ネットで見かけたWebテク
1. Trends vs. Value | Yesterdayisherehttp://yesterdayishere.com/now/trends-vs-value/
Webデザインで最近流行っている要素について、
以下のトレンドについて、
- カルーセル
- 固定ヘッダ
- フラットデザイン
- 視差効果
- 細い文字
- 画面いっぱいの写真と背景の動画
- スクロールのコントロールを奪う
- Webフォント
- 隠れたナビゲーションメニュー

2. 4 simple ways to design killer call to action buttons | Webdesigner Depothttp://www.webdesignerdepot.com/2015/03/4-simple-ways-to-design-killer-call-to-action-buttons/
ユーザーをうまく誘導するボタンをデザインするための、
- 視線の移動を誘導する
- 最小限のシンプルなデザインのボタンにする
- 明確で最小限のテキスト
- 色のコントラスト

3. Analyzing the Explainer Video Trend in Web Designhttp://marketblog.envato.com/trends/explainer-video-trend-web-design/
Webデザインに動画を使うことが流行っていることを踏まえ、
また、

4. Web Design Trend Showcase: Centrally Divided Layoutshttp://line25.com/articles/web-design-trend-showcase-centrally-divided-layouts
水平方向中心で二分割されたWebデザインのギャラリーです。
横幅の大きいPCサイズでは水平に2分割されていて、

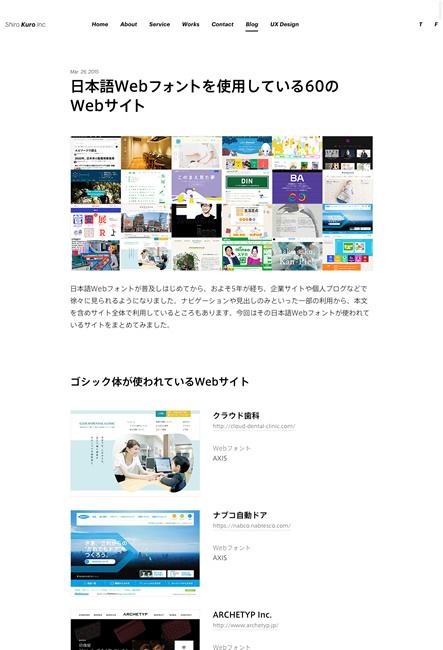
5. 日本語Webフォントを使用している60のWebサイト | 株式会社シロクロhttp://www.4696.co.jp/blog/9/
日本語のWebフォントを使用しているサイトを大量にまとめています。
Webフォントを使っているということで、

そのほか、
- Twitterの生配信アプリ Periscope リリース。ハートやコメントで配信主と会話 - Engadget Japanese
Twitterからツイキャスのようにお手軽に生配信できるアプリが登場しました - Windows 10のブラウザー、
「Spartan」 はモダンウェブ向け、 「IE」 はレガシー向けと役割を明確化 -INTERNET Watch
Windows 10のブラウザについて。デフォルトは新登場のSpartanの方です - Amazonのクラウドストレージに一般向け容量無制限プラン追加 年額12ドルから - ITmedia ニュース
写真だけ無制限と、どんなファイルも無制限との2プランあるそうです
先週の気になるWebサービス
はてなブックマーク10周年新機能「トピック」 - はてなブックマークhttp://b.hatena.ne.jp/10th/topic
「はてなブックマークトピック機能」
ひとつの話題に対して複数の記事を一覧でき、
ところで、