ネットで見かけたWebテク
1. 7 Design Mistakes That Can Ruin Your Content | Design Shackhttps://designshack.net/articles/inspiration/7-design-mistakes-that-can-ruin-your-content/
コンテンツを台無しにしてしまうデザインの間違いを7つまとめた記事です。
- 手抜きのタイポグラフィ
- すべてが同じサイズ
- 階層構造を忘れている
- 基本を無視している
- 文字が多すぎる
- 解像度の低い画像ばかり
- 仕掛けが多すぎる
それぞれに対し、

2. Bad Design vs. Good Design: Learn From The Worst Web Designshttp://anthonynealmacri.com/bad-design-vs-good-design-learn-worst-web-designs/
こちらは、
以下の3項目について、
- 情報が多すぎる
- 見た目ですぐにわからないナビゲーション
- アニメーションし過ぎ

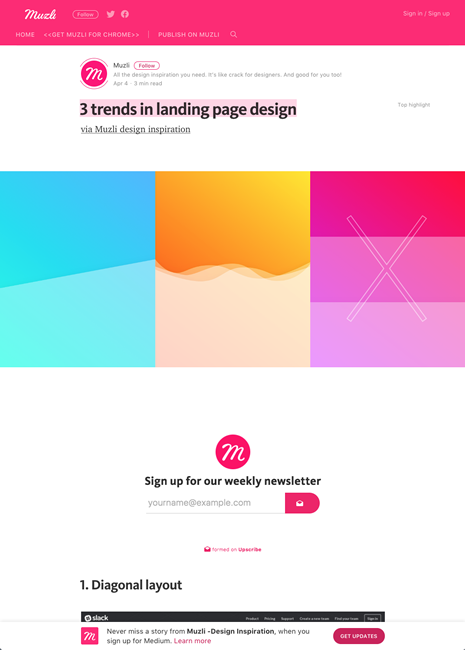
3. 3 trends in landing page design – Muzli -Design Inspirationhttps://medium.muz.li/3-trends-in-landing-page-design-5cf900f2c90f
ランディングページのトレンドを実例とともに紹介しています。
- 斜めのレイアウト
- 波打った形
- ブロック毎の区切りが明確ではない
特に解説などはないのですが、

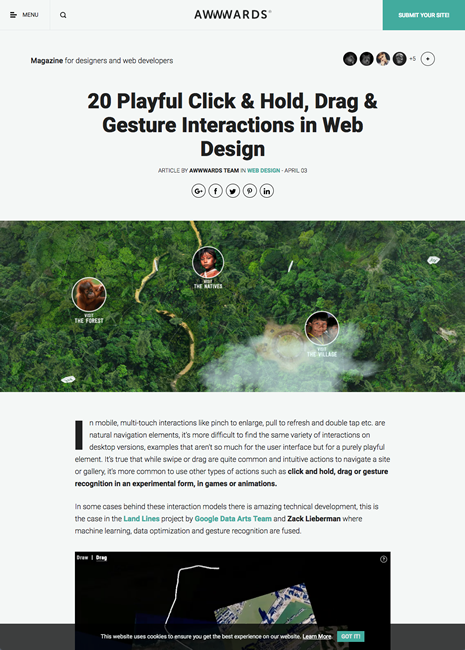
4. 20 Playful Click & Hold, Drag & Gesture Interactions in Web Designhttps://www.awwwards.com/click-and-hold-drag-and-gesture-interactions-in-web-design.html
クリック長押しやドラッグ&マウスジェスチャーで操作する、
凝った面白い動きをするサイトばかりでウェブデザインの可能性を感じられますが、

5. 15 Interesting JavaScript and CSS Libraries for April 2017 | Tutorialzinehttp://tutorialzine.com/2017/04/15-interesting-javascript-and-css-libraries-for-april-2017/
JavaScriptとCSSのライブラリをまとめています。ElementというVue.
Vue.

そのほか、
- Android、
ネットに接続するOSとしてWindows超え初のトップに──StatCounter調べ - ITmedia Mobile
Androidのシェア拡大の要因は新興国とのこと。日本でのシェアではAndroidは1.85%で4位というのも載っていました - YouTube、
視聴1万回未満のチャンネルは広告禁止 - CNET Japan
他者の動画を再アップロードしたり、他者のチャンネルになりすますチャンネルを阻止するための対策とのことですが、 ずいぶんハードルが上がりました - ASCII.
jp:Dropbox、 ウェブサイトのデザインを一新しチームでの利便性アップ
Dropboxの方向性としてもチームとしての利便性を重視していくように感じますね
先週の気になるWebサービス
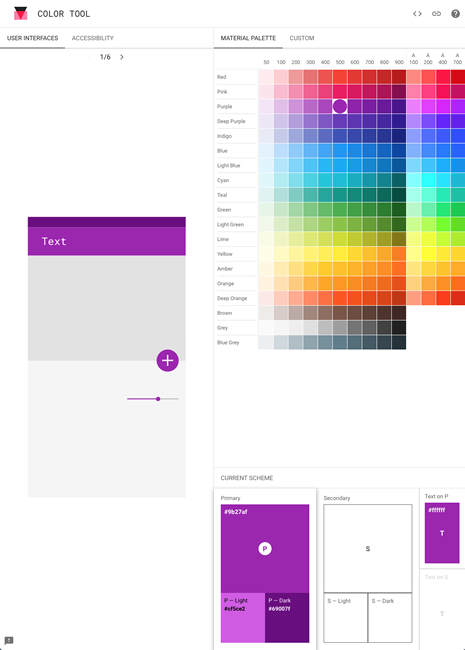
Color Tool - Material Designhttps://material.io/color/
「Color Tool」 は、
プライマリーカラーとセカンダリーカラーを選ぶと、
マテリアルデザインの6種類のUI上での見た目がすぐに確認できて便利です。アクセシビリティについて診断する機能もあり、