ネットで見かけたWebテク
1. 7 Ways to Adapt Content for Better Mobile UX | Design Shackhttps://designshack.net/articles/ux-design/7-ways-to-adapt-content-for-better-mobile-ux/
より良いモバイルUXのために、
- 1画面で1つのことしか考えさせない
- ナビゲーションに優先順位を付ける
- 検索エンジンのように考える
- 文字を大きく
- 意味のある少量のテキストを書く
- モバイル向けに不要な要素を取り除く
- モバイル環境での画面サイズなどの規模に適応させる

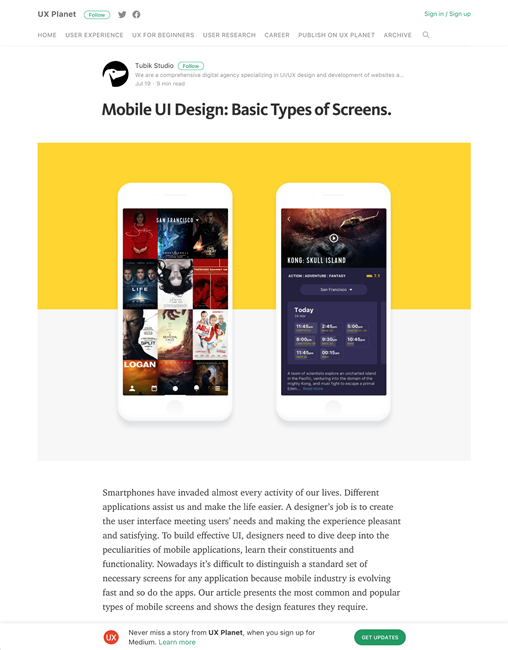
2. Mobile UI Design: Basic Types of Screens. – UX Planethttps://uxplanet.org/mobile-ui-design-basic-types-of-screens-aa1857e31339
モバイルUIデザインにおける基本的な画面のタイプをまとめています。
- 一般的な画面
- スプラッシュスクリーン
- 初心者向けのチュートリアル画面
- ホーム&メニュー画面
- ログイン&プロフィール画面
- 統計画面
- カレンダー
- Eコマース
- カタログ画面
- 商品カード画面
- 決済画面
- ソーシャル
- フィード
- 連絡先
- 音楽
- プレイリスト
- プレイヤー

3. 25 Web Designs With Clever Fixed Header Effectshttps://line25.com/articles/25-web-designs-with-clever-fixed-header-effects
固定ヘッダの実例をまとめた記事です。スクロールとともにアニメーションで現れたり消えたりするなど、
固定ヘッダは便利ですが画面上部のスペースを常に使うため、

4. 5 CSS Properties That You Probably Don't Knowhttp://developer.telerik.com/topics/web-development/5-css-properties-probably-still-dont-know/
新しいCSSのプロパティを5つ紹介しています。
- font-display
(Webフォントがダウンロードされる間のテキストのレンダリングをコントロール) - contain
(描画の最適化に関するプロパティ) - writing-mode
(縦書きや右から左の横書きなど書字モードを指定) - clip-path
(画像を好きな形に切り抜く) - will-change
(描画の最適化に関するプロパティ)

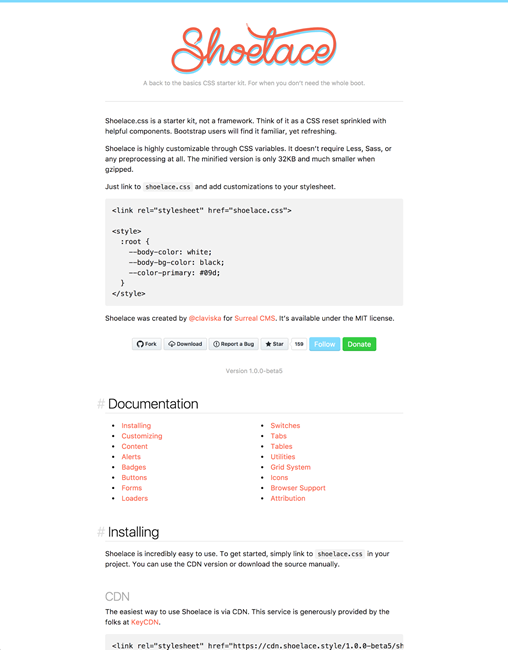
5. Shoelace.css: a back to the basics CSS starter kithttps://shoelace.style/
CSSフレームワークですが、
グリッドシステムは用意されていません。CSS GridとFlexboxの使用が現実的になってきたので、

そのほか、
- Slackが評価額50億ドルで$250Mを調達中、
ラウンドのリーダーはSoftBankほか | TechCrunch Japan
ソフトバンクがSlackに投資するようですね - モリサワ、
TypeBankフォント10種類をアドビの 「Typekit」 に追加--TBUDシリーズなど - CNET Japan
Typekit内のモリサワフォントは30書体となりました - Xiaomiもスマートスピーカー発売へ 価格は約5000円 - ITmedia NEWS
中国XiaomiのAI搭載スマートスピーカーは、8月に中国で約5000円で発売されるそうです
先週の気になるWebサービス
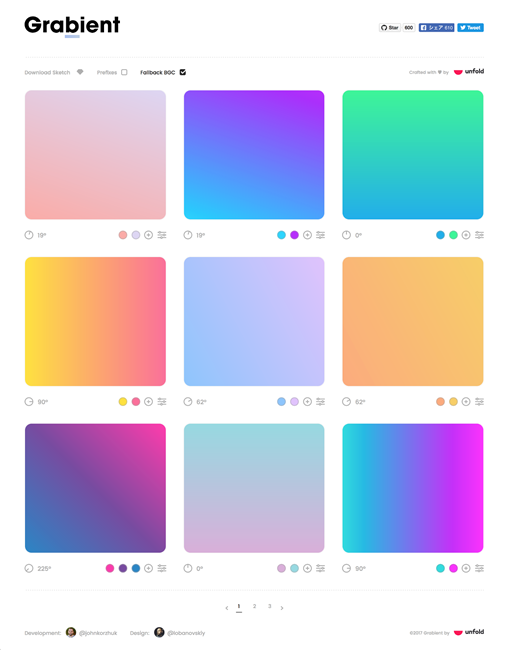
Grabienthttps://www.grabient.com/
グラデーションを作成し、
用意されたグラデーションを編集することで新規のグラデーションを作ります。色の変更や追加、
ユーザーインターフェイスが非常に良く、