ネットで見かけたWebテク
1. The ultimate guide to Bootstrap | Webdesigner Depothttp://www.webdesignerdepot.com/2014/10/the-ultimate-guide-to-bootstrap/
Bootstrapの究極の入門ガイドです。Bootstrapがどういうものかの解説から始まり、
Bootstrapをオススメするポイントとして掲載されていた項目を以下に紹介します。
- 使いやすい
- グリッドシステムである
- 開発スピードが速くなる
- ベースのスタイルが用意されている
- デザインされたコンポーネント
(ドロップダウン、 ナビゲーションバーなど) が用意されている - JavaSriptを使ったコンポーネント
(モーダルウィンドウ、 ツールチップなど) も用意されている - きちんとしたドキュメントがある
- ほかのフレームワークや自作のCSSなどと統合しやすい

2. 新潮流は超シンプル! Webメディアサイトにおける4つの「デザイン」トレンド | インフォバーン総研ーヒトのココロを動かす デジタルコミュニケーション戦略ー | インフォバーンhttp://www.infobahn.co.jp/ib_column/4211
Webメディアにおけるデザインのトレンドを4つにまとめて紹介しています。
- PCサイトでもスタンダードとなるか? ハンバーガーメニュー
- 記事詳細はシングルカラムレイアウト
- 読んでいる記事タイトルを常時表示させておく
- 誰が書いた記事かを印象的に見せる

3. 10 HTML5 Tools For Speed Up Development | SmashingApps.comhttp://www.smashingapps.com/2014/10/03/10-html5-tools-for-speed-up-development.html
Web開発のスピードアップに役立つツールのまとめ記事です。
HTML5の開発のためのツールというわけではなく、

4. Top 10 Sources of Inspiration for a Web Designer | TeslaThemeshttp://teslathemes.com/blog/top-10-sources-of-inspiration-for-a-web-designer/
Webデザイナーが刺激を受けたり参考にできる情報を提供しているサイトを紹介しています。
デザイナー向けのソーシャルメディアやデザインギャラリー、

5. Best Illustrated Websites 2014 | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/09/illustrated-websites-2014/
イラストを使ったWebデザインのギャラリーです。
フラットデザインにベクターベースと思われるシンプルなイラストが組み合わされているものが多いですね。

そのほか、
- 他社iPhoneでも利用可:ドコモ、
iPhoneを “おサイフ対応” にする 「おサイフケータイ ジャケット01」 を発表 - ITmedia Mobile
ドコモの「iD」には12月対応予定、モバイルSuicaへの対応は未定とのこと
「Yahoo!メール」 が4日ぶりに復旧--約380万ユーザーに影響 - CNET Japan
メールが4日も止まると相当困りそうです
- シャッターボタン付きの自撮り棒
「Looq 2G」 - iPhone6 Plusも装着OK | マイナビニュース
iPhone6 Plusを付けた自撮り棒を使っていると目立ちそうです
先週の気になるWebサービス
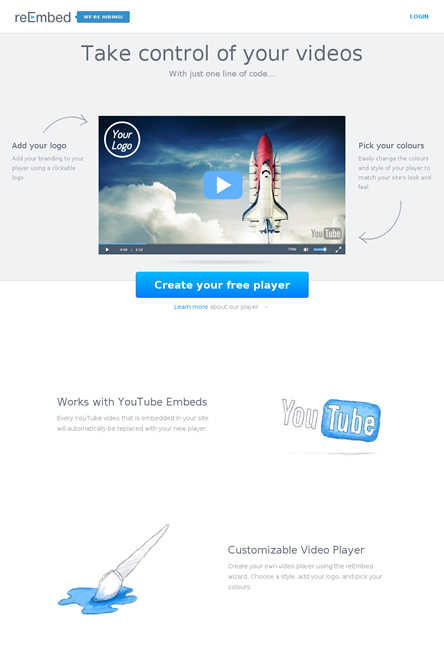
reEmbed ? Custom YouTube Video Playerhttps://www.reembed.com/
reEmbedは、
プレイヤーのバーは、
そして、
プレイヤーのカスタマイズが完成すると、
ブログのテンプレートにこのコードを入れれば、
他人の動画にも勝手にロゴなどを入れてしまえるのはどうかという気もしますが、