ネットで見かけたWebテク
1. User Interface Design: 10 Principles Learned from Painful Mistakeshttps://boagworld.com/design/user-interface-design/
手痛いミスから学ぶユーザーインターフェイスの法則をまとめています。
- ユーザーに手間を取らせない
- システム上の都合などをユーザーの負担にしない
- ユーザーインターフェイスを細部までとことん考える
- 巧妙さよりも明快さ
- 人として考え続ける
- すべての人のためにデザインする
- 慣例となっているユーザーインターフェイスデザインに敬意を払う
- ウェブのルールを壊さない
- わかりやすく失敗する
- ユーザーのニーズを最初に把握する

2. Dangerous Design trends 2017 – Muzli -Design Inspirationhttps://medium.muz.li/dangerous-design-trends-2017-c388ce9e735a
ユーザーエクスペリエンスを損なうことにつながりかねない、
- 明るい色
- 実験的なレイアウト
- 細部の装飾
- 小さなタイポグラフィ
- 実験的なナビゲーション
- アニメーション
見映えを良くするためや現代的にするために、

3. White space in UI design – UX Planethttps://uxplanet.org/white-space-in-ui-design-8647d4f685a7
UIデザインのホワイトスペースの使い方について解説しています。
- ユーザーの注意を集める箇所を1ページにつき15個以下にする
- 読みやすさと可読性に優先順位を付ける
- 空白を加える
- ホワイトスペースが目的を果たすか検証する

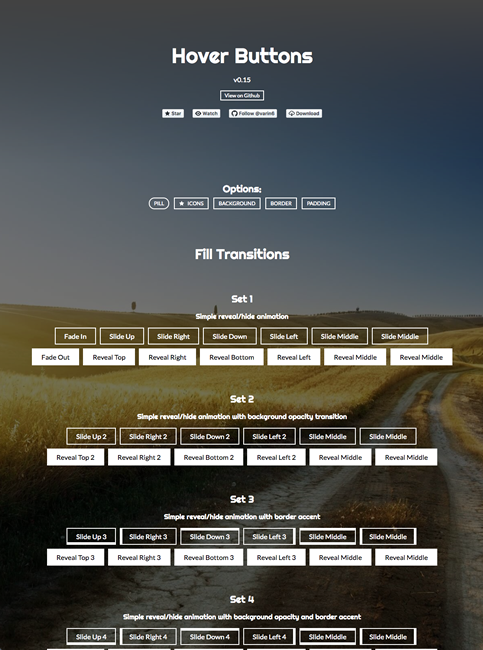
4. Hover-Buttonshttps://varin6.github.io/Hover-Buttons/
ボタンにカーソルを合わせたときのいろいろな効果のサンプルです。CSS/
ボタンの背景色や枠がアニメーションする効果の、

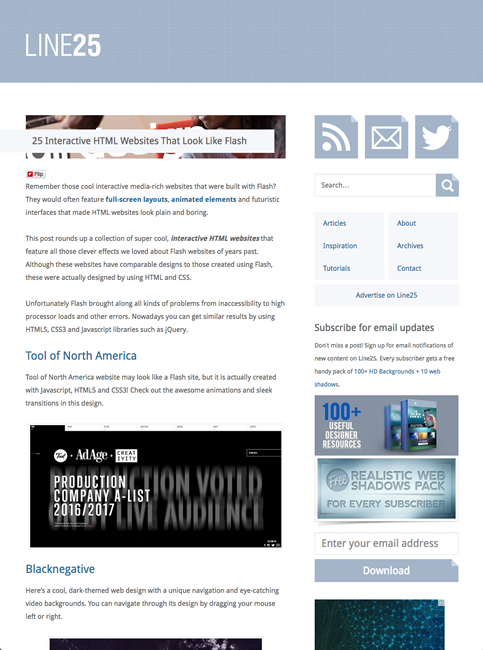
5. 25 Interactive HTML Websites That Look Like Flashhttps://line25.com/articles/25-interactive-html-websites-that-look-like-flash
インタラクティブなウェブサイトのギャラリーです。もちろんFlashではなくHTML5+CSS3+JavaScriptで作られています。
「Flashのような」

そのほか、
- YouTubeに動画共有のためのグループチャット機能 - ITmedia NEWS
ほかのメッセンジャーツールを使えばいい気もしますが、YouTubeアプリだけで完結するのがメリットなのでしょう - Apple、
iPhoneで撮影した写真をInstagramで紹介――@appleアカウント登場 | TechCrunch Japan
AppleがInstagram上で公式アカウントを開設しました - 富士通、
機械学習でWebサイト訪問者へのアプローチを自動で行うサービス | マイナビニュース
“訪問者の興味関心を把握し、商品購入や会員登録などの期待する行動へと繋げるための最適なアクションを適切なタイミングで自動実行するSaaS ”とのこと
先週の気になるWebサービス
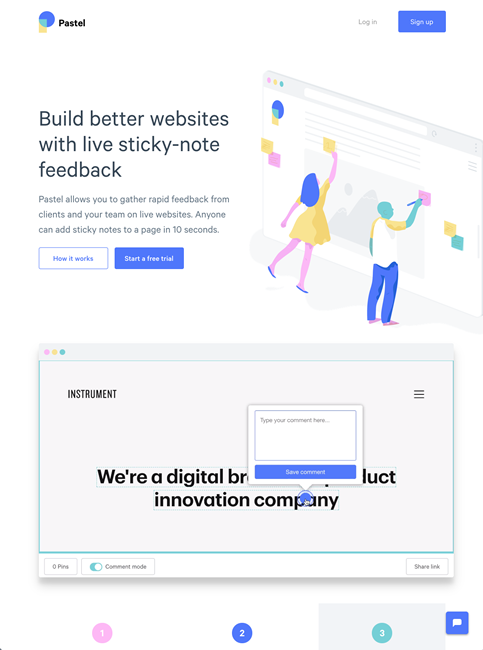
Pastelhttps://usepastel.com/
Pastelは、
コメントを書き込むときは、
コメントは番号が振られ、
似たようなサービスはいろいろありますが、