ネットで見かけたWebテク
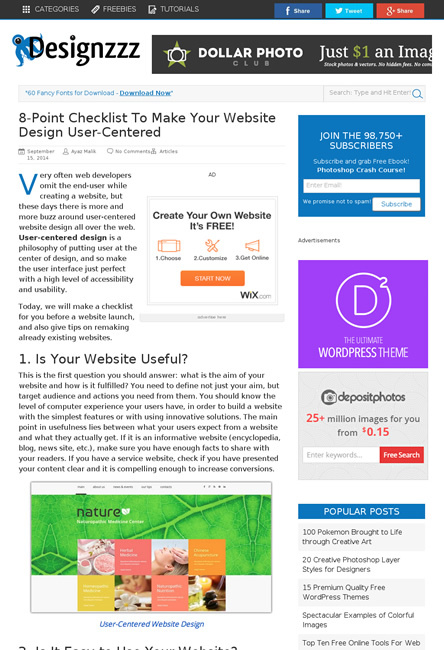
1. 8-Point Checklist To Make Your Website Design User-Centeredhttp://www.designzzz.com/8-point-checklist-make-website-design-user-centered/
ユーザー中心のWebデザインのチェックリストです。
- 便利なWebサイトか
- 使いやすいWebサイトか
- ナビゲーションはどう動作するか
- コンテンツは読みやすいか
- デザインはどのように見えるか
- 頻繁に更新しているか
- ユーザーと連絡できるようにしているか
- 定期的にテストしてバグフィックスしているか
2については、
8の、

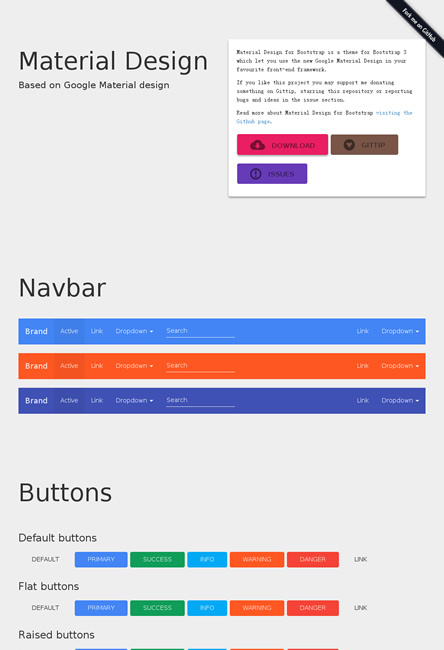
2. Bootstrap Materialhttp://fezvrasta.github.io/bootstrap-material-design/
Googleが提唱するマテリアルデザインを元にした、
ボタン類を押した時の反応として、
フォームの要素にもそれぞれエフェクトが付いていて、

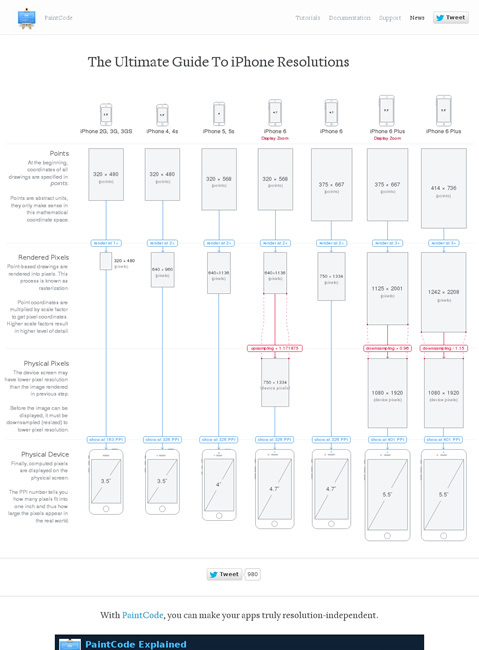
3. The Ultimate Guide To iPhone Resolutionshttp://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
歴代iPhoneの画面サイズと解像度とをまとめています。
Pointsが論理上のピクセルで、
Rendered Pixelsはレンダリング時のピクセル数なのですが、
iPhone 6 Plusでは、
なお、

4. 24 Promo Video Ideas for Web Designers & Developershttp://designwebkit.com/web-and-trends/promo-video-ideas-web-designers-developers/
WebデザイナーやデベロッパーのためのPR動画のアイデアと実例を紹介した記事です。
実例が豊富に掲載されていますが、

5. 5 Awesome Tools For Website Designers ● Conetixhttp://www.conetix.com.au/blog/5-awesome-tools-website-designers
Webデザイナーのための優れたツールを5つ紹介しています。
ポートフォリオサイトを作れるサービスや、

そのほか、
- アマゾン、
タブレット製品の名称から 「Kindle」 を削除 - CNET Japan
「Fire」シリーズはKindleという名前が付かなくなるようです - ヤフオク!とBOOKOFFのコラボ店舗
「ヤフOFF!」、 渋谷と自由が丘でオープン -INTERNET Watch
店舗でオークションに出品できるとのこと。もちろん手数料が取られます - App Town 写真/
ビデオ:Instagramの 「ハイパーラプス」 に自撮り向け新機能 「#セルフィーラプス」 - ITmedia Mobile
iOS 8で標準のカメラがタイムラプス撮影に対応しましたが、「ハイパーラプス」 もアップデートしました
先週の気になるWebサービス
Qhuery - 3600 Media Queries of Colourhttp://qhuery.com/
Qhueryはブラウザのウィンドウサイズを変更して色を作るだけのサービスです。
横方向が色相、
「Media Queries of Colour」
ソースからqueries.