ネットで見かけたWebテク
1. Mastering Responsive Web Design: The Dos and Dont'shttps://speckyboy.com/2016/06/16/mastering-responsive-web-design/
レスポンシブWebデザインでのやるべき事、
- ○ レスポンシブWebデザインを理解する
- × コンテンツを
(プラットフォームによって) 捨てたり見えなくしたりしない - ○ (画面サイズに合わせて)
適応した画像を提供する - × タッチ操作を無視してデザインする
- ○ モバイルでできること全てに力を入れる
- × ファイルサイズを膨らませる
- ○ クリエイティブである

2. Mobile UX Design: What Not To Do — UX Planethttps://uxplanet.org/mobile-ux-design-what-not-to-do-65f65b13a0b9#.xg2py4mfi
モバイル向けUXデザインで
- ほかのプラットフォーム
(OS) のUIエレメントを真似てはいけない - プラットフォーム固有のアイコンをそのまま使ってはいけない
- WebでのUIをそのままアプリに使ってはいけない
- アプリに行き止まりがあってはいけない
- ブラウザに移動させてはいけない
- ダウンロードしてすぐのユーザーに評価を求めてはいけない

3. New Design Trends That Are Here To Stay | JUST™ Creativehttp://justcreative.com/2016/06/15/new-design-trends-that-are-here-to-stay/
Webデザインのトレンドから、
- 常にモバイルファースト
- AIのためのデザイン
- フラットデザインとミニマリズム
- はっきりしたタイポグラフィ
- 手描きのイラスト
- ロングスクロール
(なぜファーストビュー信仰が終わったか)
2は、

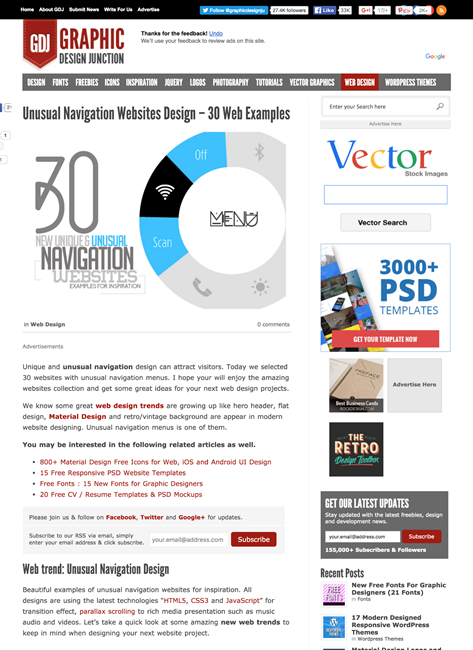
4. Unusual Navigation Websites Design - 30 Web Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/06/unusual-navigation-in-webdesign/
変わったナビゲーションのサイトのギャラリーです。操作法が一見よく分からないサイトも多いですが、
画面の四隅

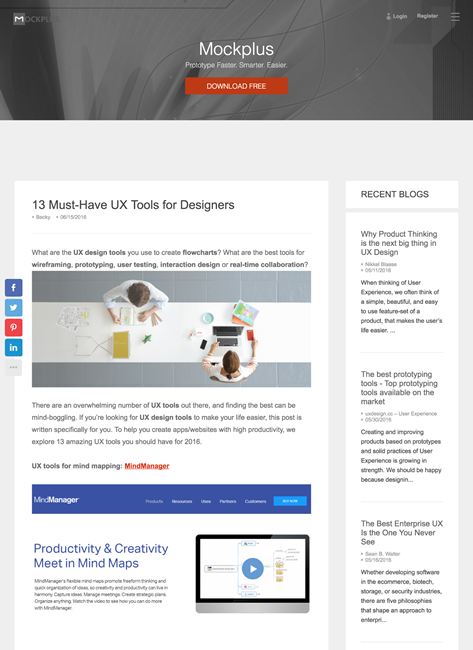
5. 13 Must-Have UX Tools for Designers - Mockplushttp://www.mockplus.com/blog/post/13-musthave-ux-tools-for-designers
デザイナーのためのUXツールを、
ドローツールやモックアップ/

そのほか、
- macOS上のSafariがFlashにとどめを刺す…インストールされていてもデフォルトで無効 | TechCrunch Japan
macOS Sierra以降、Flashプラグインはデフォルトでは無効になるとのこと - Twitter、
公式アプリからのライブ配信が可能に - ITmedia ニュース
TwitterアプリとPeriscopeアプリが連動するだけですが、これでライブ配信できることに気付く人も増えそうです - Firefoxの実験的機能を使えば複数の人格
(アイデンティティ) でWebを閲覧できる | TechCrunch Japan
トラッキング広告への対策や、同じサービスへの複数IDでのログインに便利そうです
先週の気になるWebサービス
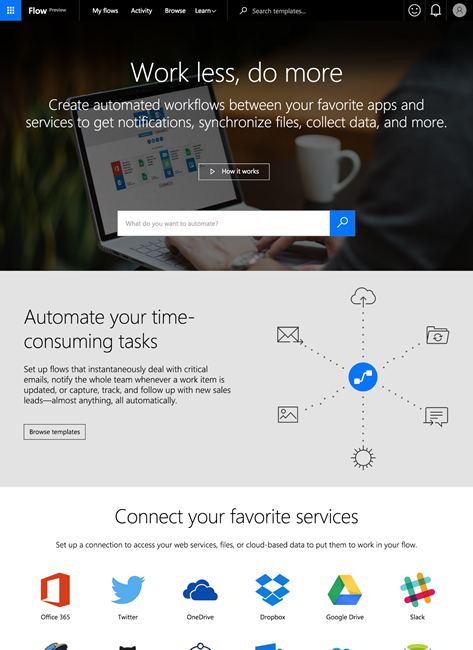
Automated Workflow & Task Automation | Microsoft Flowhttps://flow.microsoft.com/ja-jp/
Microsoft Flowは、
Office 365、
操作はだいたいIFTTTと似たような感じですし、