ネットで見かけたWebテク
1. Prototyping: Why You Should Start Designing Websites in the Browserhttp://www.velir.com/blog/index.php/2015/07/30/prototyping-why-you-should-start-designing-websites-in-the-browser/
Webのデザインは、
プロトタイプをデザインする流れとして以下の手順が紹介されています。
- スケッチ
- グレイのボックスを使ったプロトタイプ
- スタイルタイル
- デザインのプロトタイプ
まず、
スタイルタイルは配色やフォント、

2. Material Design is Different, Not Better — Android & Tech News — Mediumhttps://medium.com/android-news/material-design-is-different-not-better-87909af6ffe1
マテリアルデザインが必ずしも良いとは限らない点について、
- iOSとの類似性
- マテリアルデザインではコンテンツが王様ではない
- タブバー vs ハンバーガーメニュー
- 色の使用
- プラットホームに固有のもの vs 全てのプラットホームで同じもの
- マテリアルデザインは細かく定義されている
- どのようなときにマテリアルデザインが有効なのか

3. 4 ways Windows 10 will impact web design | Webdesigner Depothttp://www.webdesignerdepot.com/2015/07/4-ways-windows-10-will-impact-web-design/
Windows 10がWebデザインに与える影響についてまとめています。
- 新たなデバイスに容易に対応する
- 会話型音声認識アシスタントCortanaが検索に革命を起こす
- 開発者のマーケットを切り開く
- 継続的にアップデートする

4. 25 Free Code Snippets for Navigation Menus - Web Resources Depothttp://webresourcesdepot.com/25-code-snippets-for-nav-menus/
ナビゲーションメニューを作るコード例を多数紹介しています。
codepenで共有されているコードにリンクしているので、

5. Advanced CSS filters - Vincent De Oliveirahttp://iamvdo.me/en/blog/advanced-css-filters
CSSによる画像のフィルター効果について、
Safari 9でしか動かないという事例ばかりなのですが、

そのほか、
- テキストメッセージだけを使う超簡単なeコマースプラットホームLocent、
意外と他の目的にも | TechCrunch Japan
ECを簡単にという発想を元にした面白いアイデアです - Windows 10で
「Edge」 をデフォルトブラウザにしたMicrosoftにMozillaが苦言 - ITmedia ニュース
アップデートするとデフォルトブラウザが変わってしまうことへの不満ですね - 標識などを瞬時に訳してくれるGoogle Translateが、
対応言語を27ヵ国語に拡大 | TechCrunch Japan
7ヵ国語から一気に27ヵ国語に拡大しました
先週の気になるWebサービス
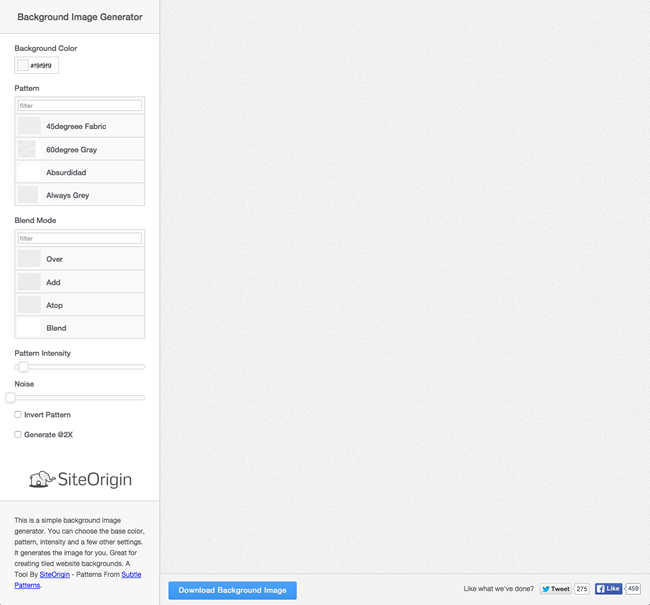
Background Image Generator - SiteOriginhttp://bg.siteorigin.com/
Background Image Generatorは、
背景色とパターンを選べるほか、
作った背景画像は、