ネットで見かけたWebテク
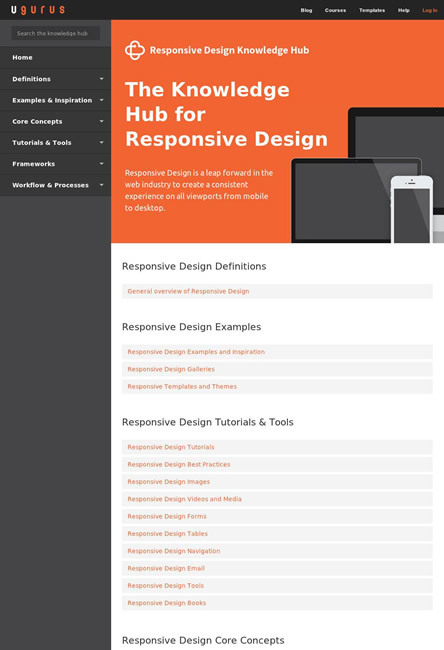
1. Responsive Design Knowledge Hubhttp://www.ugurus.com/responsive-design
レスポンシブWebデザインの情報をまとめた、
レスポンシブWebデザインに関するネット上のいろいろな情報が、
- 定義
- サンプル、
ギャラリー - 考え方
- チュートリアルとツール
- フレームワーク
- ワークフロー
学習する、

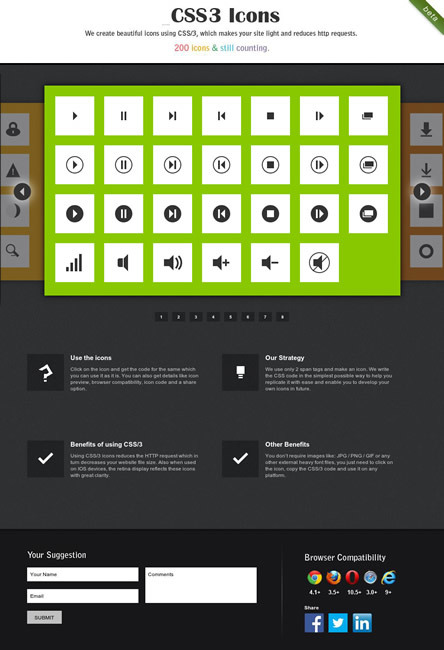
2. UIPlayGround | CSS 3 Icons | CSS 3 Icons Generator | CSS 3 Icons Code Generatorhttp://www.uiplayground.in/css3-icons/
画像を使わずに、
CSSだけで難しい絵を再現しただけの実験的なものではなく、
CSSのコードとHTMLのコードをコピーするだけで使えるようになっており、

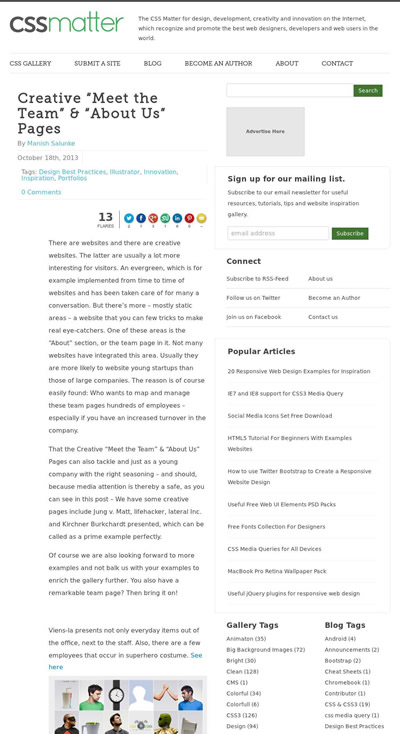
3. Creative "Meet the Team" & "About Us" Pages | CSS Matterhttp://cssmatter.com/blog/creative-meet-the-team-about-us-pages/
「Meet the Team」
並んだ顔写真の全部の顔がカーソルを追うなど面白い作りのものが目立ちますが、

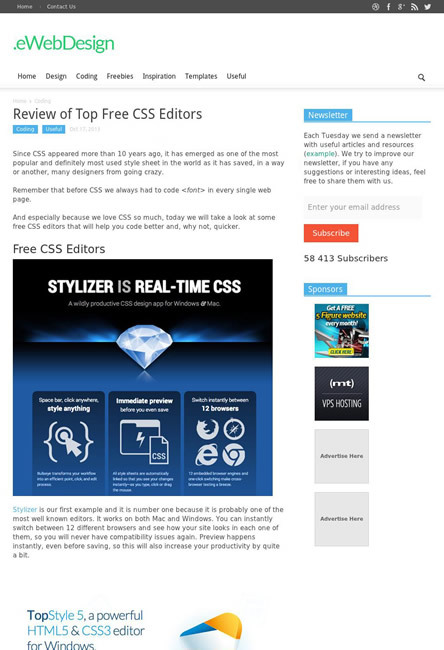
4. Review of Top Free CSS Editors - eWebDesignhttp://ewebdesign.com/free-css-editors/
各種CSSエディターを紹介した記事です。基本的にはデスクトップアプリを取り上げています。タイトルには
一番手に紹介されていて、

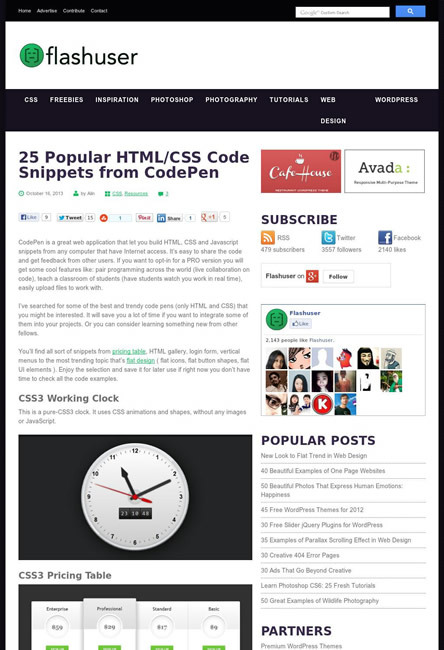
5. 25 Popular HTML/CSS Code Snippets from CodePen - Flashuserhttp://www.flashuser.net/25-html-css-code-snippets-codepen
ナビゲーションやインターフェイスなどを実装するHTML&CSSテクニックを、
CodePenはコードを共有するサイトで、

そのほか、
- 40 Amazing jQuery Plugins For 2013
jQueryプラグインを多数紹介しています - How to Create a Mobile Panel with jQuery Mobile
jQueryモバイルでスライドして横から現れるoff-canvasメニューを実装する方法 - レスポンシブWebデザインに対応した
「jquery. heightLine. js」 - to-R
レスポンシブ対応の、要素の高さを揃えるjQueryプラグインを紹介しています
先週の気になるWebサービス
先週の気になるWebサービス
OneTimeBoxhttp://www.onetimebox.org/
OneTimeBoxは、
ボックスには固有のURLが割り振られるので、
保存期間は1週間なので長期的な保存には使えません。1つのボックスに入れられるファイル数には制限はないようです。
ブラウザ上での画像プレビューなどの機能はなく、