ネットで見かけたWebテク
1. Tips for Creating Beautiful and Engaging UIhttps://speckyboy.com/2016/03/28/tips-creating-beautiful-engaging-ui/
美しく魅力的なUIを作るためのヒントをまとめた記事です。
- UIデザインの手順
- 明確さを優先させる
- ページのレイアウトを直感的なものにする
- 即座に反応する
- デフォルト設定を楽しく生産的なものにする
- 行動をうながす案内をする
- 基本的なデザイン要素をおろそかにしない

2. Essential Design Trends, March 2016 | Webdesigner Depothttp://www.webdesignerdepot.com/2016/03/essential-design-trends-march-2016/
2016年3月のデザイントレンドを紹介しています。
以下の3項目について、
- 黄色とゴールド
- ビンテージ
- インタラクション

3. Everything You Need to Know About HD Design | Design Shackhttp://designshack.net/articles/graphics/everything-you-need-to-know-about-hd-design/
Retinaディスプレイなど高解像度の画面に対応した、
画像、

4. Danny Herran » State of affairs: Bootstrap 4 vs Foundation 6.2http://dannyherran.com/2016/03/state-of-affairs-bootstrap-4-vs-foundation-6/
BootstrapとFoundationの、
Foundation派のわたしとしてはちょっと残念ですが、
なお、

5. Quick Tip: The Best Way To Make Sticky Footers | Tutorialzinehttp://tutorialzine.com/2016/03/quick-tip-the-best-way-to-make-sticky-footers/
ページのコンテンツの量が少ない場合にも、
Flexboxを使うことによって、

そのほか、
- ASCII.
jp:Twitterで画像に説明機能追加、 視力が悪くても画像の把握可能に
Altテキスト的なものを追加できるようになったのですが、通常のアプリでは表示されません - AmazonがDashボタンの種類を拡充、
最も売れているのはP&Gの洗剤 | TechCrunch Japan
登場から1年が経ち、現在100個以上のボタンが利用可能とのことです - Google、
Gmailのエイプリルフールがしゃれにならず、 取り下げて謝罪 - ITmedia ニュース
ユーザーがいかに細かいところを見ずに使っているかが分かったとも言えそうです
先週の気になるWebサービス
Nibbler - Test any websitehttp://nibbler.silktide.com/
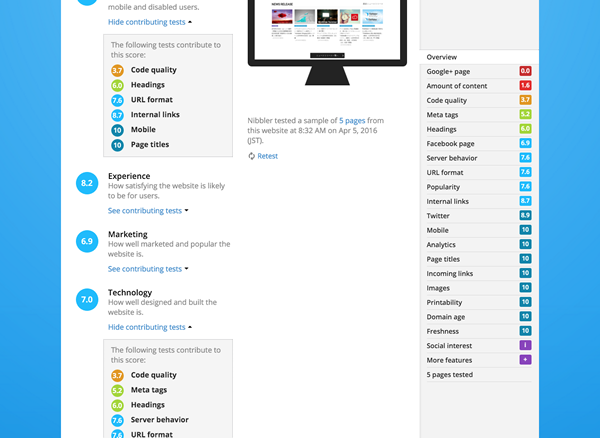
Nibblerは、
いろいろな要素ごとに点数を付け、
自分が管理するサイトを解析するのはもちろん、
このNibblerよりも機能が豊富な、