ネットで見かけたWebテク
1. The State of UX for 2018 - millermedia7https://millermedia7.com/state-ux-2018/
2018年のUXがどこに向かっているのかを解説した記事です。
- シンプルなナビゲーション
- 余計な要素を取り除き理解しやすいよう改善する
- 異なる目的でアニメーションを使う
- ビデオの優位性
- 感情に訴えるよく考えられたデザイン
- コンテンツはこれまで以上に重要
- 携帯電話に置き換わるものとしてのウェラブル端末
- 簡単な認証
- より高度なパーソナライゼーション
- キャッシュレスな支払い方法の増加
- AR
(拡張現実) は次の大ブームとなる - VRはまだ一時的な流行

2. 19 web design trends for 2018 | Webflow Bloghttps://webflow.com/blog/19-web-design-trends-for-2018
2018年に予想されるウェブデザインのトレンドをまとめた記事です。
- グリッドにとらわれないレイアウト
- イラストを重要な要素として使う
- ブルータリズムが主流の地位になりつつある
- 有機的な形や斜めの形状
- より一般的になったインタラクションとアニメーション
- ミニマリズムの反対のマキシマリズムの出現
- セリフフォントの活躍
- フロートしたナビゲーションメニュー
- video要素
- より没入感のある
「マルチメディア」 - バリアブルフォント
- コンテンツのハブ
- CSSグリッド
- 完璧なデジタルデザインツールの探求
- デザインの多様性と包括
- ビデオに主軸を移す動きが続く
- UXライターの台頭が続く
- 体系化されたデザイン
- 原則から始めるデザイン

3. How Sketch and InVision have revolutionised our design workflow - News - Digital Artswww.digitalartsonline.co.uk/news/interactive-design/how-sketch-invision-have-revolutionised-our-design-workflow/
SketchとInVisonがウェブデザインのワークフローにどう革命をもたらしたかを解説しています。
特に、
- 高度なジェスチャーとトランジション
- 共同作業
- 効率

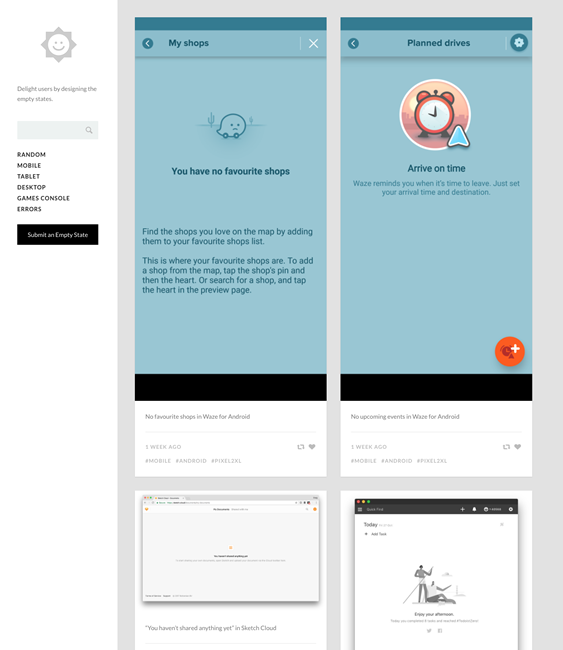
4. Empty Stateshttp://emptystat.es/
空(カラ、
たとえばメールの受信箱が空の場合、

5. Best of Chromehttp://bestofchrome.com/
Chromeの拡張機能を人気順や新着順で見られます。カテゴリで絞り込んだり、
Chrome ウェブストアとは違った探し方ができるので、

そのほか、
- Instagram、
24時間で消える 「ストーリー」 を保存し、 「ハイライト」 する機能 - ITmedia NEWS
自分のストーリーをアーカイブして公開しておくことができるようになりました - Facebook、
子供向けメッセージアプリ 「Messenger Kids」 を発表 - CNET Japan
子供用の子アカウントのようなものは結構ニーズがありそうです 「Googleマップ」 がiPhone Xに最適化 - ITmedia Mobile
iPhone Xの画面一杯でGoogleマップが使えるようになったとのことです
先週の気になるWebサービス
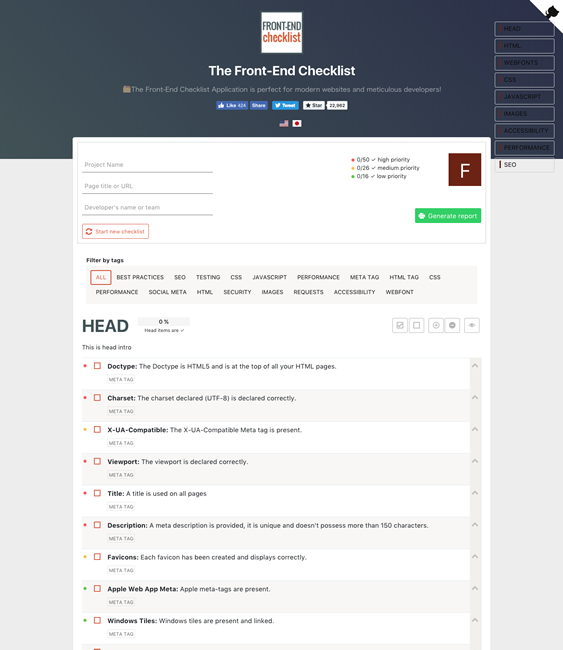
The Front-End Checklist - 🔥 Your NEW Front-End Tool 🔥https://frontendchecklist.io/#section-head
今どきのウェブサイトに必要なフロントエンドのチェックリストを提供するサービスです。HEAD、
実装されている/
プロジェクト名やURLを入れて、