ネットで見かけたWebテク
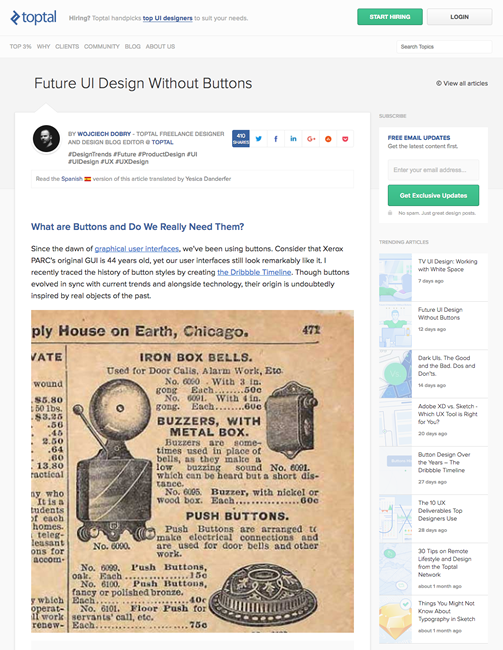
1. Future UI Design Without Buttons | Toptalhttps://www.toptal.com/designers/ui/future-ui-design-without-buttons
ボタンを使わない未来のUIデザインについて考察した記事です。マイク、
Instagarmのストーリーのナビゲーションが、
なお、

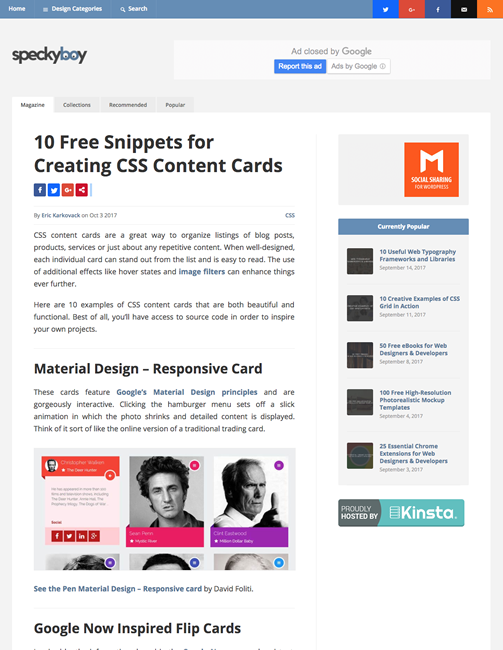
2. 10 Free Snippets for Creating CSS Content Cardshttps://speckyboy.com/css-content-cards/ カード型でコンテンツを見せる「コンテンツカード」のCSSでのコーディング例を10個紹介しています。
マテリアルデザインでおなじみのモバイル端末を意識した要素だと思いますが、PCでしか動作しないホバー状態での変化をうまく使ったものも多いところが気になります。
図2 コンテンツカードのコーディング例いろいろ

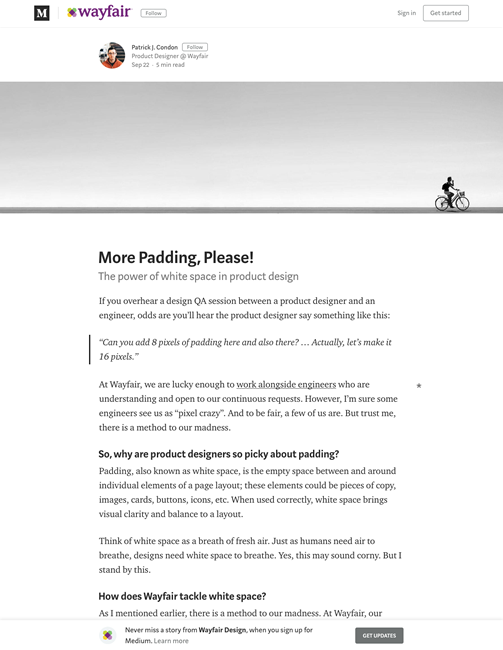
3. More Padding, Please! – Wayfair Design – Mediumhttps://medium.com/wayfair-design/more-padding-please-b95e19422acc
「もっと空白を!」というタイトルで、デザインにおけるホワイトスペースの重要性を訴えています。
この記事の作者の会社では、8, 16, 24, 32, 40と8の倍数ピクセルでパディングを設定するルールになっており、それにより視覚的な一貫性を生んでいるとのことです。
ホワイトスペースによりユーザー体験はどう改善されるかという項目では、以下の3点について説明していました。
- 特定の要素に焦点を当てられる
- ページ内の構成がわかりやすくなる
- 読みやすくなる
図3 デザインにおけるホワイトスペースの重要性

