ネットで見かけたWebテク
1. Contact Us Page Best Practices with 22 Fantastic Examples - Onextrapixelhttps://onextrapixel.com/contact-us-page-best-practices-examples/
お問い合わせページを改善するためのヒントと良い実例を紹介した記事です。
- 何をすればいいのか分かるようなボタンを使う
- メール以外の連絡を取る手段を用意する
- フォームからつまらない内容の問合せがこないようにする工夫
- ページの先頭と最後に問い合わせに関する情報を入れる
- 必要な項目だけにした簡単なフォームを作る
実例は、

2. Designing accessible products – uxdesign.cchttps://uxdesign.cc/designing-accessible-products-e8aa79b55ebc
アクセシブルなプロダクトの作り方を紹介した記事です。
アクセシブルなインターフェイスとして推奨するビジュアルパターンを、
- 色のコントラスト
- フォーカス
- クリックターゲット
- コンテンツへの迅速なアクセス
- 要約した情報
- アクセシブルなトグルボタン

3. A Brief Overview On Responsive Navigation Patterns – Smashing Magazinehttps://www.smashingmagazine.com/2017/04/overview-responsive-navigation-patterns/
レスポンシブウェブデザインでのナビゲーションパターンについて解説した記事です。
好ましいナビゲーションのパターンとして、

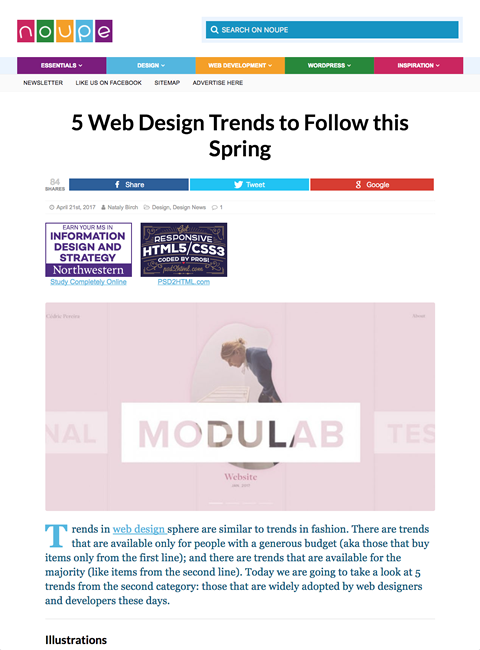
4. 5 Web Design Trends to Follow this Spring - noupehttps://www.noupe.com/design/5-web-design-trends-to-follow-this-spring.html
この春のWebデザインのトレンドを5つ紹介しています。
- イラスト
- ピンク
- 幾何学図形と非対称
- ちょっとしたエフェクト
- ページの隅

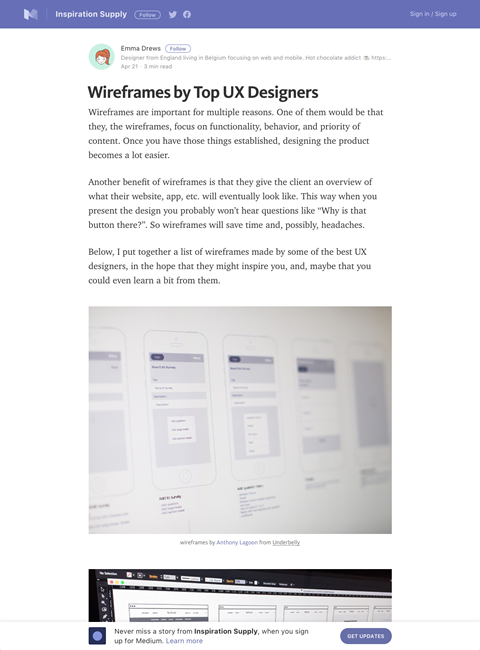
5. Wireframes by Top UX Designers – Inspiration Supply – Mediumhttps://medium.com/inspiration-supply/wireframes-by-top-ux-designers-d6922d34ddb8
優れたUXデザイナーによって作られたワイヤフレームのギャラリーです。
ワイヤーフレームは以下の2点において重要とのことでした。
- 機能や動作、
コンテンツの優先順位を決めるため - Webやアプリが最終的にどのように見えるのかをクライアントに説明するため

そのほか、
- Yahoo! JAPAN、
パスワードを使わずにログイン可能に、 新規IDで一部アプリから順次展開 -INTERNET Watch
Yahoo! JAPANのサービスでは「1日あたり約1万5000件のパスワード再設定が行われている」 とのことです - Apple、
「Live Photos」 をWebでも再生できるAPI公開 - ITmedia NEWS
ブログサービスなどもこのAPIを使ってLive Photosに対応していくことが期待できますね - さくらインターネット、
IoTプラットフォーム 「sakura. io」 を正式リリース | マイナビニュース
通信モジュール、通信環境、 データの保存や連携処理に必要なシステムを一体で提供します
先週の気になるWebサービス
Speaklynhttp://speaklyn.com/
「Speaklyn」
設定は簡単で、
生成されたJavaScriptのコードをページやブログのテンプレートなどに貼り付けることで、