ネットで見かけたWebテク
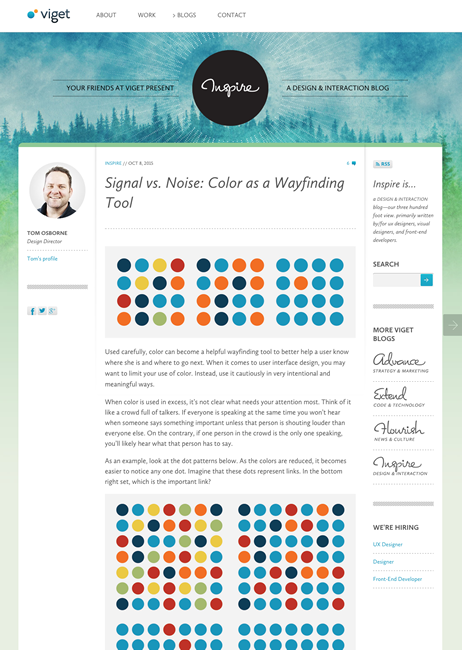
1. Signal vs. Noise: Color as a Wayfinding Tool | Vigethttps://viget.com/inspire/wayfinding
ユーザーインターフェイスにおいて、
ユーザーへの道案内として、
- 識別:ブランドを識別する、
多くの場合ロゴと調和したもの - アクション:リンクやボタン、
投票や評価などのアクションに使用 - 定義:自分が今どこにいるのかを示す
- 通知:何か新しいものがあるのを知らせる
ユーザーを混乱させず正しく誘導するためにも、

2. Web Field Manual | Designhttp://webfieldmanual.com/
Webデザインに役立つネット上の情報源をまとめたリンク集サイトです。
Webデザインに関するブログやインスピレーションを得るためのギャラリーサイト、

3. How to survive high-definition Web designhttp://thenextweb.com/dd/2015/10/07/how-to-survive-high-definition-web-design/
Retinaディスプレイなど高解像度の画面に向けたWebデザインのヒントをまとめています。
- ベクターグラフィックスを使う
- HTML5、
CSS、 JavaScriptでイメージを生成する - “止まった”
HDビデオを利用する - フォーカスの合っていない画像を使う
- ビジュアルを減らす

4. Introducing the New Motion UI | ZURB Bloghttp://zurb.com/article/1409/introducing-the-new-motion-ui
Webサイト制作のためのフロントエンドフレームワークFoundationでおなじみの、
CSSのtransitionsとanimationsを使ってアニメーションを楽に作るための、

5. Everything (Almost) You Need to Know about Material Designhttp://www.1stwebdesigner.com/material-design-guide/
マテリアルデザインに関する完全ガイド的なページです。詳細な解説や豊富なリンクで盛りだくさんの内容になっています。
マテリアルデザインの定義やゴールと原則、

そのほか、
- Adobe MAX 2015基調講演:Dreamweaver、
Photoshop、 Muse、 Creative Sync、 Typekit、 Project Comet――アドビが示したUXデザイン/ Web制作ワークフローの未来とは - @IT
たくさんあったモバイルアプリが統合されたり、DreamweaverにReflowが統合されたりしたようです - Facebook、
「リアクション」 をテスト - 「いいね!」 ボタンに6つの感情を追加 | マイナビニュース
LINEのタイムラインでの「いいね」 同様に、 絵文字を選ぶスタイルになるようです - フォント事情 2015
(OS X El Capitan、 Typekit) - DTP Transit
El Capitanで日本語フォントが追加されたとともに、ヒラギノフォントのウェイトが増え、 従来のヒラギノとは別フォントとなりました
先週の気になるWebサービス
GlyphSearch: Search for icons from Font Awesome, Foundation, Glyphicons, IcoMoon, Ionicons, Material Design, and Octiconshttp://glyphsearch.com/
GlyphSearchは、
フォントを探した後にコードをコピーできるのですが、
Font AwesomeなどのWebフォントをパソコンにインストールしておけば、