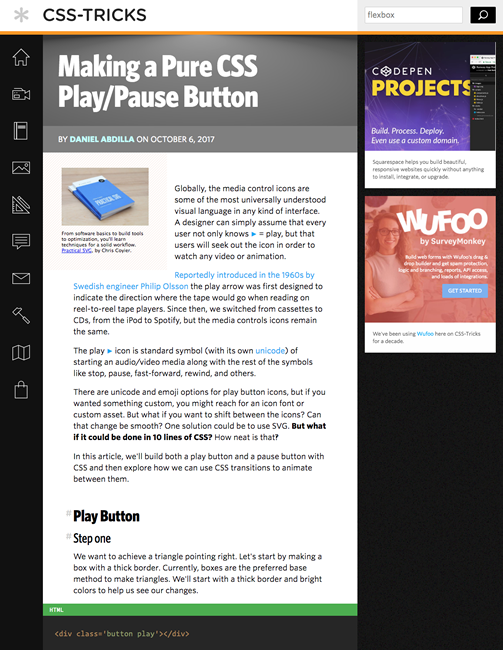
4. Making a Pure CSS Play/Pause Button | CSS-Trickshttps://css-tricks.com/making-pure-css-playpause-button/
CSSだけでプレイボタン/ポーズボタンを作る方法を丁寧に解説しています。
昔ながらのCSSのボーダーを使ってテクニックで、プレイ/ポーズボタンを作り出しています。
図4 CSSだけでプレイボタン/ポーズボタンを作る

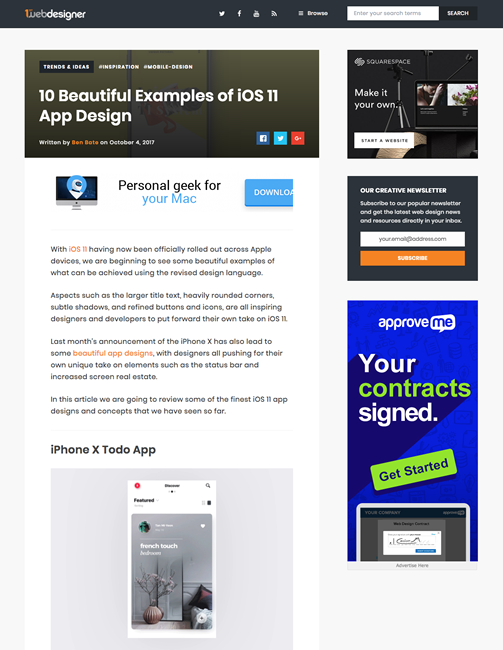
5. 10 Beautiful Examples of iOS 11 App Designhttps://1stwebdesigner.com/beautiful-ios-11-app-design/
iOS11での美しいアプリデザインの例をGIFアニメで紹介しています。
より大きなタイトルテキスト、大きく丸みを帯びたコーナー、微妙な影、洗練されたボタンやアイコンが特徴のようです。
図5 iOS11での美しいアプリデザインの例いろいろ

