ネットで見かけたWebテク
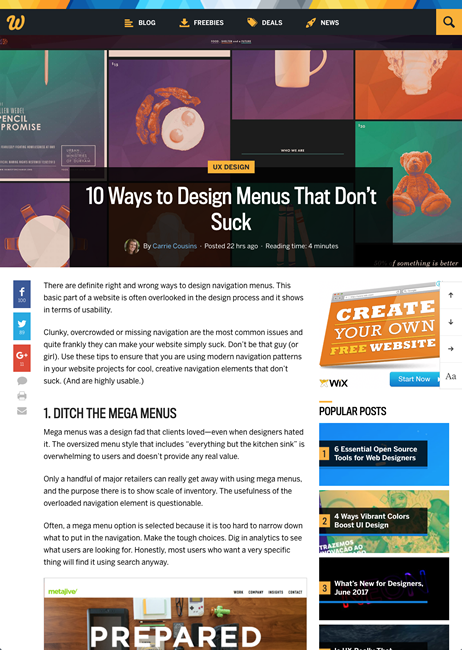
1. 10 Ways to Design Menus That Don’t Suck | Webdesigner Depothttps://www.webdesignerdepot.com/2017/06/10-ways-to-design-menus-that-dont-suck//
失敗しないメニューデザインのヒントを10個紹介しています。
- メガメニューをやめる
- 検索機能を目立たせる
- ナビゲーションの選択肢の数を制限する
- 賢いナビゲーションメニューを開発する
- ナビゲーション項目の並び順にも意味を持たせる
- 長いスクロールのページでは固定メニューを使う
- ナビゲーションを隠さない
- 説明的なラベルテキストを用いる
- 全画面ナビゲーションも検討する
- 垂直方向に並べる

2. エンジニア向け!CSSレイアウト講座&用途別に選べる横並び・中央寄せのまとめ - Qiitahttp://qiita.com/nezurika/items/5b278c1e134056157164/
CSSで要素を横並びにする方法や中央に配置する方法を解説しています。
ブロック要素とインライン要素の解説など初歩的なところから丁寧に説明していますが、

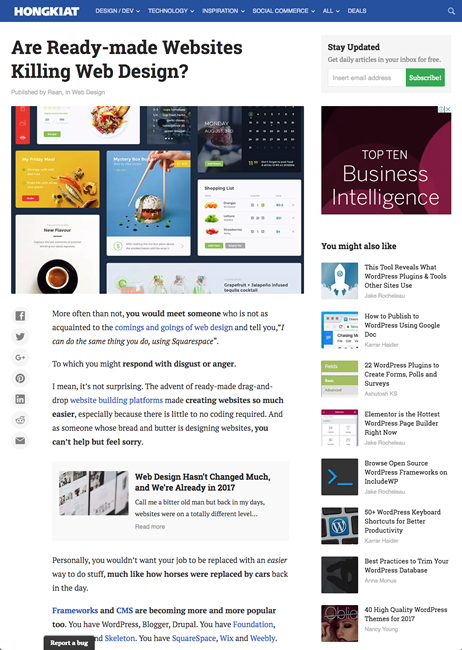
3. Are Ready-made Websites Killing Web Design? - Hongkiathttp://www.hongkiat.com/blog/ready-made-websites-killing-web-design//
テンプレートから簡単にWebサイトを作れるSquarespaceのようなツールはWebデザイナーを不要にするものではなく、
簡単Webサイト作成ツールと素人デザイナーの限界としては、
- 配色は1日では学べない
- 誰もが正しいタイポグラフィとフォント選びに熟練しているわけではない
- 表面だけでなく裏側の仕組みまで分かっているのは専門家だけ

4. 10 CSS Breadcrumbs | Free Frontendhttp://freefrontend.com/css-breadcrumbs//
パンくずリストのCSSでのデザイン例を10個紹介しています。
各サンプルはコード共有サイトCodePenにリンクしているので、

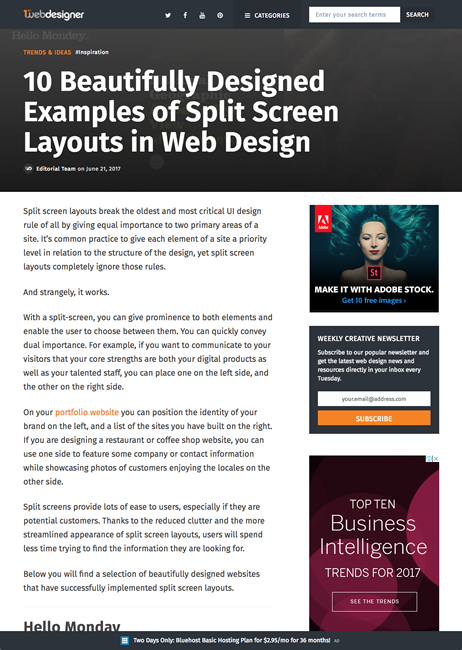
5. 10 Beautifully Designed Examples of Split Screen Layouts in Web Designhttps://1stwebdesigner.com/split-screen-layouts-web-design//
画面を二分割したWebデザインの優れた例をまとめています。うまく使えばコンテンツの配置が分かりやすく、
最初の画面だけではなく、

そのほか、
- Gmail、
パーソナライズ広告のためのメールスキャンを停止へ - ITmedia NEWS
スキャン停止以降もパーソナライズ広告は表示されるとのことです。 - JAL、
国内線で機内Wi-Fi接続サービスを無期限&無料で提供 | マイナビニュース
期間限定で無料サービス中だったのが期間無制限になりました。 - 画像とURLでコンテンツを
“直販” できるシステム 「Pulit」--民放や出版社が導入へ - CNET Japan
アプリのインストールや入会なしでコンテンツを閲覧できるシステムを提供するそうです。
先週の気になるWebサービス
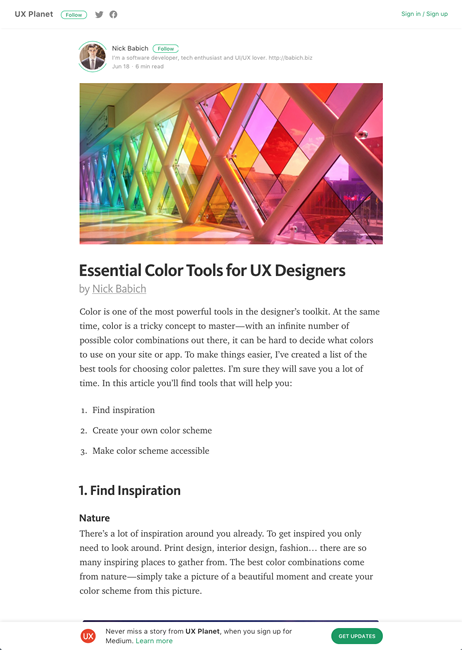
Essential Color Tools for UX Designers – UX Planethttps://uxplanet.org/essential-color-tools-for-ux-designers-530036eaf9ae/
今回は、
以下の3項目にわけて掲載していました。
- インスピレーションを得る
- カラースキームを作る
- 色のアクセシビリティ
色覚異常の人にも使いやすいサイトにするため、