ネットで見かけたWebテク
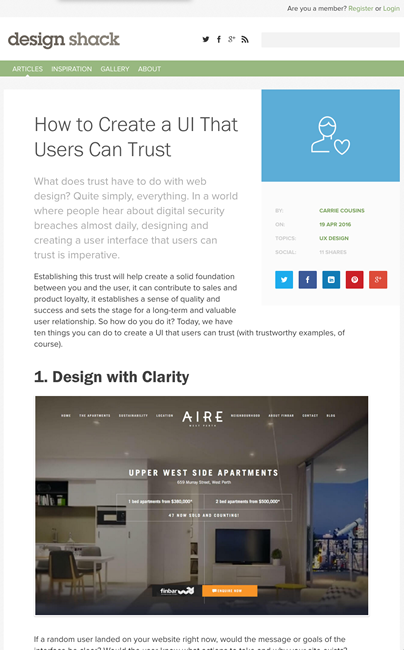
1. How to Create a UI That Users Can Trust | Design Shackhttps://designshack.net/articles/ux-design/create-a-ui-that-users-can-trust/
信頼されるUIを作る方法をまとめた記事です。
信頼されないとユーザーがサイト上でフォームに入力したり購入したりのアクションを起こさないということで、
- 明快でわかりやすいデザイン
- 透明性を高め、
隠し事なく明瞭にする - 整合性を意識する
- ユーザーが制御できるようにする
- 明快なパターンを使う
- 一目瞭然なナビゲーションを作る
- 問題を解決し質問に答える
- 明快で簡潔なコミュニケーション
- 流行を1つか2つ取り入れる
- テストを繰り返す

2. Quick Tip: Get to Know the CSS Object Fit and Position Properties | Tutorialzinehttp://tutorialzine.com/2016/04/quick-tip-get-to-know-css-object-fit-position/
CSSのObject-fitとObject-positionプロパティを使った、
バラバラのサイズの画像から、

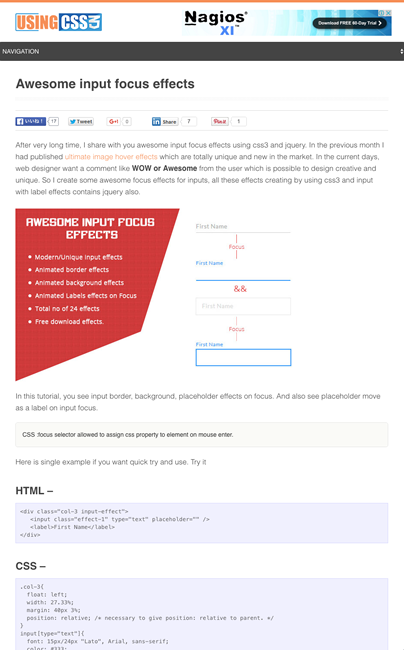
3. Awesome input focus effects - Usingcss3http://usingcss3.com/awesome-input-focus-effects/
フォームのinput要素にアニメーション効果を付けるサンプルとテクニックを紹介しています。最後の
特に

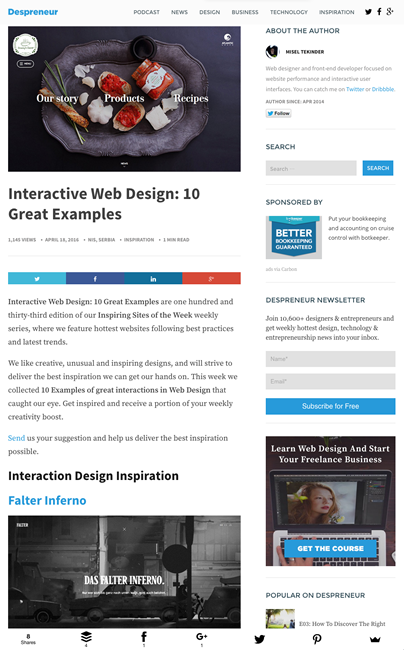
4. Interactive Web Design: 10 Great Exampleshttps://despreneur.com/interactive-web-design/
インタラクティブ性に優れたWebデザインを10個紹介した記事です。
ちょっと重たいページもありますが、

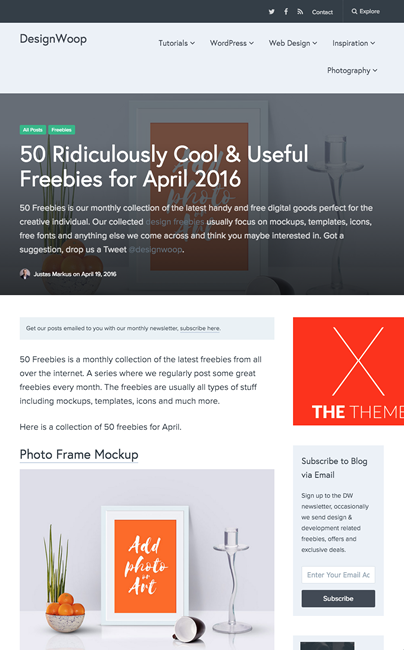
5. 50 Ridiculously Cool & Useful Freebies for April 2016http://designwoop.com/2016/04/50-ridiculously-cool-useful-freebies-for-april-2016/
素晴らしく便利なフリー素材を大量に紹介しています。モックアップ素材、
パソコンやスマートフォンの画面にはめ込み合成するためのPhotoshopファイルなど、

そのほか、
- Facebook Messenger、
グループ通話に対応 | TechCrunch Japan
グループビデオチャットではなくグループ音声通話です 「iOS」 端末の想定使用年数は? --アップル、 環境への取り組み関連ページで言及 - CNET Japan
AppleがOSごとの想定使用年数を発表して話題となっていますね- PFUのScanSnap Cloud、
e-文書法に対応--スキャン後に領収書の原本廃棄が可能に - CNET Japan
freee、MFクラウド会計、 STREAMED、 弥生会計と連携して利用できるようになるとのことです
先週の気になるWebサービス
Eclipshttps://eclips.io/
Eclipsはネット上の動画を必要なところだけクリップできるWebサービスです。YouTubeかVimeoの動画を選び、
ブラウザの拡張機能を使うと、
トリミングされた動画はこのサービス上で共有されます。ソーシャルメディアで共有したり、
動画のトリミングや再生のためのUIがシンプルでよくできています。トリミング作業は最初ちょっとわかりにくいのですが、