ネットで見かけたWebテク
1. 5 Design Tricks to Make Your Mobile UX Shine | Design Shackhttps://designshack.net/articles/ux-design/mobile-ux-design-tricks/
モバイルでのUXの見栄えを良くするための、
- スリム化したナビゲーション
- ジェスチャー
(と触覚) - 会話形式に
- アニメーション
- 操作説明をうまくやり、
フォームを簡単に使いやすく

2. 3 Essential Design Trends, November 2017 | Webdesigner Depothttps://www.webdesignerdepot.com/2017/10/3-essential-design-trends-november-2017/
最近のデザイントレンド3つを実例とともに取り上げた記事です。
- アンダーラインを引いたテキストや図形
- 遮られたテキスト
- 美しい白黒
2は事例を見ていただくと分かりやすいのですが、

3. 3 essential microinteraction design tips | Webflow Bloghttps://webflow.com/blog/3-essential-microinteraction-design-tips
マイクロインタラクションをデザインするヒントを紹介しています。マイクロインタラクションは、
- ユーザーを圧倒しない
- ブランドイメージから外れることをしない
- 機能を低下させない
- 目的を持って使う
などのマイクロインタラクションを使う上で気をつけることなどがまとめられていました。

4. HEAD - A free guide to elementshttps://gethead.info/
HTMLのヘッダ部分に入る要素をまとめた、
<head>内に入るmeta、
関連ドキュメントへのリンクも充実しており、

5. 17 Useful CSS Cheat Sheets of 2017 | With New CSS3 Tags - RankRedhttps://www.rankred.com/css-cheat-sheets/
CSSのチートシートを17種類まとめた記事です。
メディアクエリ、

そのほか、
- TPクライアント
「FFFTP」 ついに開発終了か 6年前に “引き継いだ” 開発者が表明 - ITmedia NEWS
Windowsで定番だったFTPクライアントソフトが開発終了となるようです - ソニーのAIスピーカー
「LF−S50G」 12月9日に国内発売、 Google Homeとの違いは? - Engadget 日本版
Googleアシスタントを搭載し音質にこだわったスマートスピーカーです - カメラロールにある日常の写真を販売できるアプリ
『Selpy (セルピー) β版』 10月26日(木)リリース|株式会社Selpyのプレスリリース
SNSプロモーションをしたい企業とインスタグラマーとを繋げるサービスと言えそうです
先週の気になるWebサービス
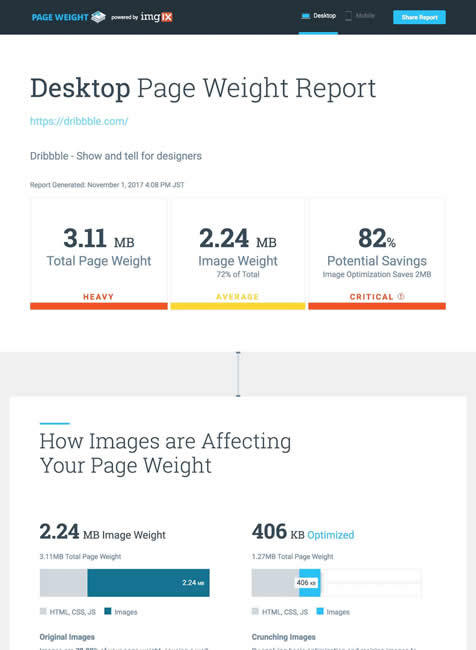
imgix Page Weight Tool • Learn how to improve your site or app’s speed.https://pageweight.imgix.com/
ページの重さ
解析結果のレポートページの見せ方やデザインが非常に良くできていて参考になります。デスクトップ向けページとモバイルページとを切り替えてレポートを見ることができ、
オンライン画像処理APIサービスのimgixが提供するツールなので、