothttp://www.webdesignerdepot.com/2013/08/10-css-selectors-you-shouldnt-code-without/
便利だけれど忘れられがちなCSSセレクタを10個紹介しています。
- *(全称セレクタ)
- A + B
(隣接セレクタ) - A > B
(子セレクタ) - A[href*="example"]
(属性セレクタ) - A:not(B)
(否定擬似クラス) - 色々な疑似クラス
古いブラウザを対象にする場合には、

3. Creative Link Effects | Codropshttp://tympanus.net/codrops/2013/08/06/creative-link-effects/
リンクテキストに対するロールオーバー効果を多数紹介したチュートリアルです。アニメーション効果もCSSだけで実現しています。
水平メニューを想定した、

4. 25 Useful Code Snippet Repositories and Resources - Bloom Web Designhttp://bloomwebdesign.net/2013/08/code-snippet-repositories-and-resources/
コードスニペットの共有サイトなどを多数紹介しています。
コードスニペット

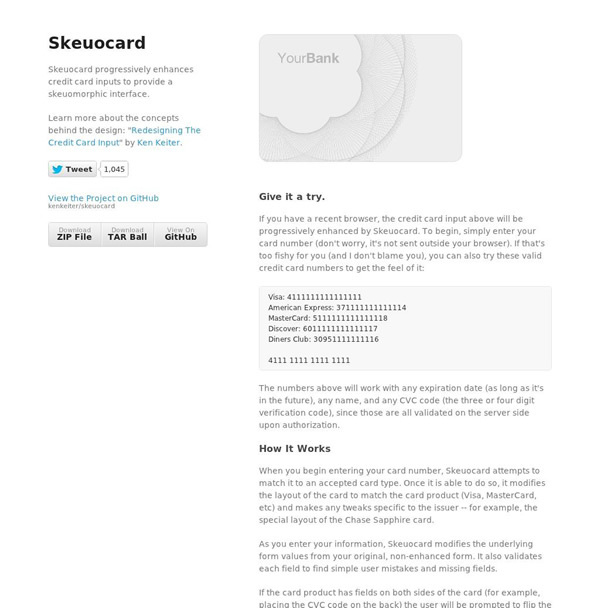
5. Skeuocard by kenkeiterhttp://kenkeiter.com/skeuocard/
クレジットカードの番号入力用のインターフェイスです。クレジットカードを模したレイアウトになっており、
番号からクレジットカード会社を自動認識してマークが現れたり、

そのほか、
- ニュース - Facebook、
すべての米国英語ユーザーが 「Graph Search」 を利用可能に:ITpro
日本で登場するときっと大騒ぎになりそうなグラフサーチ。英語で利用している米国の全ユーザーに行き渡ったようです。 - Yahooがロゴを変える! | TechCrunch Japan
日替わりでロゴを変更している米Yahoo。どれかにリニューアルされるそうです。 - HTML5アプリの受け付けを開始:Amazon、
モバイル端末向けWebアプリ販売の仕組みを提供 - @IT
HTML5アプリをAmazonのストアで販売できるようです。
先週の気になるWebサービス
Clouduphttps://cloudup.com/
Cloudupは、
インターフェイスは英語ですが非常にシンプルで分かりやすく、
Flickrで言うとSets
YouTubeの動画やSoundcloudの曲を登録することもできます。その場合はCloudupのサーバーにアップされるわけではなく、
Cloudupは現在招待制ですが、