そのほか、最近の記事の中から、気になるニュース記事を3つ紹介します。
- Microsoft Edge、
iOSとAndroidプレビュー版登場 | マイナビニュース
モバイル端末とWindows PCとの連携を意識してのものとのことなので、macOS版は出なさそうです
- メッセージングのAIM、
2017年12月15日に20年続いたサービス終了へ - ITmedia NEWS
AOL Instant Messengerがついに終了とのこと。今やAOL(アメリカオンライン)を知らない人も多いんでしょうね
- アマゾン、
プライム会員向けに“読み放題”の「Prime Reading」を開始 - CNET Japan
Kindle Unlimitedの12万冊以上に対し、Prime Readingは数百冊が読み放題とのことです
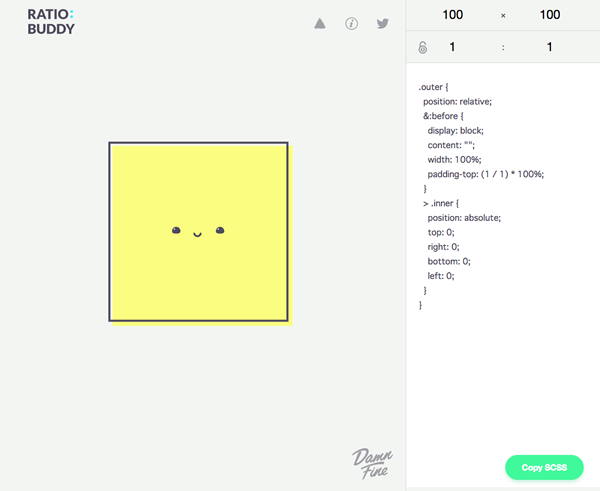
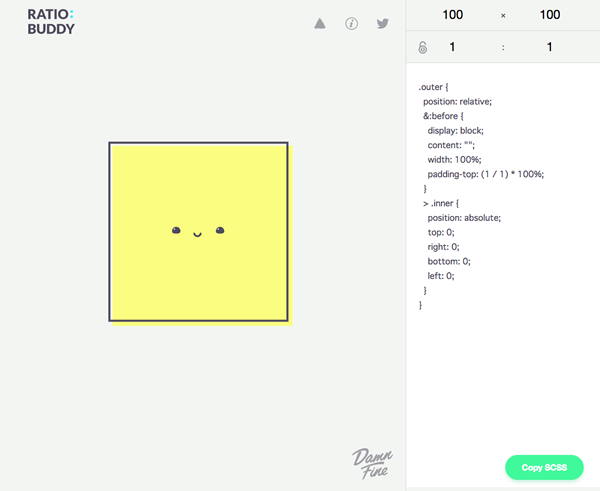
RatioBuddy - Aspect ratio calculatorhttp://ratiobuddy.com/
RatioBuddyはイメージの縦横比を計算してくれるシンプルなWebサービスです。縦横比を固定したままレスポンシブにリサイズできるCSSコードも生成されます。
上の欄が縦横のピクセル数、下の欄が縦横比となっており、それぞれ数値入力できます。画像サイズを入力して縦横比を求めたり、縦横比を固定した状態で幅か高さの片方の数値を入力することで、もう片方の数値を求めるといった使い方ができます。
たとえばサムネイル画像のサイズを決めたいという場合には、まず画像サイズを入れて縦横比を求めて、鍵マークを選んで縦横比を固定したあと幅か高さかの数値を入力してサイズを決められます。
図6 イメージの縦横比を計算してくれるシンプルなWebサービス

マテリアルデザインでおなじみのモバイル端末を意識した要素だと思いますが、

3. More Padding, Please! – Wayfair Design – Mediumhttps://medium.com/wayfair-design/more-padding-please-b95e19422acc
「もっと空白を!」
この記事の作者の会社では、
ホワイトスペースによりユーザー体験はどう改善されるかという項目では、
- 特定の要素に焦点を当てられる
- ページ内の構成がわかりやすくなる
- 読みやすくなる

4. Making a Pure CSS Play/Pause Button | CSS-Trickshttps://css-tricks.com/making-pure-css-playpause-button/
CSSだけでプレイボタン/
昔ながらのCSSのボーダーを使ってテクニックで、

5. 10 Beautiful Examples of iOS 11 App Designhttps://1stwebdesigner.com/beautiful-ios-11-app-design/
iOS11での美しいアプリデザインの例をGIFアニメで紹介しています。
より大きなタイトルテキスト、

そのほか、
- Microsoft Edge、
iOSとAndroidプレビュー版登場 | マイナビニュース
モバイル端末とWindows PCとの連携を意識してのものとのことなので、macOS版は出なさそうです - メッセージングのAIM、
2017年12月15日に20年続いたサービス終了へ - ITmedia NEWS
AOL Instant Messengerがついに終了とのこと。今やAOL(アメリカオンライン) を知らない人も多いんでしょうね - アマゾン、
プライム会員向けに “読み放題” の 「Prime Reading」 を開始 - CNET Japan
Kindle Unlimitedの12万冊以上に対し、Prime Readingは数百冊が読み放題とのことです
RatioBuddy - Aspect ratio calculatorhttp://ratiobuddy.com/
RatioBuddyはイメージの縦横比を計算してくれるシンプルなWebサービスです。縦横比を固定したままレスポンシブにリサイズできるCSSコードも生成されます。
上の欄が縦横のピクセル数、
たとえばサムネイル画像のサイズを決めたいという場合には、