ネットで見かけたWebテク
1. Why Web Design is Dead | UX Magazinehttp://uxmag.com/articles/why-web-design-is-dead
なぜWebデザインは終焉を迎えつつあるのかを解説した記事です。
以下の5つの兆候がまとめられていました。
- テンプレートによるコモディティ化
- Webデザインのパターンは成熟した
- 自動化と人工知能はすでに実用的になっている
- Facebookページが新たなスモールビジネス向けのホームページとなっている
- モバイルがWebを終わりにする
こういった意見はかなり以前からありますし、
技術やノウハウを活かした次のステージへの準備をすることも必要かもしれませんね。

2. 4 essential elements of successful UX design | Webdesigner Depothttp://www.webdesignerdepot.com/2015/06/4-essential-elements-of-successful-ux-design/
成功するUXデザインに不可欠な4つの要素をまとめています。
- 価値
- ユーザビリティ
- ふさわしさ
- 望ましさ
主にモノを販売するECサイトを想定したUXデザインに関する内容でした。

3. Material Design: Why the Floating Action Button is bad UX design - Tech in Asia - Mediumhttps://medium.com/tech-in-asia/material-design-why-the-floating-action-button-is-bad-ux-design-acd5b32c5ef
マテリアルデザインのフローティングアクションボタンが、
- 没入感を削いでしまう
- 目立つことで邪魔になる
- 頻繁に使う機能ではない

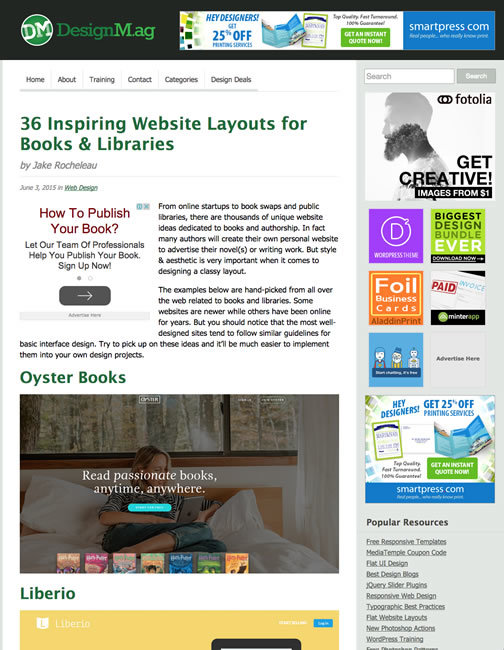
4. 36 Inspiring Website Layouts for Books & Libraries - DesignM.aghttp://designm.ag/web-designs/36-website-layouts-for-books-libraries/
図書館予約のサイトや書籍や本の作者のPR用サイトなど、
本をどうやって見せていくかの参考になりそうです。

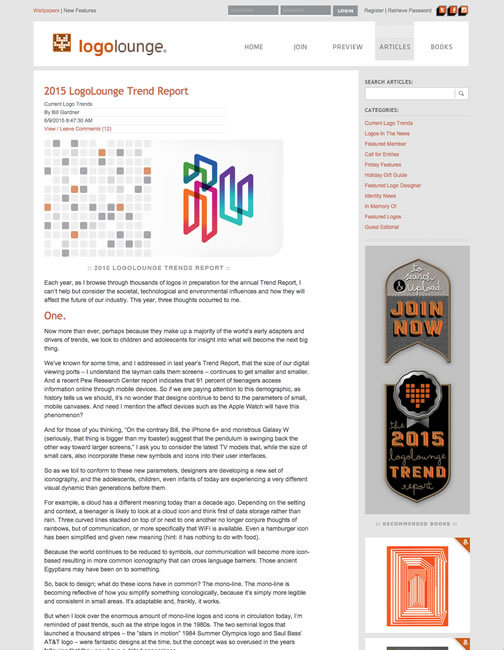
5. 2015 LogoLounge Trend Report on LogoLounge.comhttps://www.logolounge.com/article/2015logotrends
2015年のロゴデザインのトレンドをまとめた記事です。トレンドごとに実例と解説が掲載されています。
この

そのほか、
- Facebook to Developers: Page Plugin Replaces Like Box June 23 | SocialTimes
FacebookのLike Boxが6月23日で終了するのでPage Pluginに差し替えましょうという記事です 「Google Slides」 アプリが 「Chromecast」 と 「AirPlay」 をサポート - CNET Japan
ChromecastやAirPlayで、スライドをテレビ画面などに表示できるんですね - YouTubeがスタンドアロンのアプリYouTube Gamingでゲーマー吸引をねらう | TechCrunch Japan
YouTubeをベースにゲーム以外にもいろんな切り口でアプリが作れそうです
先週の気になるWebサービス
Android ‐ Which Phonehttps://www.android.com/phones/whichphone/
Googleが提供する、
写真を撮る、
特に目新しい見せ方ではないのですが、