ネットで見かけたWebテク
1. 20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website - Designbeephttp://designbeep.com/2013/10/22/20-jquery-side-sliding-panel-plugins-show-hide-website/
レスポンシブWebデザインでよく見かける、
最初はメニューが隠れていて、
Facebookのモバイルアプリのように、
個人的にはオフキャンバスの動きが好きなのですが、

2. Build a Clean Website Design - Examples, Tips and Templates | Design Web Kithttp://designwebkit.com/web-and-trends/build-clean-website-design-examples-templates-tips/
クリーンなWebデザインに関する作例やテクニック、
- レイアウト
- グラフィックス、
テクスチャーとパターン - ナビゲーション
- 色
- タイポグラフィ
- ホワイトスペース
- アイコン
といった要素について解説した後、

3. 25+ Best jQuery Tabs Plugins of 2013 | Coderopshttp://coderops.com/2013/10/jquery-tabs-plugins/
タブナビゲーションを実現するjQueryプラグインを多数紹介した記事です。
レスポンシブなものや、

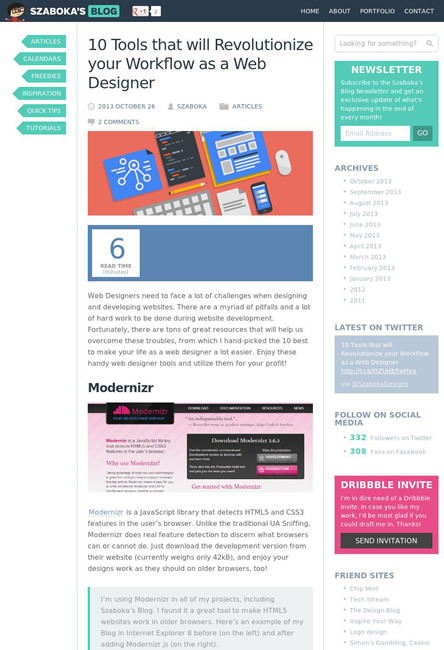
4. 10 Tools that will Revolutionize your Workflow as a Web Designerhttp://szaboka.hu/articles/10-tools-will-revolutionize-workflow-web-designer/
Webデザインに役立つツールを10個紹介した記事です。
有名なツールが多いのですが、

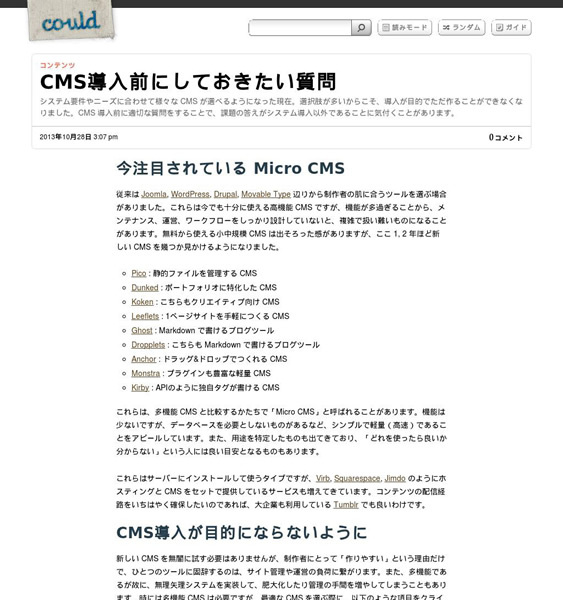
5. CMS導入前にしておきたい質問 : couldhttp://www.yasuhisa.com/could/article/before-implimenting-cms/
CMSを選別する前に、
特定の用途に特化した分、

そのほか、
- 32 Brilliant Red Websites for Design Inspiration | SpyreStudios
赤色がベースカラーのWebデザインのギャラリーです - 25 Inspiring Examples of Illustration in Web Design | Inspirations
イラストが使われたWebデザインのギャラリーです - More than 30 Balanced Grid Based Website Designs
グリッドベースのWebデザインのギャラリーです
先週の気になるWebサービス
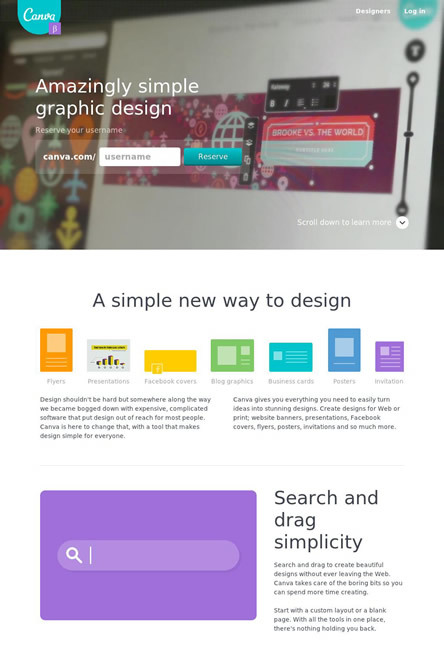
Your designs - Canvahttps://www.canva.com/
Canvaは、
作るドキュメントの種類は、
テンプレートはやはりアメリカっぽいデザインが多いのですが、
この、
操作感もいいですし、