ネットで見かけたWebテク
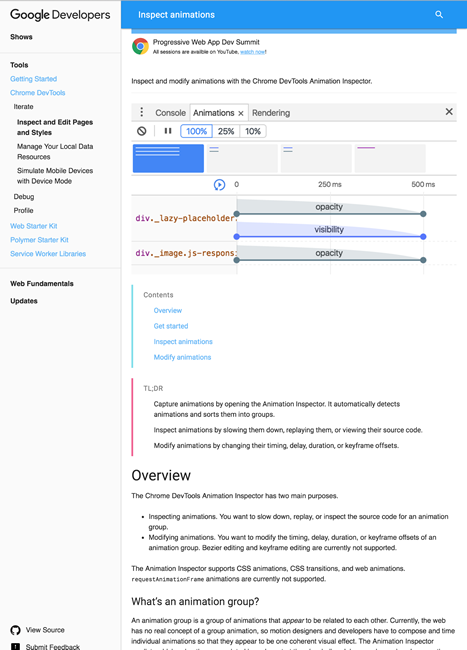
1. Inspect animations | Web Tools - Google Developershttps://developers.google.com/web/tools/chrome-devtools/iterate/inspect-styles/animations
Chromeのデベロッパーツールで、
アニメーションのインスペクタを表示することでアニメーションをタイムラインで表示でき、
全体の再生速度をボタンで100%、
アニメーションごとに

2. Netlify: Top Ten Static Website Generatorshttps://www.netlify.com/blog/2016/05/02/top-ten-static-website-generators
静的サイトのジェネレーターをまとめた記事です。
WordPressのようにデータベースを元に動的にページを生成するのではなく、
ページの読み込み速度が速い点と、

3. 4 Tips to Create an Epic Web Form | Social Media Todayhttp://www.socialmediatoday.com/marketing/4-tips-create-epic-web-form
良いWebフォームを作るためのヒントを4つ紹介しています。
- 簡潔にする
- 多くの情報を聞きすぎない
- 簡単にする
- 優れたサンキューページを作る

4. Makin' GIFs | CSS-Trickshttps://css-tricks.com/makin-gifs/
GIFアニメを作るツールを3つまとめた記事です。
iOSアプリ

5. 10 User-Friendly FAQ Page Templates & Support Themeshttp://spyrestudios.com/ux-friendly-faq-page-template-designs/
FAQページのテンプレートを多数紹介しています。
よくあるパターンの開閉するアコーディオンメニューばかりですし、

そのほか、
- さくらインターネット、
モリサワのWebフォントをレンタルサーバ利用者に無償提供 - ITmedia ニュース
今のところWordPressでの利用のみのようですが、このサービスが広がっていくことを期待します - Facebook、
外部の 「いいね!」 ボタンのデザイン変更とページ共有/ 保存のChrome拡張機能公開 - ITmedia ニュース
外部サイトでもサムアップのアイコンになりました - Evernoteが値上げ、
無料プランでは同期デバイス数が2台までに制限。現ユーザーにも8月15日以降適用 - Engadget Japanese
ライバルが増えている中、ユーザー離れにつながらないといいのですが、 存続するためにはしょうがないのでしょう
先週の気になるWebサービス
Wunderlist | To-do リスト、リマインダー、タスク管理 - App of the Year!https://www.wunderlist.com/ja/
Wunderlistはタスク管理のWebサービスです。かなり有名なサービスなのですが、
SlackのWunderlistアプリを設定すると、
グループワークのやりとりをSlackで行っているケースで、