ネットで見かけたWebテク
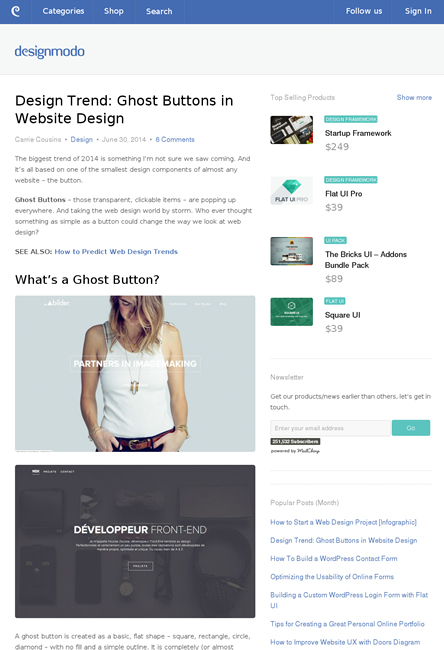
1. Design Trend: Ghost Buttons in Website Design - Designmodohttp://designmodo.com/ghost-buttons/
Webデザインのトレンドとして、
Ghost Buttonとは、
特徴がまとめられていました。
- ボタンは空洞
- アウトラインに囲まれている
- シンプルなテキストが入っている
- 色は白か黒
- 従来のボタンより大きいことが多い
- ページの目立つ場所に配置される
- 1つだけか、
少数のボタングループとして配置される - フラットまたはほぼフラットなデザインとともに使われる
- ボタンの中に小さく幾何学的なアイコンが控え目に使われることもある
また、
- 従来のボタンと違い、
万人にはボタンと認識されないかもしれない - ハイコントラストな写真や、
様々な色の画像の上で使うには注意が必要 - 使いやすさは位置と大きさに依存する
- 場合によってはイメージよりボタンが目立ってしまう

2. 3 fantastic CSS frameworks you won’t want to miss | Webdesigner Depothttp://www.webdesignerdepot.com/2014/07/3-fantastic-css-frameworks-you-wont-want-to-miss/
あまり知られていないCSSフレームワークをテストしてみた結果をまとめた記事です。Kube、
どれも、

3. 30 New CSS3 Websites Design Examples for Inspiration | Website Designing | Design Bloghttp://blog.karachicorner.com/2014/07/new-css3-websites-design-examples-for-inspiration/
CSS3を使ったWebデザインのギャラリーです。デザインと動きに凝ったサイトが多いですね。
また、

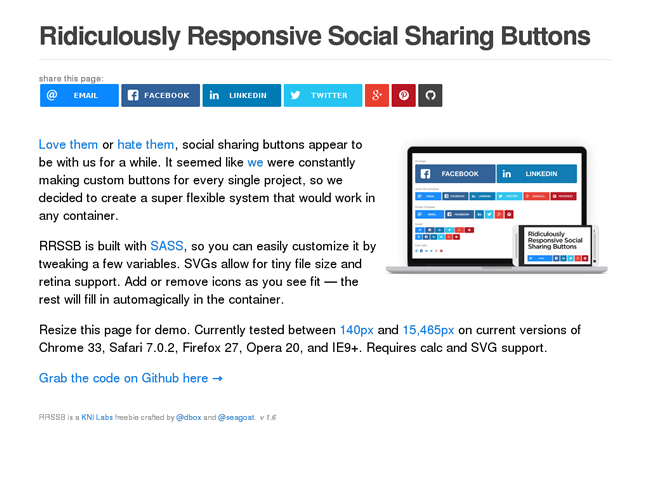
4. Ridiculously Responsive Social Sharing Buttons by KNI Labshttp://kurtnoble.com/labs/rrssb/
レスポンシブなソーシャルメディアボタンのセットです。アイコンにはアイコンフォントではなくSVGを使用しています。
横幅が狭い場合は、

5. 10 Free and Super Useful Photoshop Pluginshttp://designwoop.com/2014/07/10-free-super-useful-photoshop-plugins/
便利なPhotoshopのプラグインを10個紹介しています。
グリッド生成や、

そのほか、
- 12 Amazing Sites With Breathtaking Free Stock Photos - BootstrapBay
フリーの写真素材サイトのまとめです。 - Dribbble - Android "L" Buttons by Tim Kendall
Android L風の押した反応がわかりやすいボタンです。コメント欄にCodePenへのリンクがあります。 - CSS3 Animate It | Homepage
CSSアニメーションを簡単に適用できるスクリプトとCSSです。
先週の気になるWebサービス
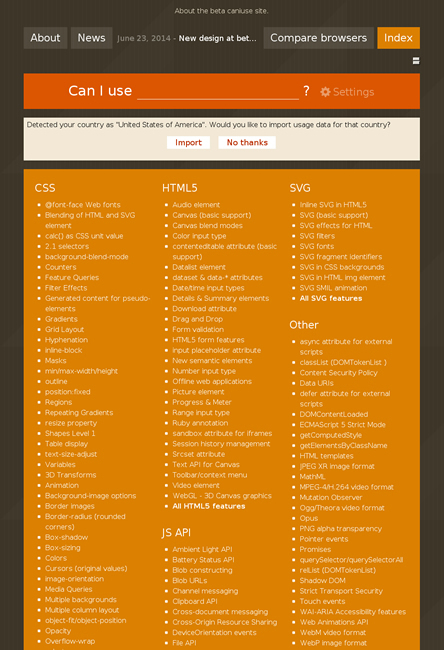
Can I use... Support tables for HTML5, CSS3, etchttp://beta.caniuse.com/
HTML5やCSS3のブラウザサポート状況が確認できるサービスです。現行のサイトは、
CSS、
日本からアクセスした場合、
さらに、
設定できる項目も多く、