ネットで見かけたWebテク
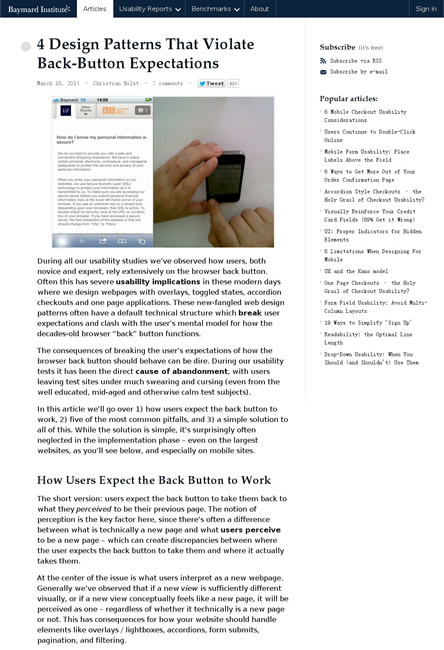
1. 4 Design Patterns That Violate Back-Button Expectations - Articles - Baymard Institutehttp://baymard.com/blog/back-button-expectations
ブラウザの
「戻るボタン」
- オーバーレイ表示とライトボックス
- 絞り込み、
並び替え - アコーディオンスタイルのチェックアウト
- Ajaxによるページ切り替え
スクリプトで表示が切り替わり、
3つ目のアコーディオンスタイルのチェックアウトとは、
HTML5のHistoryAPIを使うと、

2. UI Design Dos and Don'ts - Apple Developerhttps://developer.apple.com/design/tips/
Appleが提供する、
- インタラクティブ性
- 読みやすさ
- グラフィックス
- 明快さ
といった項目に分けて、

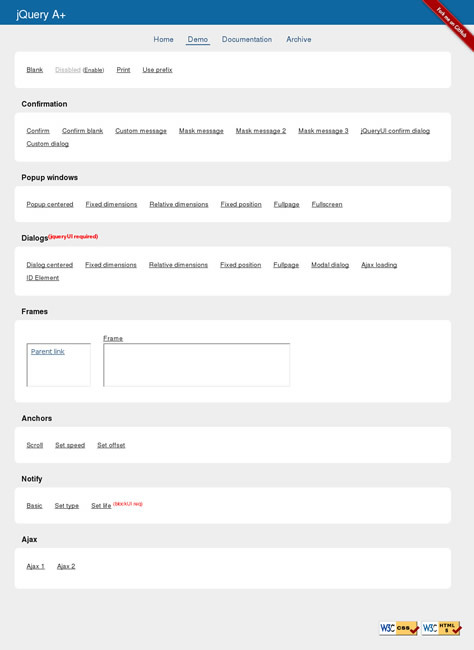
3. jQuery A+ pluginhttp://japlus.simplit.it/
リンクに対して便利な機能を付加する、
別ウィンドウで開くリンクにしたり、

4. Useful PSD Mockup Templates To Showcase Your UI Designshttp://www.designyourway.net/blog/resources/useful-psd-mockup-templates-to-showcase-your-ui-designs/
Photoshop形式のモックアップ用テンプレートを多数紹介しています。
iPhone、
ちなみに、

5. Best Places to Find Free Images Online - dustn.tvhttp://dustn.tv/find-free-images/
フリーの写真素材を探せるサイトをまとめています。
「Essential Guide to Sharing Images Online」

そのほか、
- Iconion: New Tool Converts Icon Fonts To Icon Files - noupe
アイコンフォントからアイコン画像を作れるデスクトップアプリの紹介記事です - Best spreadsheet apps for iPad: Numbers, Google Drive, GoDocs, and more! | iMore
iPad用の表計算アプリを各種紹介しています - [iPad]pentotype: iPadだけでアプリの構想からモックアップ作成まで可能。配布もできます。無料 - たのしいiPhone! AppBank
iPadでiPhoneアプリのモックアップが作れるアプリの紹介です
先週の気になるWebサービス
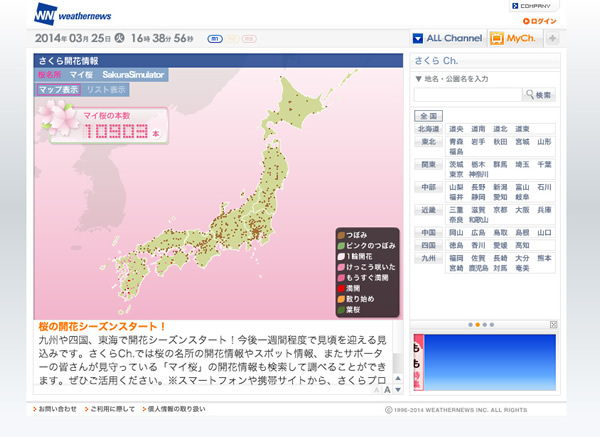
さくら情報 - ウェザーニュースhttp://weathernews.jp/sakura/
「さくら情報」
「SakuraSimulator」
そして、
このウェザーニュースによる