ネットで見かけたWebテク
1. How to Use CSS Gradients on the Webhttps://webdesign.tutsplus.com/tutorials/how-to-use-gradients-on-the-web--cms-29922
CSSグラデーションの使用方法について初歩から丁寧に解説したチュートリアルです。
また、
- メイン画像にグラデーションオーバーレイ
- 文字をグラデーションで塗る
- グラデーションのボーダー

2. Using CSS Grid: Supporting Browsers Without Grid – Smashing Magazinehttps://www.smashingmagazine.com/2017/11/css-grid-supporting-browsers-without-grid/
CSS Gridに対応していない古いブラウザにも代替方法を用意してコーディングする方法をまとめた記事です。
floatやdisplay: table-cellを利用して、

3. 4 Tiny Trends in Applying Animations - Designmodohttps://designmodo.com/tiny-trends-animations/
アニメーションのちょっとしたトレンドを事例とともに紹介した記事です。
- 弾力性のあるアニメーション
- 変形するロゴタイプ
- 意味のあるローディングアニメーション
- アニメーションするハンバーガーメニューボタン

4. 10 Snippets for Creating Split Screen Layoutshttps://speckyboy.com/snippets-split-screen-layouts/
分割画面レイアウトのためのコーディング例を、
ウィンドウ内を2つに分割して片側を固定サイドバーとして使う例や、

5. 10 Beautiful Examples of Motion Design in Mobile Apps - 1stWebDesignerhttps://1stwebdesigner.com/motion-design-mobile-apps/
モバイルアプリ向けモーションデザインの優れた例をGIFアニメで紹介しています。
dribbbleなどから集められたアニメーションするUIのアイデアは、
もっと見たいという人は、

そのほか、
- WordPress 4.
9登場 - エディタに待望の機能追加 | マイナビニュース
カスタマイザのライブプレビュー機能が強化され、加えられた変更を保存しない状態でライブプレビューできるようになりました - Facebook、
グループとイベントでストーリーズのコラボレーションを可能に | TechCrunch Japan
イベント参加メンバーで1つのストーリーを作るというのは盛り上がりそうです - iPhone 8 Plusと徹底比較 「iPhone X」
のカメラは何が進化したのか (1/ 4) - ITmedia Mobile
望遠カメラをよく使うなら圧倒的にiPhone Xの方が良いとのことでした
先週の気になるWebサービス
Sarahahhttps://www.sarahah.com/
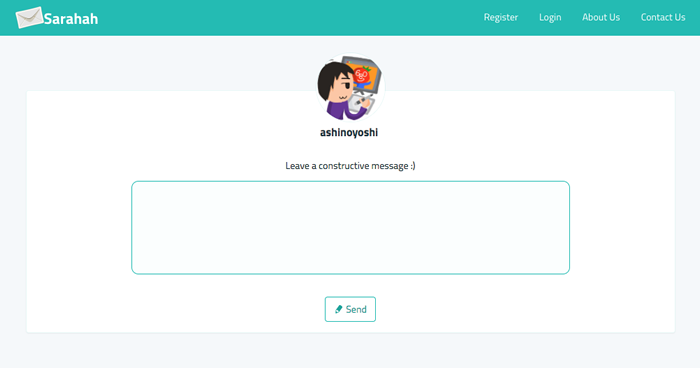
Sarahahは匿名でメッセージを受け取れるサービスです。メッセージ送信用のシンプルなフォームだけのページを自分専用に作れます。送られてきたメッセージはサイト上かモバイルアプリで読むことが可能です。
それだけのシンプルなサービスなのですが、
モバイルアプリで受信したメッセージの共有ボタンを押すと、